小程序之选择拍照或者本地相册
html
<!--pages/testdemo/testdemo.wxml-->
<view class="">
<view class="container">
<view class='img_body'>
<view class='img_list'>
<view class='img_li' wx:for="{{imglist}}" wx:key="{{index}}">
<image src="{{item}}"></image>
</view>
<view class='addimg' bindtap='img_w_show'>
<image src='../../imgs/add.png'></image>
</view>
</view>
</view>
</view>
</view>
css
.img_list {
width: 100vw;
display: flex;
display: -webkit-flex;
padding: 0 20rpx;
box-sizing: border-box;
flex-wrap: wrap;
-webkit-flex-wrap: wrap;
}
.img_list .img_li,
.addimg {
width: 200rpx;
height: 250rpx;
border: 1px solid #999999;
margin: 5rpx;
flex-shrink: 0;
-webkit-flex-shrink: 0;
}
.addimg image {
width: 150rpx;
height: 150rpx;
margin: 50rpx 25rpx;
}
.img_list .img_li image {
width: 100%;
height: 100%;
}
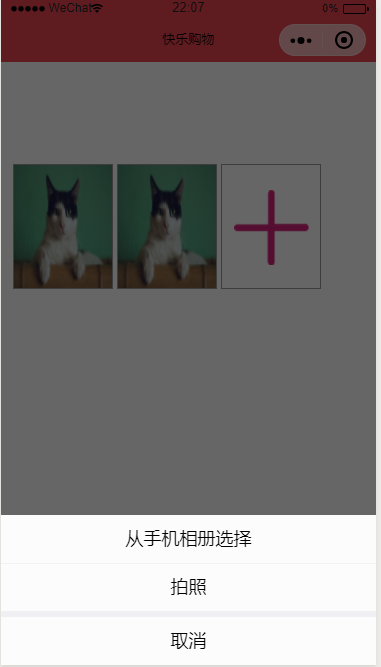
只是一个弹框
imglist: [
"https://img.yzcdn.cn/vant/cat.jpeg",
"https://img.yzcdn.cn/vant/cat.jpeg"
]
img_w_show() {
// 弹框 是相机拍照还是 从相册中选择的哈
wx.showActionSheet({
itemList: ["从手机相册选择", "拍照"],
success: function(res) {
<!-- 判断你自己选择的是相机还是相机 -->
console.log("选择的是 :", res.tapIndex);
let sourceType = "camera";
if (res.tapIndex == 0) {
sourceType = "camera"; //相机
} else if (res.tapIndex == 1) {
sourceType = "album"; //相册
}
},
fail: function(res) {
console.log(res.errMsg);
}
});
}
选择本地相册图片 或者是 相机拍照
var _this = this;
wx.showActionSheet({
itemList: ["拍照", "从相册中选择"],
success(res) {
console.log("选择的是 :", res.tapIndex);
let sourceType = "camera";
if (res.tapIndex == 0) {
sourceType = "camera"; //相机
} else if (res.tapIndex == 1) {
sourceType = "album"; //相册
}
wx.chooseImage({
count: 9,
sizeType: ["original", "compressed"], // 可以指定是原图还是压缩图,默认二者都有
sourceType: [sourceType],
success: function(res) {
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths);//图片路径为 https
_this.setData({
imglist: _this.data.imglist.concat(tempFilePaths)
});
}
});
}
});
点击加号直接拍照
img_w_show() {
var _this = this;
// 只是单纯的嗲用是拍照 还是相册中选择弹框
let sourceType = "camera";
// 从本地相册选择图片或使用相机拍照。
wx.chooseImage({
count: 9,
sizeType: ["original", "compressed"], // 可以指定是原图还是压缩图,默认二者都有
sourceType: [sourceType],
success: function(res) {
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths); //图片路径为 https
_this.setData({
imglist: _this.data.imglist.concat(tempFilePaths)
});
}
});
},

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY