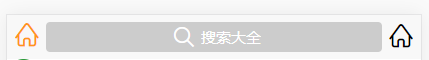
uni-app 顶部配置搜索框和左右图标
顶部的图标只支持本地图片哈,所以你要将阿里巴巴上的图标下载到本地,
然后只要XXX.ttf这个文件就行了 然后放在static这个文件中
在pages.json中fontSrc进行引入。
text:使用unicode编码的时候,必须是\u开头哈。
配置时,层级不要写错了;否则就是现实不出来哈!
我因为层级写错 整了好久了。
代码如下 在pages.json文件的配置哈
// 搜索配置
"titleNView":{
"searchInput":{
"align":"center",
"backgroundColor":"#ccc",
"borderRadius":"4px",
"placeholder":"搜索大全",
"placeholderColor":"#fff",
"disabled":false
},
// 左右按钮配置
"buttons":[
// 左边
{
"color":"#ff9619", // 图标默认展时的颜色哈、
"colorPressed":"pink", //图标按下的时候的颜色哈
"float":"left",
"fontSize":"30px",//按钮上文字的大小
"fontSrc":"/static/font/iconfont.ttf", //按钮的图片来源哈
"text":"\ue63f" //按钮的unicode代码
},
// 右边
{
"color":"#000000",
"colorPressed":"pink",
"float":"right",
"fontSize":"30px",//按钮上文字的大小
"fontSrc":"/static/font/iconfont.ttf",
"text":"\ue63f"
}
]
}

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号