颜色配值
如何给一个数组对象添加一个固定的key值
this.arrData[i]['newkey'] = '内容';
要加引号哈 不要加点 .
最后别忘记进行赋值哈
this.lastArr = this.arrData;
这里之所以会在进行一次赋值
是因为使用原始的数组
渲染不上去哈
至于为什么 我也不是特别清楚
<template>
<div>
<div class="demo" v-for="(item,index) in lastArr" :key="index">
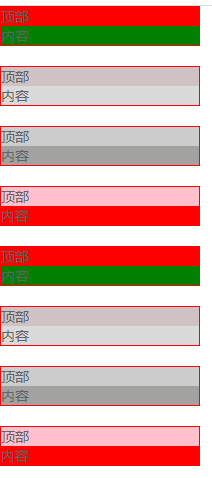
<div :style="{background:item.bg1}">顶部</div>
<div :style="{background:item.conbg}">内容</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
// 配置red必须配置green 依次内推
peiduiarr: [
{ bg1: "red", bg2: "green" },
{ bg1: "pink", bg2: "red" },
{ bg1: "#ccc", bg2: "#a2a2a1" },
{ bg1: "#cfc2c3", bg2: "#dadada" }
],
// 后端返回来的数据
arrData: [
{ bg1: "red" },
{ bg1: "#cfc2c3" },
{ bg1: "#ccc" },
{ bg1: "pink" },
{ bg1: "red" },
{ bg1: "#cfc2c3" },
{ bg1: "#ccc" },
{ bg1: "pink" },
],
lastArr: []
}
},
mounted() {
for (let i in this.arrData) { //第一次循环后端数据
for (let k in this.peiduiarr) {//第二次数 配置项数据
if (this.peiduiarr[k].bg1 == this.arrData[i].bg1) {
//给数组对象添加一个新增key值,表示内容颜色
this.arrData[i]['conbg'] = this.peiduiarr[k].bg2;
}
}
}
window.console.log(this.arrData)
this.lastArr = this.arrData;
}
}
</script>
<style lang="scss" scoped>
.demo {
border: 1px solid red;
margin-bottom: 20px;
width: 200px;
}
</style>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY