RN 表单TextInput的用法
你要注意安卓和苹果是不同的哈
有些属性是苹果才有的,有些是安卓独有的 有些两个都有哈
// 边框要设置两个属性哈
borderColor: 'pink',
marginTop: 10,
具体看地址
https://reactnative.cn/docs/textinput.html#clearbuttonmode
import React, {Component} from 'react';
import {View, StyleSheet, TextInput} from 'react-native';
export default class demo2 extends Component {
render() {
return (
<View>
{/* */}
<TextInput
isPassword={true}
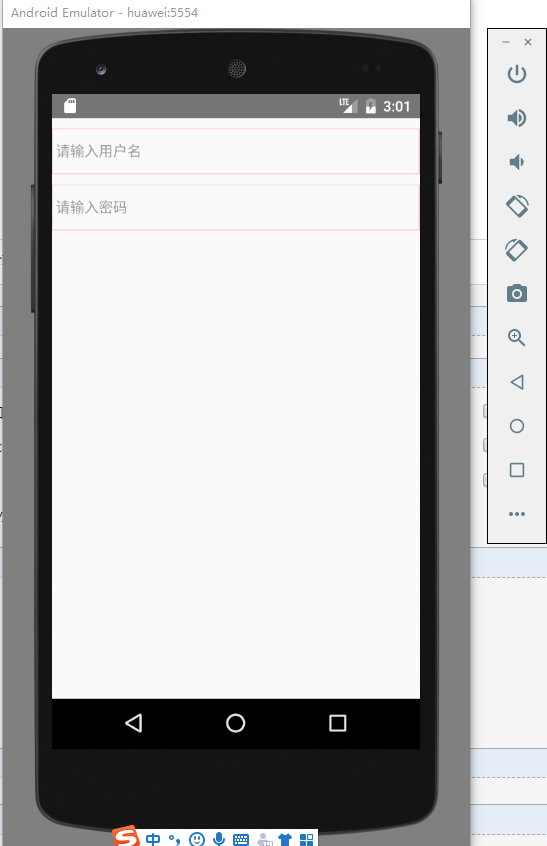
placeholder={'请输入用户名'}
style={styles.input1}
keyboardType={'visible-password'}
/>
<TextInput
keyboardType={'number-pad'}
style={styles.input1}
placeholder={'请输入密码'}
/>
</View>
);
}
}
// 想要表单 出来还应该给图片宽高哈!!
const styles = StyleSheet.create({
input1: {
width: '100%',
height: 45,
// 边框要设置两个属性哈
borderWidth: 1,
borderColor: 'pink',
marginTop: 10,
},
});

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY