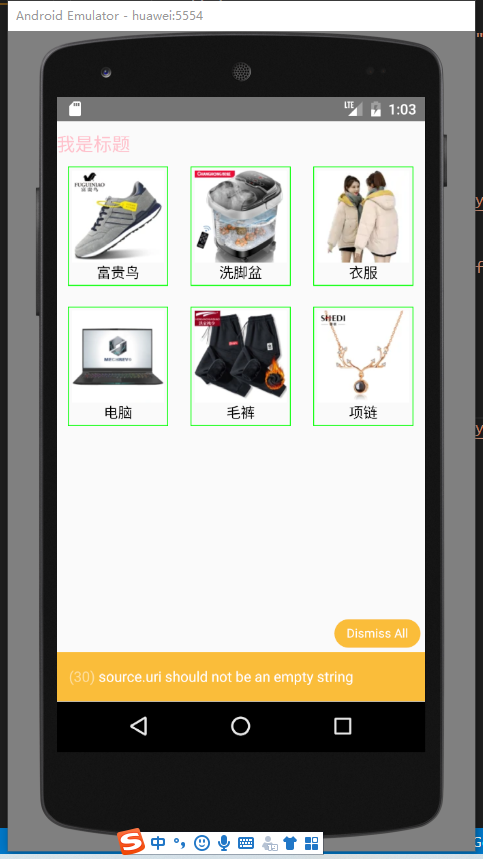
RN 动态渲染列表

写在组件中
想要图片出来还应该给图片宽高哈!!
alignItems: 'center', //水平居中
动态渲染列表 返回的是一个数组
网络图片的渲染方式
<Image
source={{uri: data1.list[i].icon}}
style={styles.boximg}>
本地图片渲染方式有不同哈
import React, {Component} from 'react';
import {View, Text, StyleSheet, Image} from 'react-native';
var data1 = require('./data1.json');
export default class demo2 extends Component {
render() {
return (
<View>
{/* 直接调用 */}
<View>
<Text style={styles.mytitle}>我是标题</Text>
<View style={styles.imgMaxbox}>{this.getNum()}</View>
</View>
</View>
);
}
getNum() {
var allcomData = [];
for (let i = 0; i < data1.list.length; i++) {
allcomData.push(
<View key={i} style={styles.boxmodule}>
<Image
source={{uri: data1.list[i].icon}}
style={styles.boximg}></Image>
<Text>{data1.list[i].word_type}</Text>
</View>,
);
}
return allcomData;
}
}
// 想要图片出来还应该给图片宽高哈!!
const styles = StyleSheet.create({
mytitle: {
fontSize: 18,
color: 'pink',
marginTop: 10,
},
imgMaxbox: {
flexDirection: 'row',
flexWrap: 'wrap',
justifyContent: 'space-around',
},
boxmodule: {
borderWidth: 1,
borderColor: '#00ff00',
margin: 10,
padding: 3,
alignItems: 'center', //水平居中
},
boximg: {
width: 90,
height: 90,
},
});
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY