安装react-native-cli工具(三)
设置淘宝镜像 (这一步可以省略)
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global1
然后安装完 yarn 后同理也要设置镜像源 (这一步可以省略)
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
全局安装nrm npm install -g nrm
执行命令nrm ls查看可选的源。
切换到淘宝
nrm use taobao
使用nrm工具切换淘宝源
nrm use taobao
如果之后需要切换回官方源可使用
npx nrm use npm
安装react-native-cli工具
npm i react-native-cli -g //全局安装 第一次这样做哈!以后就不需要了
react-native init rnapp (rnapp 是项目名)
等它安装
cd rnapp
ps===》cd 之前人家提示你必须要有一个模拟器
你执行adb devices 如果有模拟器端口 说明是有模拟器
react-native run-android 启动项目
最后会出现 BUILD SUCCESSFUL
你就可以关闭这个窗口了
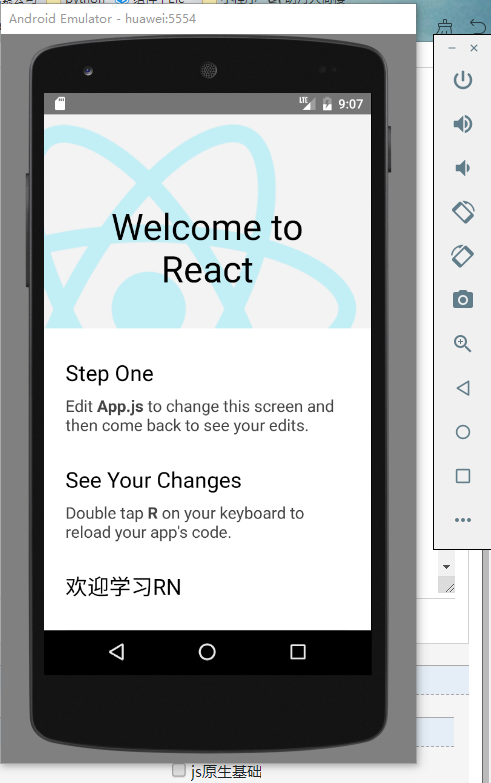
等几分钟就会在你的模拟手机上出现RN的页面上的视图
如何热跟新
在cmd 中adb shell input keyevent 82
在 模拟器弹出的界面中,选择
Live哪一个 到那时安卓模拟器却没有LIVE这个选项
C:\Users\user\AppData\Local\Android\sdk1\platforms是安卓的SDK的目录哈。
你可以去看那些安装成功了的。
C:\Users\user\AppData\Local\Android\sdk1\platforms
第一次这个目录下有android-24
项目结构介绍
index.js是入口文件哈
app.js是一个顶级组件
初始化的页面就是在app.js中哈

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!


如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY