小程序--获取当前的具体位置
首先在腾讯地图 成为开发者
它在【产品】》【微信小程序开发】》下的XXX sdk中
注册秘钥 拿到秘钥
我是使用手机号 验证码进行登录的
- 申请开发者密钥(key):申请密钥
- 开通webserviceAPI服务:控制台 -> key管理 -> 设置(使用该功能的key)-> 勾选webserviceAPI -> 保存
(小程序SDK需要用到webserviceAPI的部分服务,所以使用该功能的KEY需要具备相应的权限) - 下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.2
下载下来之后,等会会在某一个使用的页面 引入

<form>
<van-cell-group class="username-box">
<van-field value="{{jingdu}}" label="经度" placeholder="请输入您的经度" class='nextnext' />
<van-field value="{{weidu}}" label="维度" placeholder="请输入您的维度" class='nextnext' />
</van-cell-group >
<van-button type="primary" size="large" color="linear-gradient(to right, #4bb0ff, #6149f6)" class='next-demo'bindtap="getPosition" >
获取经纬度
</van-button>
<van-button type="primary" size="large" color="linear-gradient(to right, #4bb0ff, #6149f6)" bindtap="getLocal" >
获取具体位置
</van-button>
<view>{{positionme}}</view>
</form>
js
提高精确度可以去官网
https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html
var QQMapWX = require('../../imgs/qqmap-wx-jssdk.js'); //引入下载的sdk
var qqmapsdk;
Page({
/**
* 页面的初始数据
*/
data: {
columns: ['杭州', '宁波', '温州', '嘉兴', '湖州'],
jingdu:"",
weidu:"",
positionme:""
},
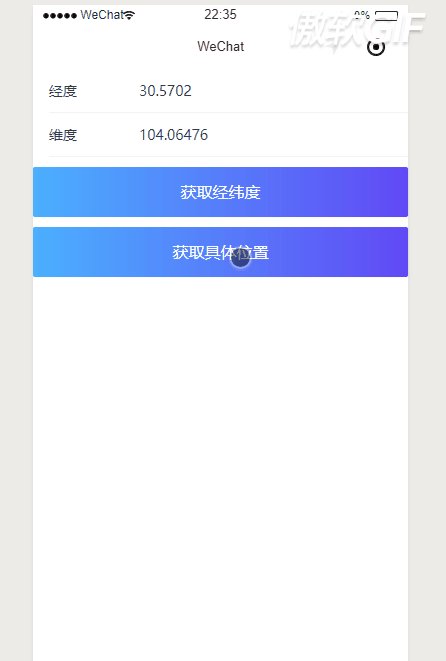
getPosition(){
let _this=this;
//latitude 精度
wx.getLocation({
altitude:true, //提高精确度
isHighAccuracy:true, //提高精确度
type: 'wgs84',
success(res) {
_this.setData({
jingdu:res.latitude,//经度度
weidu:res.longitude//维度
})
console.log(res)
}
})
},
//点击按钮后,会将经纬度进行解析,然后变为具体的地址
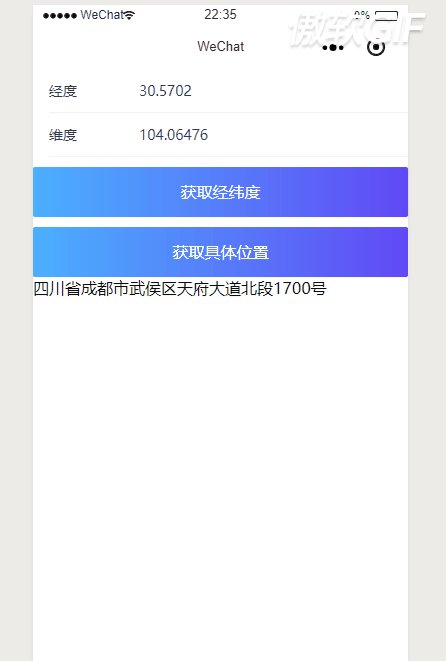
getLocal() {
let that = this;
qqmapsdk.reverseGeocoder({ //腾讯地图中sdk中的方法
location: {
latitude: that.data.jingdu,//data中的经度
longitude: that.data.weidu //data中的维度
},
//回调函数
success: function (res) {
console.log(res);
that.setData({
positionme: res.result.address //赋值地址
})
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
// console.log(res);
}
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
qqmapsdk = new QQMapWX({
key: 'XXXXXXXXXXXXXX' //这里自己的秘钥进行填充
});
}
})

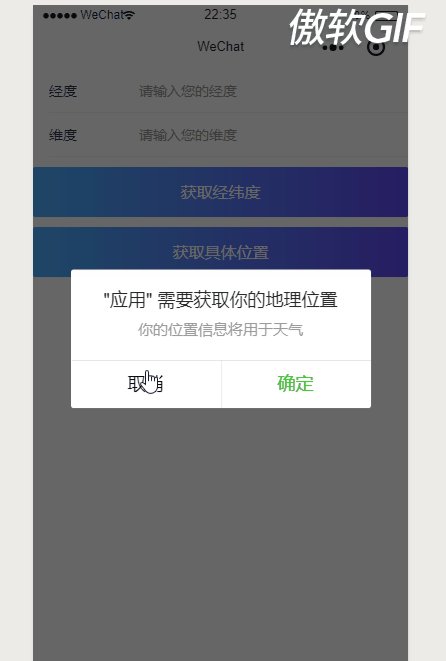
获取用户的地理位置 现在要在app.json中添加如下否者会报错###
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于天气"
}
}
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
微信小程序



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY