vue 借用element-ui实现头像上传 axios发送请求
<!-- 上传组件 -->
<!-- 总结一下:
action 写图片上传请求的路径 去路径哈
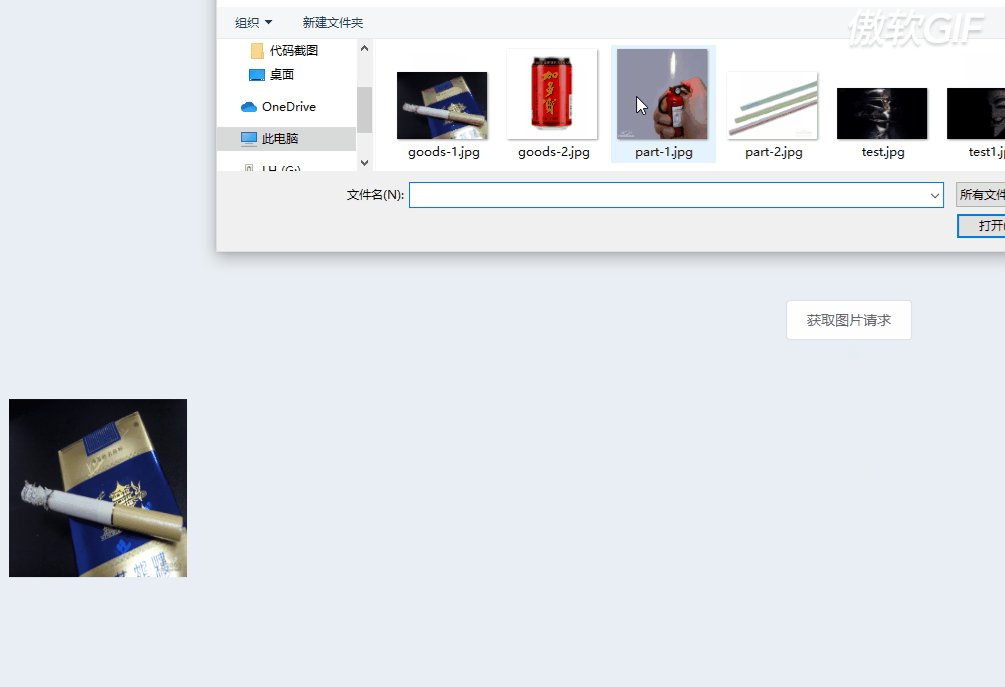
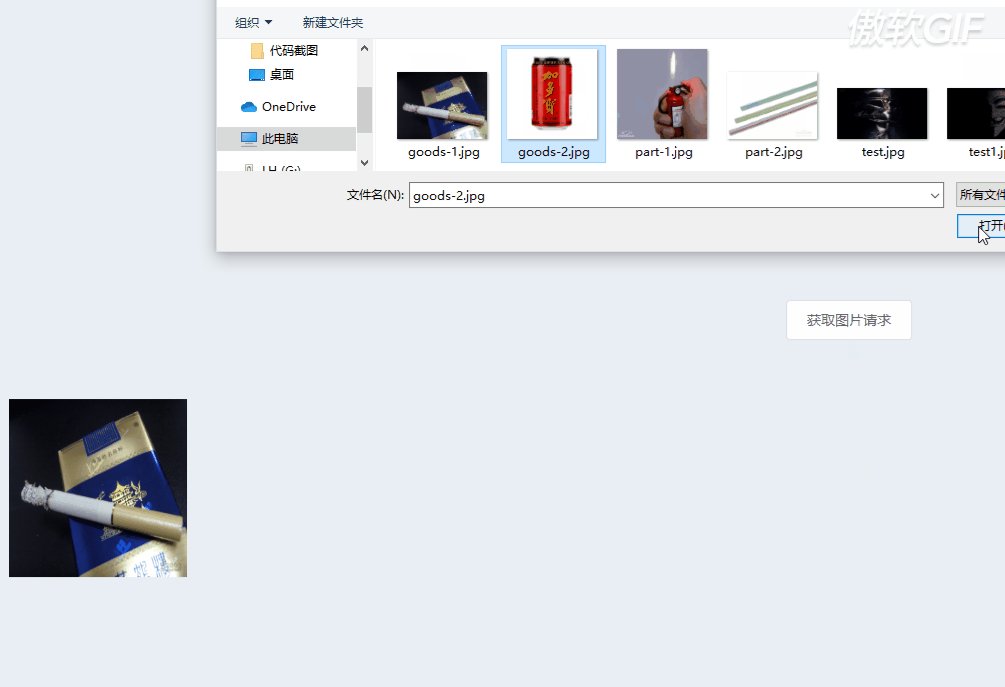
show-file-list就是当你上传时,是否会显示出上传的是哪一个图片,一般为false
handleAvatarSuccess它是成功的回调
beforeAvatarUpload:上传之前做的一些事情
在本页面中你不点击按钮 图片也会显示出来 element-ui中的上传组件 在action时,写了上传地址,当你选择好图片,就自动帮你上传了
<template>
<div>
<el-upload
class="avatar-uploader"
action="http://127.0.0.1:666/login/upload"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
>
<img v-if="avatarUrl" :src="avatarUrl" class="avatar" />
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
//在本页面中你不点击按钮 图片也会显示出来
<el-button @click="saveAvatar">获取图片请求</el-button>
<!-- 图片回显示 比如它回显在顶部头像,我放在这里是方便演示-->
<div class="avatar">
<img width="100%" height="100%" :src="avatarUrl" alt />
</div>
</div>
</template>
<script>
export default {
data() {
return {
avatarUrl: "http://127.0.0.1:8080/avatar.jpg" //默认头像
};
},
methods: {
// 上传成功的函数
handleAvatarSuccess(res, file) {
// 上传成功 回显图片
this.avatarUrl = URL.createObjectURL(file.raw);
console.log(URL.createObjectURL(file.raw));
},
// 上传之前的限制函数
beforeAvatarUpload(file) {
// 类型
const isJPG = file.type === "image/jpeg";
// 大小
const isLt2M = file.size / 1024 / 1024 < 2;
// 类型限制
if (!isJPG) {
this.$message.error("上传头像图片只能是 JPG 格式!");
}
// 大小限制
if (!isLt2M) {
this.$message.error("上传头像图片大小不能超过 2MB!");
}
return isJPG && isLt2M;
},
// 回去头像的请求
getAvatar() {
this.req
.get("/login/getavatar")
.then(response => {
let data = response.data;
this.avatarUrl =
"http://127.0.0.1:666" + data[data.length - 1].imgUrl;
// console.log(data[data.length - 1].imgUrl);
})
.catch(err => {
console.log(err);
});
}
},
created() {
// 获取头像
this.getAvatar();
}
};
</script>
<style lang="less" scoped>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY