Element-ui 中的Dialog 对话框
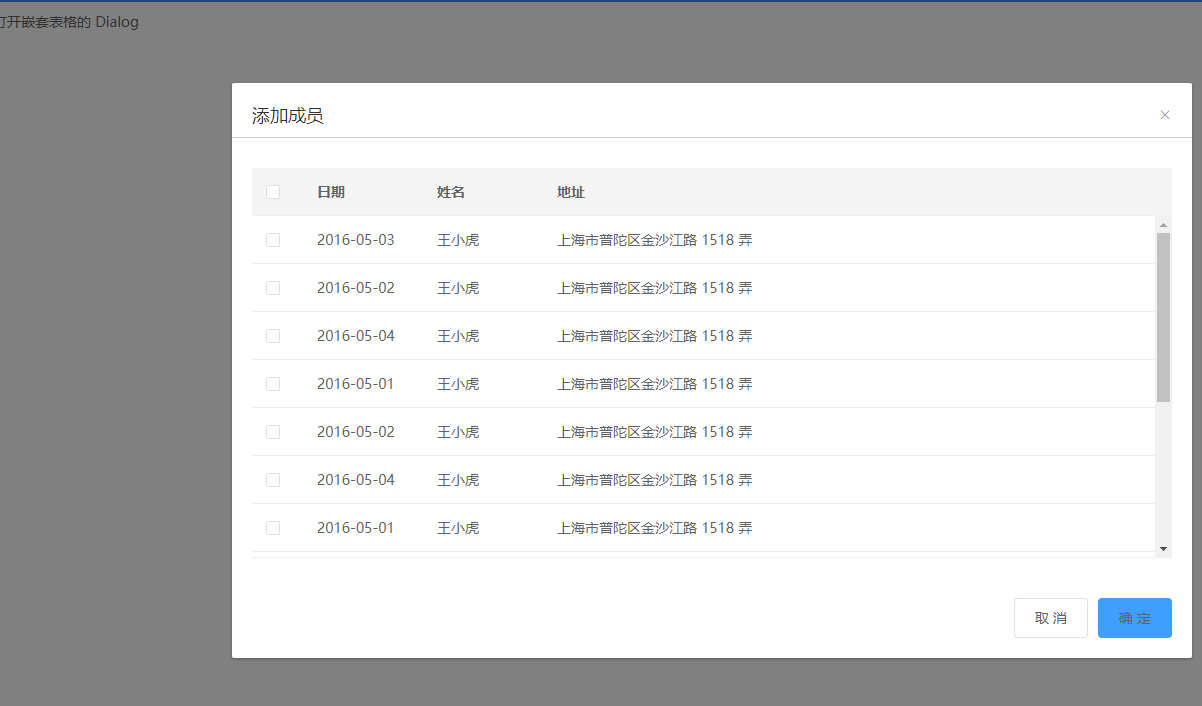
给表头添加一个底部分割线
固定表格的内容高度
添加底部按钮
<template>
<div>
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button>
<el-dialog title="添加成员" :visible.sync="dialogTableVisible" custom-class="role-mask">
<!-- 表单 -->
<!-- 表格 -->
<!-- 表格 height="390" 固定高度-->
<el-table
ref="multipleTable"
:data="tableData3"
tooltip-effect="dark"
style="width: 100%"
height="390"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column label="日期" width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip></el-table-column>
</el-table>
<!-- 底部按钮 -->
<div slot="footer" class="dialog-footer">
<el-button @click="dialogTableVisible = false">取 消</el-button>
<el-button type="primary" @click="handlerOk">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script> export default { data() { return { tableData3: [ { date: "2016-05-03", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-02", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-04", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-01", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-02", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-04", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-01", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-02", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-04", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-01", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-08", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-06", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-07", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" } ], multipleSelection: [], dialogTableVisible: false }; }, methods: { handleSelectionChange(val) { this.multipleSelection = val; console.log("选择的数据", this.multipleSelection); }, handlerOk() { this.dialogTableVisible = false; console.log("点击的是确定按钮"); } } }; </script> <style scoped> /* http://localhost:8080/#/portal/Layout/test */ </style> <style> /* 顶部下划线 */ .role-mask .el-dialog__header { border-bottom: 1px solid #ccc; } </style>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
常见样式布局




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY