04-align-content 它对于当单行是没有效果的
align-content
运用在父级元素上 align-content: 它通常与子元素的div{ margin:10px } 一起联合使用。
用在子项出现换行的情况下,并是多行的情况下哦。运用在子项侧轴上的排列方式。
align-content的值
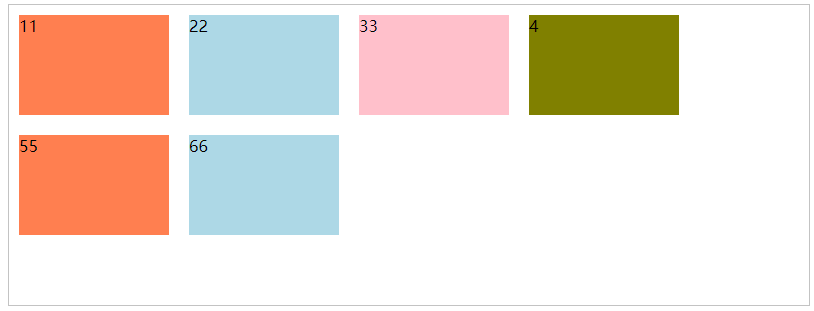
align-content: flex-start ; 顶部对齐(默认值)
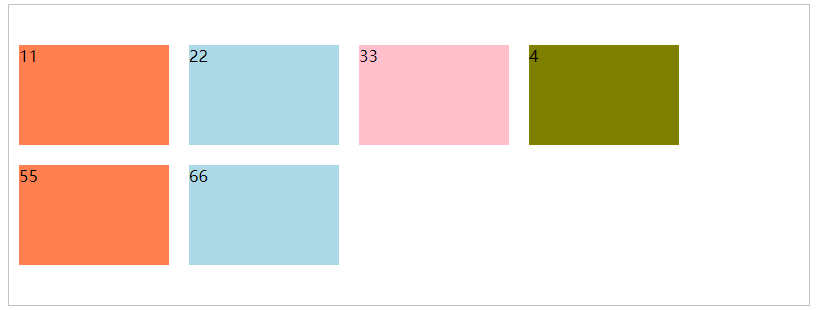
align-content:center; 垂直方向上居中
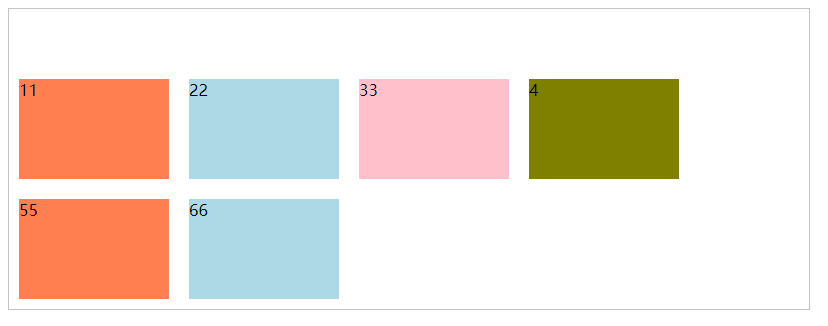
align-content: flex-end; 交叉轴的终点对齐(与底部对齐)
align-content:space-around;
对 space-around 的描述如下:
第一个子元素距离顶部的距离==最后一个子元素距离底部的距离
除第一个子元素和最后一个子元素外,第2个,第3个...一直到倒数第二个子元素,这些子元素距离左右两边的间距都是相等。
巧记:around 是四周,说明四周是有间距的。
justify-content: space-between;
运用在父级元素上
第一个子元素和最后一个子元素 分别靠在最顶部和最底部
除第一个子元素和最后一个子元素外,第2个,第3个...一直到倒数第二个子元素,这些子元素距离上下两边的间距都是相等
align-content:center对单行是没有效果的
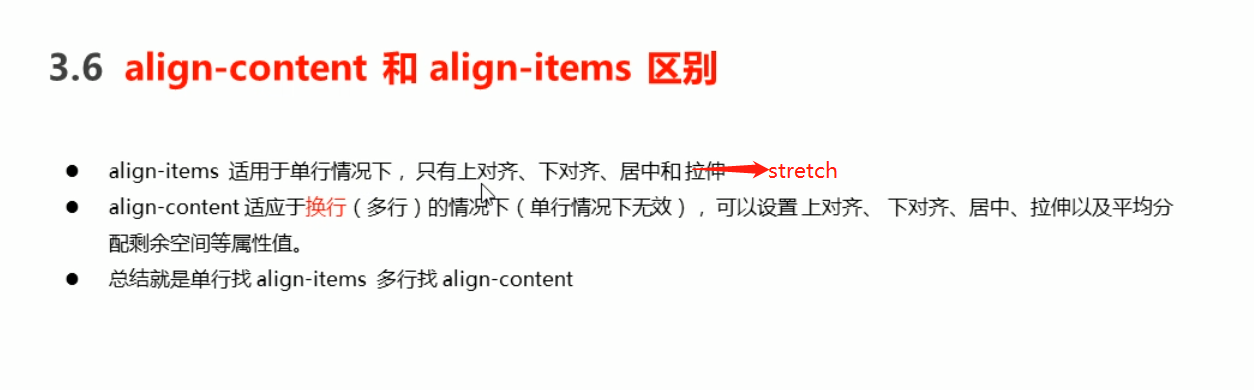
通过对比可以发现align-content:center对单行是没有效果的。
而align-items:center不管是对单行还是多行都有效果,
而在我们日常开发中用的比较多的就是align-items.

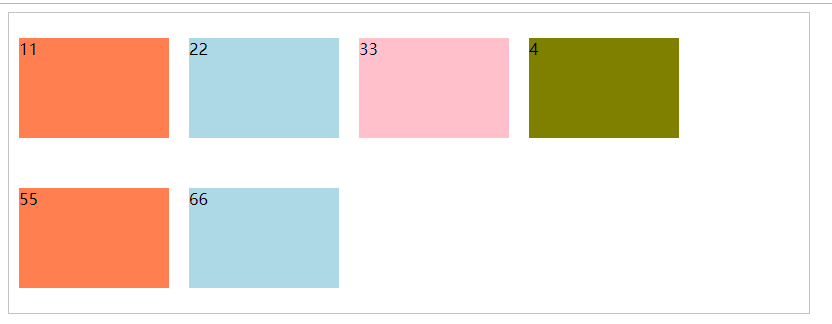
align-content 的简单使用
#main {
width: 800px;
height: 300px;
border: 1px solid #c3c3c3;
display: flex;
flex-wrap: wrap;
align-content: center;
}
#main>div{
width: 150px;
height: 100px;
background: #0099FF;
margin: 10px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">11</div>
<div style="background-color:lightblue;">22</div>
<div style="background-color:pink;">33</div>
<div style="background-color:olive;">4</div>
<div style="background-color:coral;">55</div>
<div style="background-color:lightblue;">66</div>
</div>

align-content: flex-start;

align-content: flex-end;

align-content: space-around;

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY