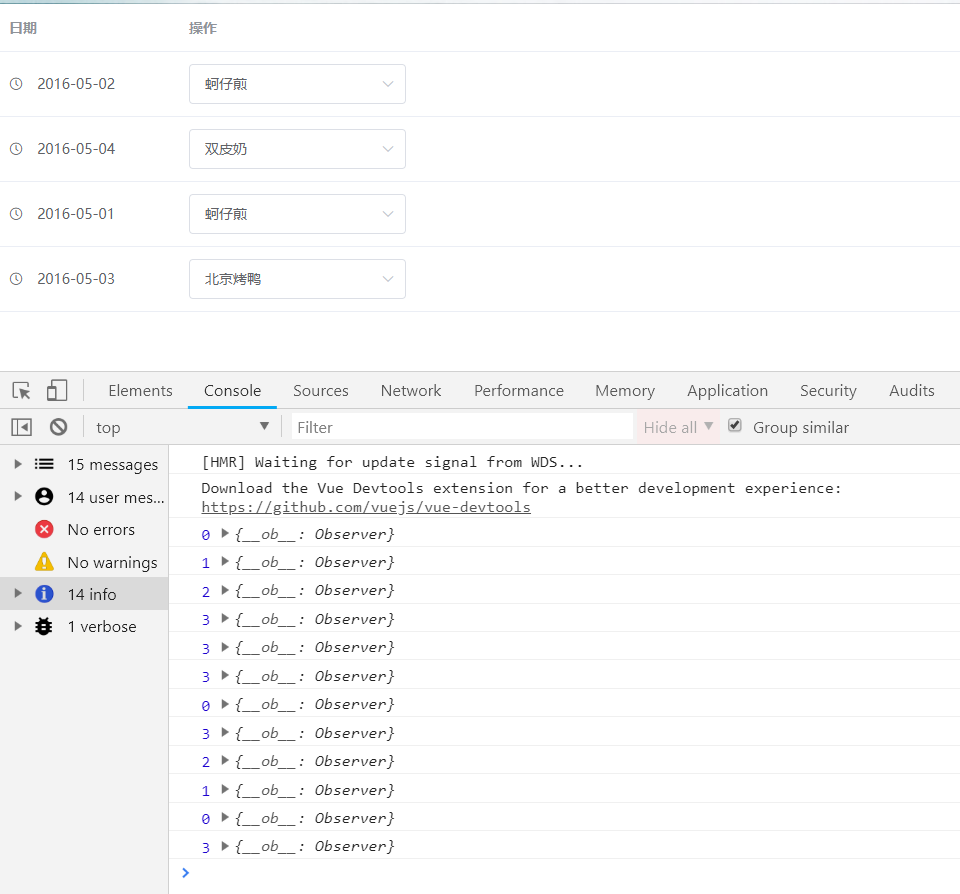
在操作下面可以有下拉列表 选择不同的内容 并且互不影响
1==》在操作下面可以有下拉列表 选择不同的内容 并且互不影响 使用【Select 选择器】 的基础用法 1bug==> 不能够将选中的样似 输入表单中 因为你将 <template slot-scope="scope">这个删除了 解决如下 <el-table-column label="操作"> <template slot-scope="scope"> //new add <el-select v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> </template> </el-table-column> 2 bug==>不能够让一个发生改变 所有的都在发生改变 是因为共用了一个v-model的原因 动态绑定v-model 当你发现是v-model的原因,你就去动态绑定v-model,发现原因比解决问题更重要
完整代码如下
<template>
<div>
<el-table :data="tableData" style="width: 100%">
<el-table-column label="日期" width="180">
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span style="margin-left: 10px">{{ scope.row.date }}</span>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-select
v-model="scope.row.zhi"
placeholder="请选择"
@change="change(scope.$index, scope.row)"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script> export default { data() { return { tableData: [ { date: "2016-05-02", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄", zhi: "全部" }, { date: "2016-05-04", name: "王小虎", address: "上海市普陀区金沙江路 1517 弄", zhi: "全部" }, { date: "2016-05-01", name: "王小虎", address: "上海市普陀区金沙江路 1519 弄", zhi: "全部" }, { date: "2016-05-03", name: "王小虎", address: "上海市普陀区金沙江路 1516 弄", zhi: "全部" } ], // 操作数据开始 options: [ { value: "1", label: "黄金糕" }, { value: "2", label: "双皮奶" }, { value: "3", label: "蚵仔煎" }, { value: "4", label: "龙须面" }, { value: "5", label: "北京烤鸭" } ] // end----- }; }, methods: { change(index, row) { console.log(index, row); } } }; </script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY