$attrs/inheritAttrs可以实现组件的跨级传递
$attrs/inheritAttrs可以实现组件的跨级传递
// 问题1 为什么this.$attrs可以得到主 传递过来的值
//$attrs 说明
// $attrs 可以很方便的做到属性透传,使用起来也比较简单,避免了多写 props 的痛苦。
// 当一个组件没有声明任何prop时候,attrs里面包含着全部的上层组件传递的所有数据(除style和class)
// 当一个组件声明了prop时候,attrs里面包含除去prop里面的数据剩下的数据。
// inheritAttrs
// 1.当在子组件中设置inheritAttrs: false的时候,attrs里面的属性不会当做html的data属性渲染在dom节点之上。
// 2.在子组件中不进行设置inheritAttrs的时候,attrs里面的属性会渲染在html节点之上
// 3.当设置为inheritAttrs: false的时候,在组件的声明周期created中可以通过 this.$attrs 获取里面的上层组件数据。
// 当在子组件中设置inheritAttrs: false的时候,attrs里面的属性是没有style和class的
// $attrs/$listeners可以跨级传递 兄弟之间就不行
// 最大的go组件里面引入go1组件
// go1组件里面有go2组件
// go2里面有go3组件
go.vue
<template>
<div>
我是 go
<go1
:foo="foo"
:boo="boo"
:coo="coo"
:doo="doo"
></go1>
</div>
</template>
<script>
import go1 from "../go1/go1"
export default {
data(){
return{
foo: "Javascript",
boo: "Html",
coo: "CSS",
doo: "Vue"
}
},
components:{
go1
}
}
</script>
go1.vue
<template>
<div>
<h2>-----------------</h2>
<br>
我是go1111
<!-- <p>foo: {{ foo }}</p> -->
<!-- <p>go1得到主组件中的数据$attrs: {{ $attrs }}</p> -->
<go2 v-bind="$attrs"></go2>
<br>
<h2>-----------------</h2>
</div>
</template>
<script>
import go2 from "../go2/go2"
export default {
components:{
go2
},
inheritAttrs: false, // .当设置为inheritAttrs: false的时候,在组件的声明周期中可以通过 this.$attrs 获取里面的上层组件数据。
props: { foo: String // 当声明了prop时候,attrs里面包含除去prop里面的数据剩下的数据。 所以下面没有 Javascript
},
created() {
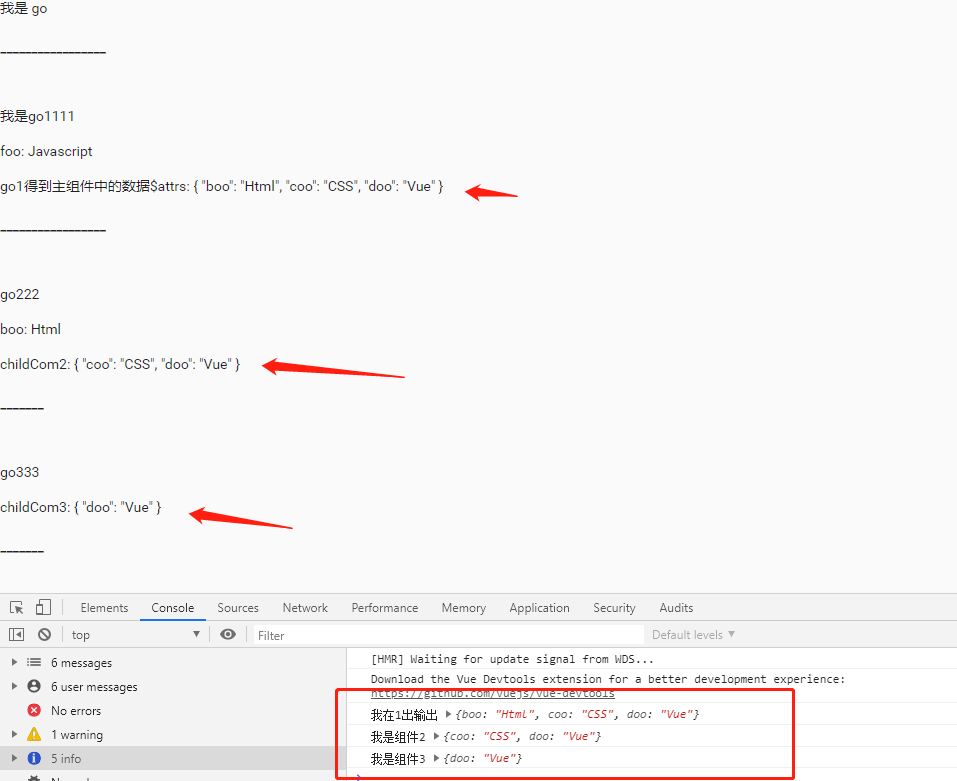
console.log("我在1出输出",this.$attrs); // {boo: "Html", coo: "CSS", doo: "Vue"}
}
}
</script>
go2.vue
<template>
<div>
<h2>-----------------</h2>
<br>
go222
<p>boo: {{ boo }}</p>
<p>childCom2: {{ $attrs }}</p>
<go3 v-bind="$attrs"></go3>
<br>
<h2>-----------------</h2>
</div>
</template>
<script>
import go3 from "../go3/go3"
export default {
components:{
go3
},
inheritAttrs: false,
props: {
boo: String //当声明了prop时候,attrs里面包含除去prop里面的数据剩下的数据。 所以下面没有 html
},
created() {
console.log("我是组件2",this.$attrs); // 我是组件2 {coo: "CSS", doo: "Vue"}
}
}
</script>
go3.vue
<template>
<div>
<h2>-------</h2>
<br>
go333
<p>childCom3: {{ $attrs }}</p>
<h2>-------</h2>
<br>
</div>
</template>
<script>
export default {
props: {
coo: String, //当声明了prop时候,attrs里面包含除去prop里面的数据剩下的数据。 所以下面没有 coo
},
created() {
console.log("我是组件3",this.$attrs); // 我是组件2 { doo: "Vue"}
}
}
</script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY