React 借助pubsub-js进行兄弟组件的传递值
1===》 raect中两个 兄弟组件 互相通信使用的技术
使用 消息订阅(subscribe)和发布(publish)机制 s儿 伯 s rai b pʌ b lɪ ʃ
有一个库可以处理
PubSubJS 它是第三方插件
1)下载 cnpm install pubsub-js -S 我的版本 "pubsub-js": "^1.7.0",
2) 在需要使用的组件中引入 import PubSub from "pubsub-js"
// id 声明一个唯一的id,或者标识符,为pubsub-js提供辨识,千万不可重复
// data 第二个参数也可以传递一个对象 它表示传递的内容
PubSub.publish(id, data) 开始发布
PubSub.subscribe(id, callback(message, data){}) 订阅
Numbergo1 .js兄弟组件 可以向Numbergo2 .js组件传递值
import React, { Component } from "react"
import PubSub from "pubsub-js"
export default class Numbergo1 extends Component {
// 发送消息:PubSub.publish(名称, 参数)
state={
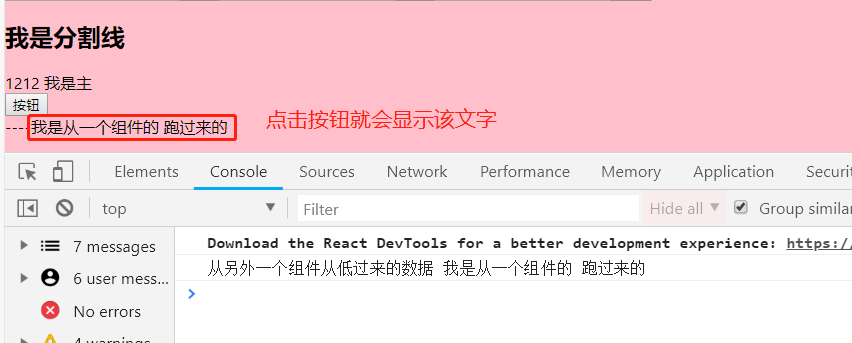
listitem:"我是从一个组件的 跑过来的"
}
chuandi=()=>{
// PubSub.publish(id, data)
// id 声明一个唯一的id,或者标识符,为pubsub-js提供辨识,千万不可重复
// data 第二个参数也可以传递一个对象
let {listitem}=this.state //结果
PubSub.publish('mykeyvalue',listitem)
}
render() {
return (
<div>
<button onClick={this.chuandi}>按钮</button>
</div>
)
}
}
Numbergo2.js
import React, { Component } from "react"
import PubSub from "pubsub-js"
export default class Numbergo2 extends Component {
// 发送消息:PubSub.publish(名称, 参数)
state={
info:""
}
// 声明周期 组件完成挂载之后
componentDidMount(){
// mykeyvalue表示符 msg报错信息 data传递过来的数据
PubSub.subscribe("mykeyvalue",(msg,data)=>{
console.log("从另外一个组件从低过来的数据",data);
this.setState({
info: data
})
})
}
render() {
// render使用state中的数据 必须要先解构构
let {info}=this.state
return (
<div>
----{info}
</div>
)
}
}

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
React




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY