React ToDolist增加功能
补充知识点
1==》npm install prop-types 先安装参数校验包
在B C页面引入
import PropTypes from 'prop-types' //参数限制
// 验证 参数必要性 B页面
static propTypes = {
len: PropTypes.number.isRequired,
addtod: PropTypes.func.isRequired
}
// 验证 参数必要性C页面
static propTypes = { todolist: PropTypes.array.isRequired }

关于todelist的总结
1==》将数据放在父组件中
constructor(props){
super(props);
this.state={
todolist:[
{ id: 1, text: "web111" },
{ id: 2, text: "web222" },
{ id: 3, text: "web333" }
]
}
}
2==》将父组件中的数据 传递给子组件(父传子)
let { todolist}=this.state; //结构
<C todolist={todolist}></C>
3==》子组件进行渲染
render() {
let { todolist } = this.props;
console.log("值传递过来",todolist)
return (
<ul>
{todolist.map((item,index)=>{
return <li key={index}>{item.text}</li>
})}
</ul>
)
}
4==》将父组件的长度 传递给子组件
<B len={todolist.length} addtod={this.addtod}></B> 父
5==》 子组件进行渲染
render() {
let { len}=this.props
return (
<div>
<input type="text" ref="conn" /><button onClick={this.add} >123#{len}</button>
</div>
)
}
6==》点击按钮获取到值
render() {
let { len}=this.props
return (
<div>
<input type="text" ref="conn" /><button onClick={this.add} >123#{len}</button>
</div>
)
}
add=()=>{
console.log(this.refs.conn.value)
let uservalu = this.refs.conn.value; //获取值
let {addtod}=this.props;//父组件想子组件传递了一个方法
addtod(uservalu) //调用这个方法
this.refs.conn.value=""; //清空
}
7==》父组件给子组件传递方法
8==》子组件调用父组件的方法 并且返回表单中的内容
9==》父组件接受子组件中返回来的数据 更改state

以下是完整代码
A.js 标题
import React, { Component } from "react"
export default class A extends Component {
render() {
return (
<div>我是标题 todo list</div>
)
}
}
B.js 表单和按钮
import React, { Component } from "react"
export default class B extends Component {
add=()=>{
console.log(this.refs.conn.value)
let uservalu = this.refs.conn.value; //获取值
let {addtod}=this.props;//父组件想子组件传递了一个方法
addtod(uservalu) //调用这个方法
this.refs.conn.value=""; //清空
}
render() {
let { len}=this.props
return (
<div>
<input type="text" ref="conn" /><button onClick={this.add} >123#{len}</button>
</div>
)
}
}
C.js 渲染
import React, { Component } from "react"
export default class C extends Component {
// constructor(props){
// super(props);
// let { todolist}=this.props;
// }
render() {
let { todolist } = this.props; //它等价于上面的哪一个内容
console.log("值传递过来",todolist)
return (
<ul>
{todolist.map((item,index)=>{
return <li key={index}>{item.text}</li>
})}
</ul>
)
}
}
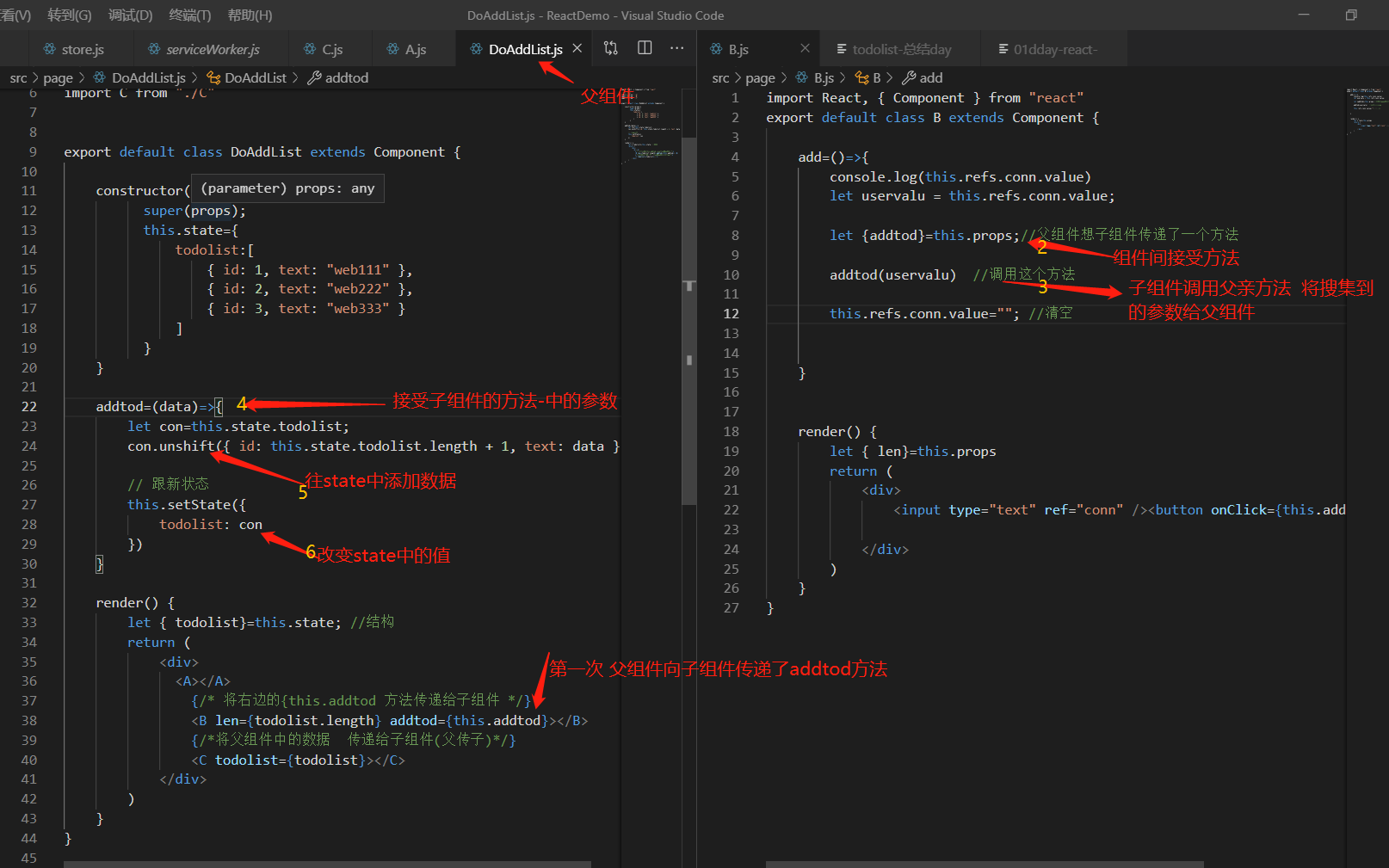
最大父组件DoAddList.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | import React, { Component } from "react"// 引入组件import A from "./A"import B from "./B"import C from "./C"export default class DoAddList extends Component { constructor(props){ super(props); this.state={ todolist:[ { id: 1, text: "web111" }, { id: 2, text: "web222" }, { id: 3, text: "web333" } ] } } addtod=(data)=>{ let con=this.state.todolist; con.unshift({ id: this.state.todolist.length + 1, text: data }) // 跟新状态 this.setState({ todolist: con }) } render() { let { todolist}=this.state; //结构 return ( <div> <A></A> {/* 将右边的{this.addtod 方法传递给子组件 */} <B len={todolist.length} addtod={this.addtod}></B> {/*将父组件中的数据 传递给子组件(父传子)*/} <C todolist={todolist}></C> </div> ) }} |
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY