函数arguments讲解
// 总结:1- 函数内部有一个实参 arguments 可以获取所有的实参。
//2- arguments是一个伪数组,如果要使用数组的方法, 将它转为真数组
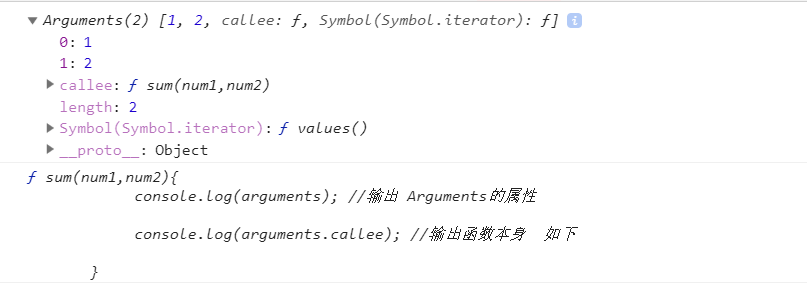
// 3-arguments 是一个属性,callee指向函数本身的,arguments.callee输出函数本身,如下
// 4-arguments只能在函数内部被访问.
// 5-arguments和函数的形参是对应的。可以在内部修改值 可以直接修改或者通过下标来修改
function sum(num1,num2){
console.log(arguments); //输出 Arguments的属性
console.log(arguments.callee); //输出函数本身 如下
}
sum(1,2);

// 利用arguments.leength求出所有实参的和
function he(){
var len=arguments.length;
var result=0;
for(var i=0;i<len;i++){
result+=arguments[i]
}
return result;
}
console.log( he(1,2,3,4,566,-111)); //465
//对于求和,先定义一个初始值,然后累计相加
1 2 3 4 | // 2.arguments有什么用? 模拟重载的。可以通过arguments参数不同,来做不同的事情 // 重载: js中没有重载。 // js中,如果声明的函数是重名的,那么后面的函数会把前面的函数给覆盖了。// 重载:其他语言中,允许函数重名,根据参数的不同(个数、类型、顺序)从而来区分到底调用的是那一个函数。 |
function test(){
if(arguments.length == 2){
//执行这个代码1。做相加
}else if(arguments.length == 3){
//执行这个代码2。做相减
}else {
//执行这个代码3。
}
}
test(10,20); //执行这个代码1。相加
test(10,20,30); //执行这个代码3。//相减
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY