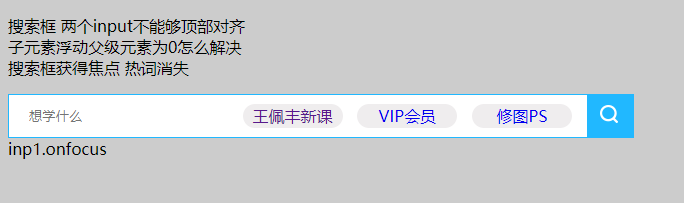
模仿51cto搜索框
做这个demo遇见的问题
1==>input type=submit有默认样式
padding:1px 6px
所以将他去除
2==>input submit有默认样式
去除默认边框 border: 0;
3==>两个input不能够顶部对齐
解决:让其中一个左浮动
4==>子元素浮动,父级元素为0怎么解决
https://www.cnblogs.com/liangfc/p/7392344.html
方法一
这种方法就是向父容器的末尾再插入一个额外的标签,
并令其清除浮动(clear)以撑大父容器。这种方法浏览器兼容性好,缺点就是需要额外的标签。
方法二(我选的这一种)
父元素:after{
content:".";
height:0;
visibility:hidden;
display:block;
clear:both;
}
方法三 设置overflow为hidden或者auto
这种做法就是将父容器的overflow设为hidden或auot就可以在标准兼容浏览器中闭合浮动元素.
不过使用overflow的时候,可能会对页面表现带来影响,而且这种影响是不确定的,
你最好是能在多个浏览器上测试你的页面。如无特殊情况,一般推荐使用hidden属性。
5==>在搜索框种展现的热词
(热词)要使用绝对定位,他的父级元素相对定位。
ps==>form元素外面时可以包裹div的哈!!
搜索框获得焦点 热词消失
6==>一刷新就获得焦点。
<label id="lable" class="first" for="tel"onclick="fun()" >
<script>
function fun(){
document.getElementById("tel_").focus();//tel_为文本框的id
}
</script>
原文链接:https://blog.csdn.net/legendaryhaha/article/details/83690117
7==>光标放进文本框就会触发
sousuokuang.onfocus=function(){
console.log("ada")
}
8==>// 文本框失去焦点
sousuokuang.onblur=function(){
hot.style.display="block";
}
9==>在使用精灵图片时,需要测量图片的位置
x轴的坐标一般为正 y轴为负值
10==> background复用 背景颜色 图片 图片坐标
background:#21b8ff url(./s.png) 62px -44px;
<body> <p>搜索框 两个input不能够顶部对齐<br/> 子元素浮动父级元素为0怎么解决<br/> 搜索框获得焦点 热词消失 </p> <div class="maxformbox"> <form id="feombox"> <input type="search" id="sousuokuang" name="s" placeholder="想学什么"><input type="submit" id="tijiao" name="submit" value="" > </form> <div class="hotKey" id="hotci"> <a href="https://edu.51cto.com/course/19420.html?utm_source=hotkw" target="_blank">王佩丰新课</a> <a href="http://home.51cto.com/members/in-fo" target="_blank">VIP会员</a> <a href="https://edu.51cto.com/course/16687.html?source=hotkw" target="_blank">修图PS</a> </div> </div> </body>
body{ background: #ccc; } #feombox{ width: 624px; height:42px; border:1px solid #21b8ff; overflow:hidden;/*清除子元素浮动*/ } #sousuokuang{ padding: 0; width: 578px; height:42px; border: none; outline: none; text-indent: 20px; float: left;/*解决不能够顶部对齐*/ } #tijiao{ padding: 0; width: 46px; height:42px; background:#21b8ff url(./s.png) 62px -44px; border: 0; } .maxformbox{ width: 624px; position: relative; } /*热刺*/ .hotKey{ position: absolute; right: 60px; top: 10px; } .hotKey a{ text-decoration: none; display: inline-block; width: 90px; height:24px; line-height: 24px; text-align: center; padding: 0px 5px; margin-left: 10px; background: #efedee; border-radius: 23px; }
<script type="text/javascript"> var hot=document.querySelector("#hotci"); var sousuokuang=document.querySelector("#sousuokuang"); // 文本框获得焦点 sousuokuang.onfocus=function(){ hot.style.display="none"; } // 文本框失去焦点 sousuokuang.onblur=function(){ hot.style.display="block"; } </script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!


如果文中有什么错误,欢迎指出。以免更多的人被误导。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY