在地图上--给经纬度--展示任何一个点(可以展示地名)
//展示出这个点的地名(重点)
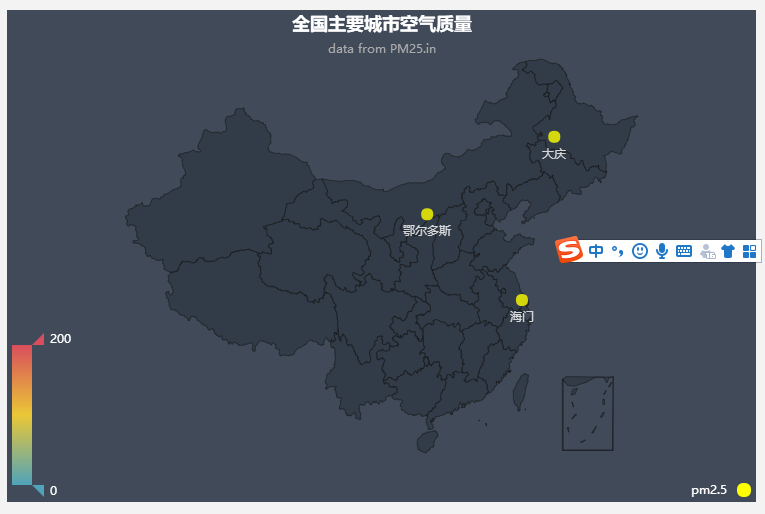
源地址 https://www.echartsjs.com/gallery/editor.html?c=scatter-map
var geoCoordMap = { "海门":[121.15,31.89], "鄂尔多斯":[109.781327,39.608266], "岳阳":[113.09,29.37], "长沙":[113,28.21], "衢州":[118.88,28.97], "廊坊":[116.7,39.53], "菏泽":[115.480656,35.23375], "合肥":[117.27,31.86], "武汉":[114.31,30.52], "大庆":[125.03,46.58] }; var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var geoCoord = geoCoordMap[data[i].name]; if (geoCoord) { res.push({ name: data[i].name, value: geoCoord.concat(data[i].value) }); } } return res; }; option = { backgroundColor: '#404a59', title: { text: '全国主要城市空气质量', subtext: 'data from PM25.in', sublink: 'http://www.pm25.in', x:'center', textStyle: { color: '#fff' } }, tooltip: { trigger: 'item', formatter: function (params) { return params.name; } }, legend: { orient: 'vertical', y: 'bottom', x:'right', data:['pm2.5'], textStyle: { color: '#fff' } }, //visualMap 是视觉映射组件 控制图元 小圆点 //ymbol: 图元的图形类别。 symbolSize: 图元的大小。 color: 图元的颜色。 //opacity: 图元以及其附属物(如文字标签)的透明度。 visualMap: { min: 0, max: 200, calculable: true, inRange: { color: ['#50a3ba', '#eac736', '#d94e5d'] }, textStyle: { color: '#fff' //hover上去 字体的颜色 } }, //geo地理坐标系组件 支持在地理坐标系上绘制散点图,线集。 geo: { map: 'china', label: { emphasis: { show: false //光标放在未显示地名的区域 是否显示该地名 true显示 false不显示 } }, itemStyle: { normal: { areaColor: '#323c48', borderColor: '#111' }, emphasis: { areaColor: '#2a333d' } } }, series: [ { name: 'pm2.5', type: 'scatter', color:"yellow",//更改小圆点的颜色 coordinateSystem: 'geo', data: convertData([ {name: "海门"}, {name: "鄂尔多斯"}, {name: "大庆"}, ]), symbolSize: 12,//控制小圆点的大小 //展示出这个点的地名(重点) label: { normal: { formatter: '{b}', position: 'bottom', color: '#fff', show: true } }, } ] }

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY