组装数据- 对象里面是key:value, value里面是数组的形式,如 {key:[aa,bb], key:[cc,dd]}
组合后 对象里面是key:value,value里面是数组的形式{key:[aa,bb], key:[cc,dd]}
var chinaGeoCoordMap = {
'无锡市': [121.4648, 31.2891],
'廊坊市': [119.5313, 29.8773],
"金华市": [118.8062, 31.9208],
第2个参数以数组的形式传递的
this.add(this.centerdata[i].city,[this.centerdata[i].x,this.centerdata[i].y])
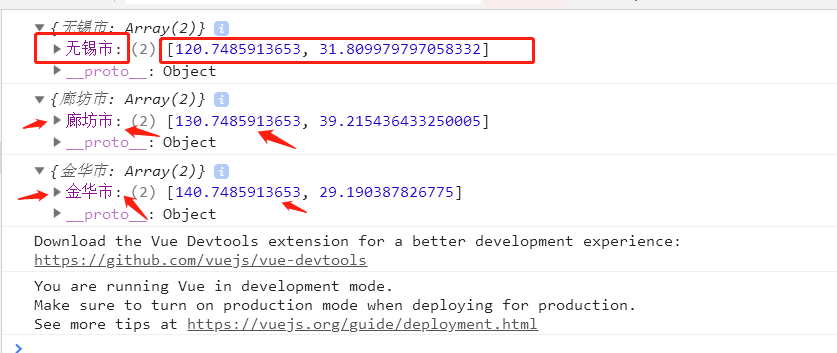
data: { centerdata:[ {"city": "无锡市","clusterID": 1, "x": 120.7485913653,"y": 31.809979797058332}, {"city": "廊坊市","clusterID": 2,"x": 130.7485913653,"y": 39.215436433250005}, {"city": "金华市","clusterID": 3,"x": 140.7485913653,"y": 29.190387826775} ] },
created() { for(var i=0;i<this.centerdata.length;i++){ this.add(this.centerdata[i].city,[this.centerdata[i].x,this.centerdata[i].y]);//传参是重点 } }, methods: { add(key,value){ let keyValue={} keyValue[key]=value; console.log(keyValue) } },

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
数组过滤组装




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY