随笔分类 - js原生基础
摘要:forEach 会改变原始数组 被forEach循环的数组不能够为空 forEach会改变原始数组 value是内容 index是索引 array是你写的数组。 foeEach内部是异步的哈 功能描述: eachArr给数组的每一项 添加一个新的key值 为什么在项目中会使用foeach.因为for
阅读全文
摘要:我发现在vue脚手架中不同的版本,对视频标签的处理是不同的哈。 在vue脚手架2.0中。离开视频video标签。所在的页面。 视频标签会自动关闭。 但是在vue3.0的脚手架中却不会自动关闭
阅读全文
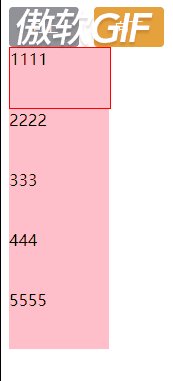
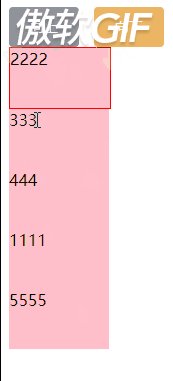
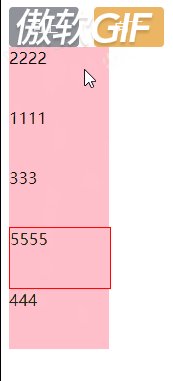
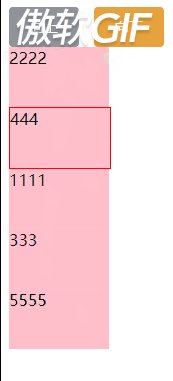
摘要:``` 我总结的原因是因为:在上一次表格上下移动的时候,如果我能够想到使用数组中splice这个方法。 我想应该很快就做出来了吧,但是我却没有。 说明我对数组中的方法运用在实际的项目中并不熟悉、 还有一个原因是,我却是没有做过排序。 我工作中我还发现一个问题,有些方法,要用的时候,想不起了。然后就要百度。 要百度就会花费一些时间,我觉得这是不应该的。有些常用的api应该记住的,个人认为。 ```
阅读全文
摘要:``` 向上 向下 {{ item.con }} ``` ``` ``` 
阅读全文
摘要:map函数会返回一个全新的数组哈(重要 在实际中很有用) map循环空那个数组时,不会报错的。 使用map的优势 可以返回一个全新的数组 可以用于过滤 ps==>:map里面不要有判断,否者会返回undefined let aa=[ {id:1,type:'room',cont:"1231"}, {
阅读全文
摘要:原生js判断某个区域的滚动条滚动到了底部 讲解==》 关系公式:element.scrollHeight element.scrollTop === element.clientHeight 解释:此公式可以用于判断是否滚动到底 你必须知道这个方法 可以判断滚动条滚动到了底部哈! element.s
阅读全文
摘要:<body><!-- 冒泡排序: [2,5,8,1,4] 原理: 第一次冒泡:从索引为0开始,进行两两比较,如果索引小上的值大于索引大的值,交换位置,最终产生一个最大值放大arr.length-1的位置 (第一次就会产生最大的值哦) 0-1 1-2 2-3 3-4 第二次冒泡:从索引为0开始,进行两
阅读全文
摘要:/知识点1------for in循环遍历 它有两个参数 i代表索引值或者是键名哦 arr代表的是你写的那个数组。for in循环主要运用于循环对象 它也可以循环数组 var obj={ name:"李寻欢", age:23, fav:"js" }; var arr=[11,34,55,66,77]; ...
阅读全文
摘要:应用场景:后盾字段没有发给你 自己补充数据 <div v-for="item in list" :key="item.id"> <p>{{ item.id}} > {{ item.name}} >{{ item.sex }} > {{ item.tel }} >{{ item.link}}--插入数
阅读全文

