vue组件的引用:
本文是基于vue-cli脚手架的基础上对vue组件的引用做简单介绍,关于vue-cli脚手架,请见:vue脚手架的安装流程(vue-cli)。
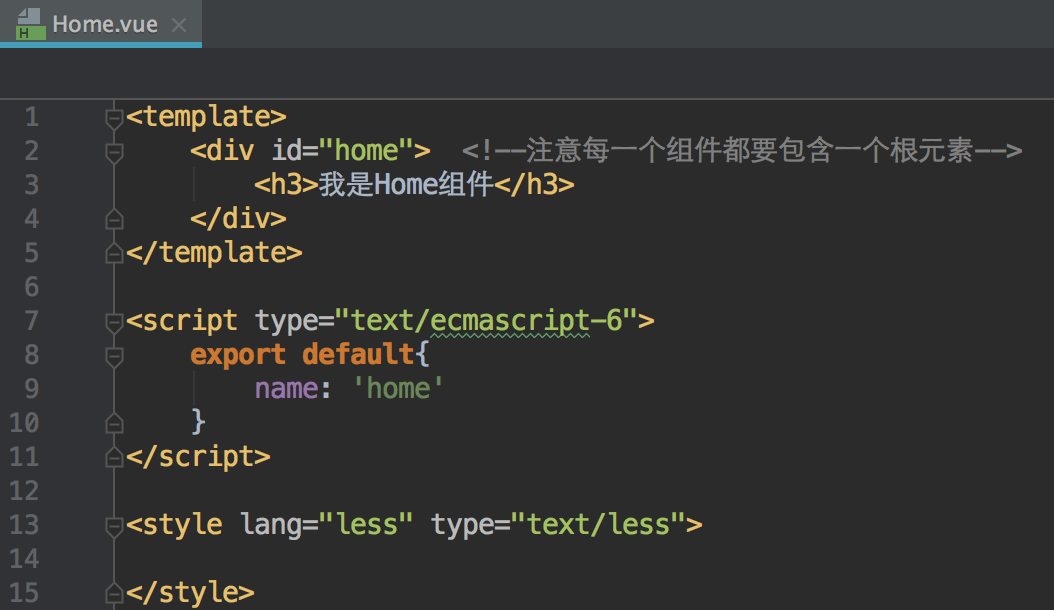
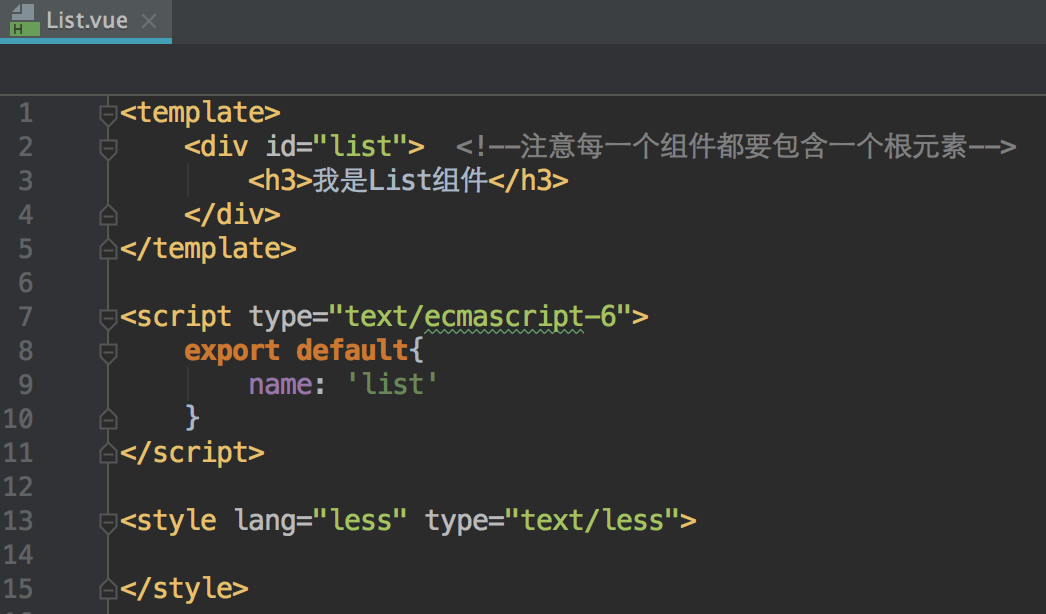
在src文件夹下创建components文件夹,并在其下面创建Home.vue和List.vue两个文件:



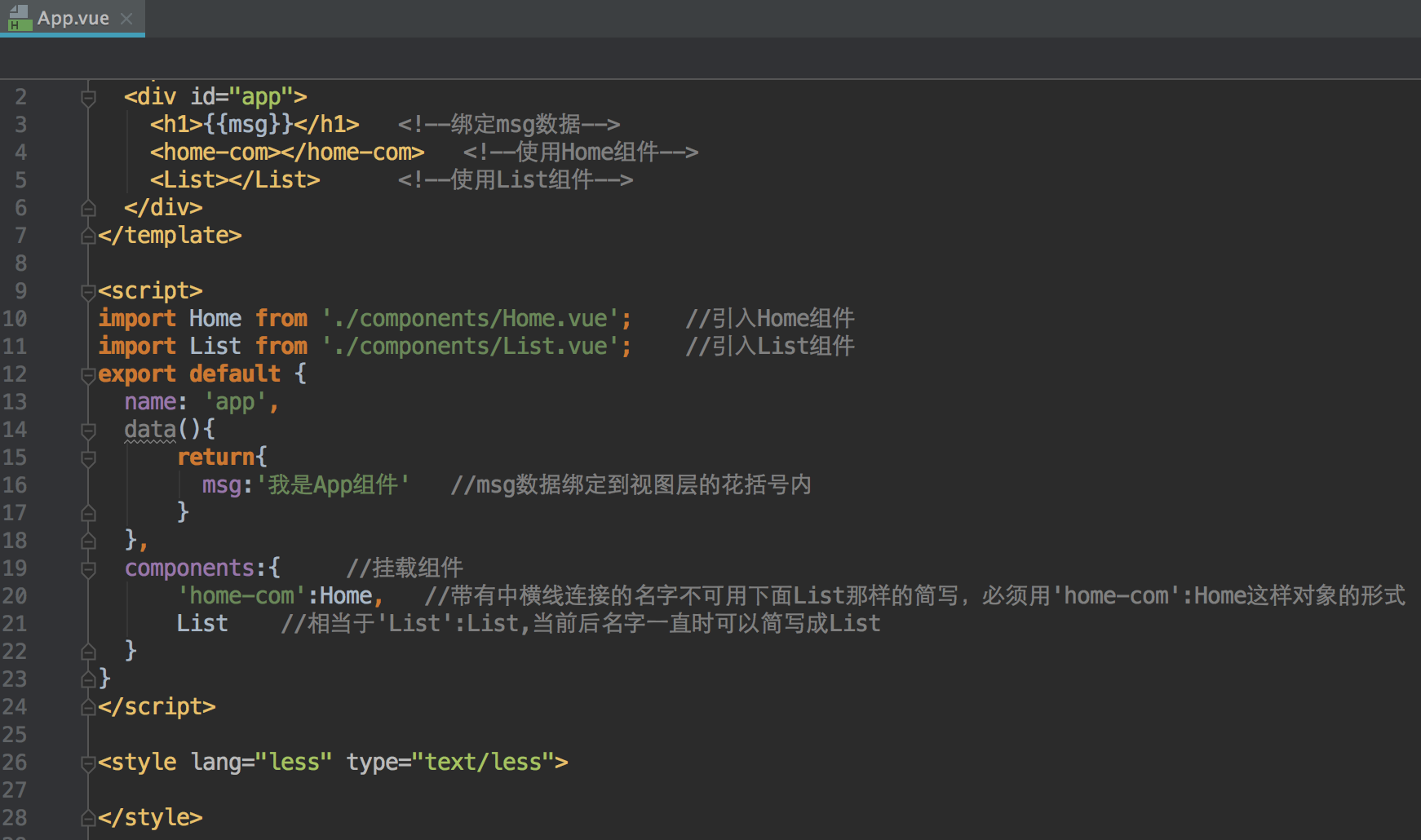
在App.vue中引入Home.vue和List.vue两个组件:

这样Home.vue和List.vue两个组件就被引入到App.vue组件里面了,效果图如下:

注意:引入组件的component是要带s的,而配置路由的component不要带s。
关于vue路由的配置,请见:vue-router实现单层路由。




