vue-router实现多层路由:
本文是基于上一篇《vue-router实现单层路由》的基础上做出了相应的补充,详情请点击链接:vue-router实现单层路由 。
接着上一节单层路由的基础上,
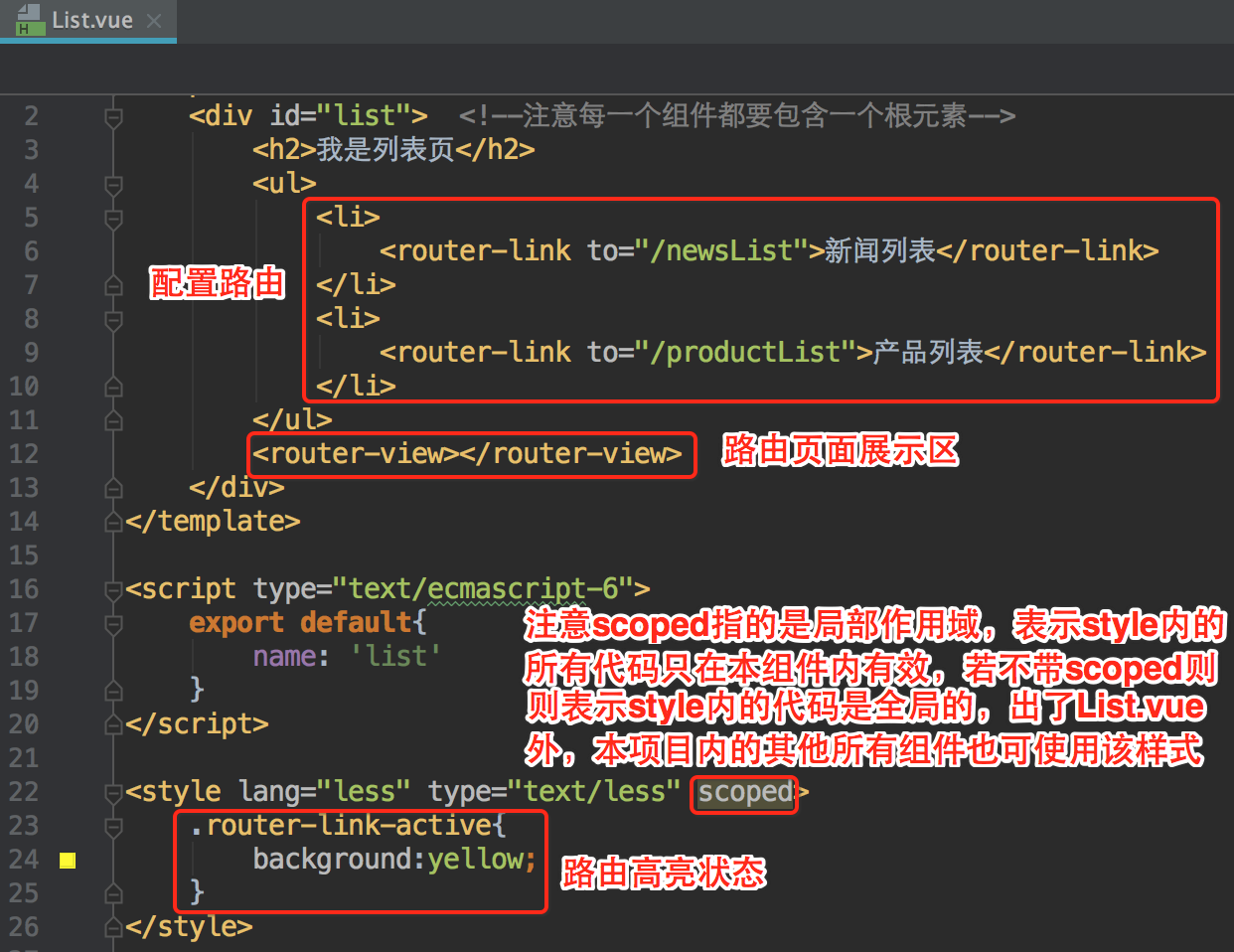
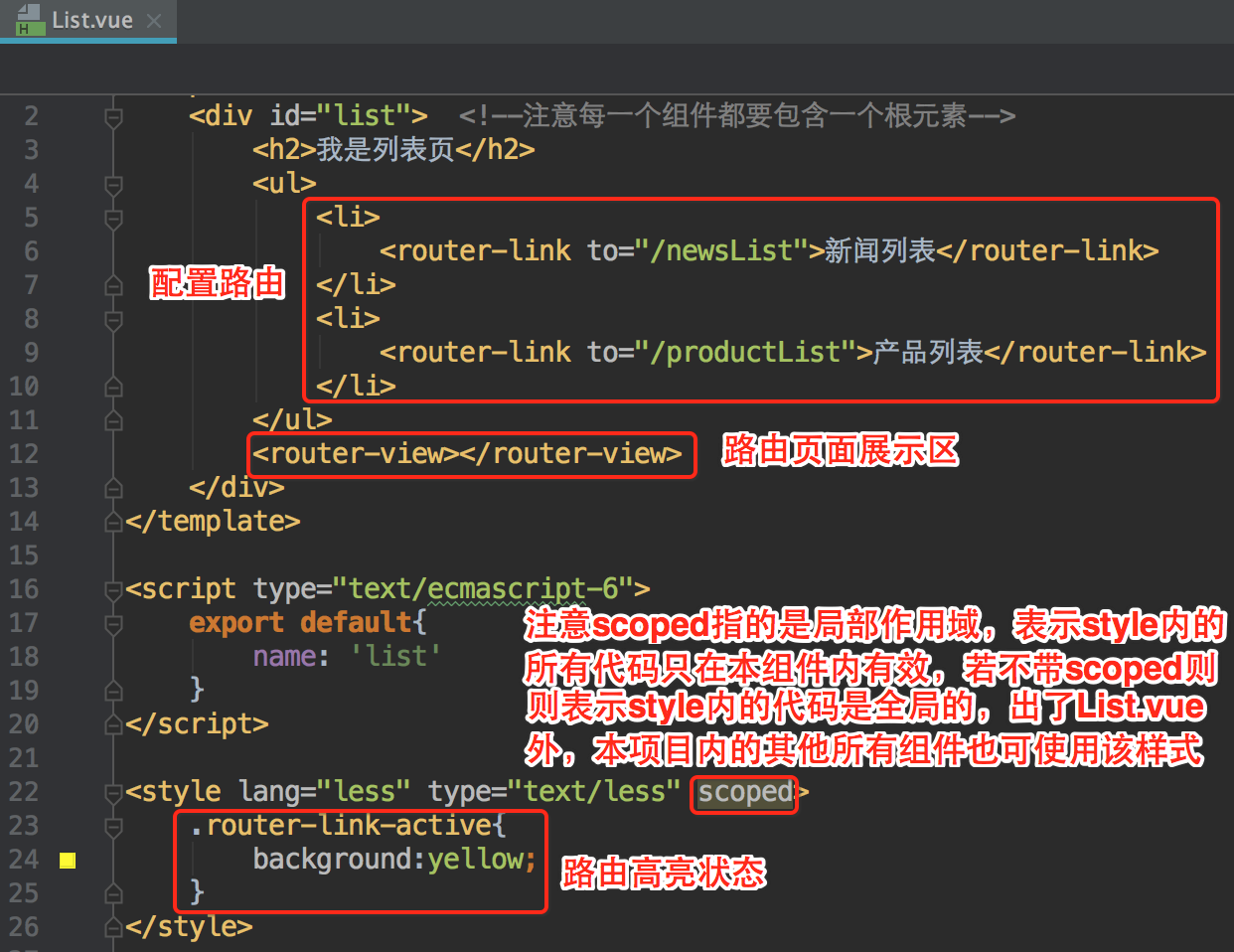
在List.vue中做如下更改:

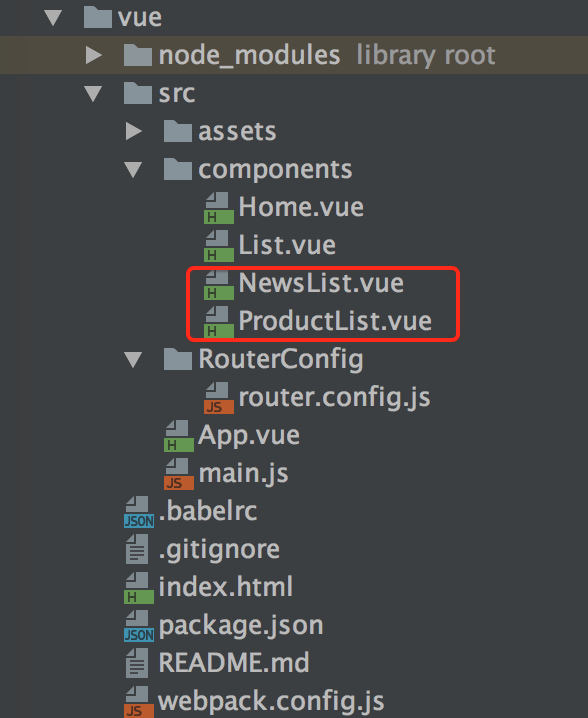
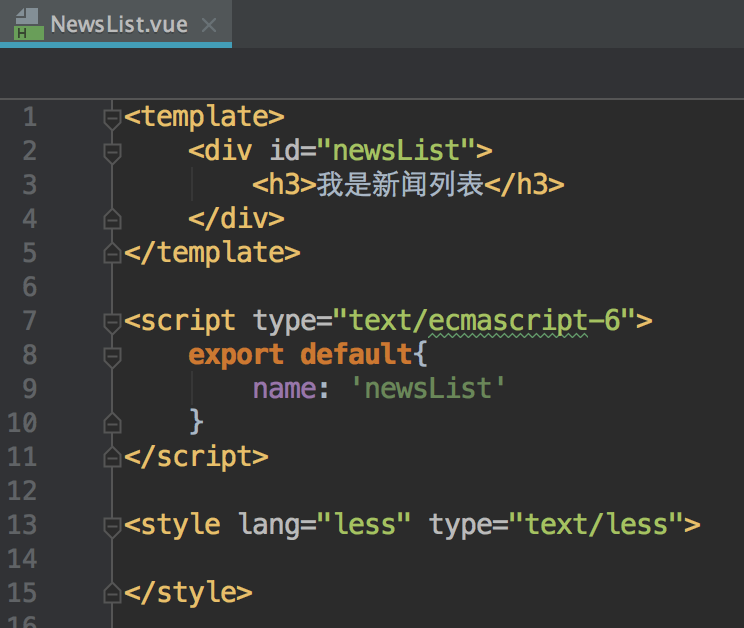
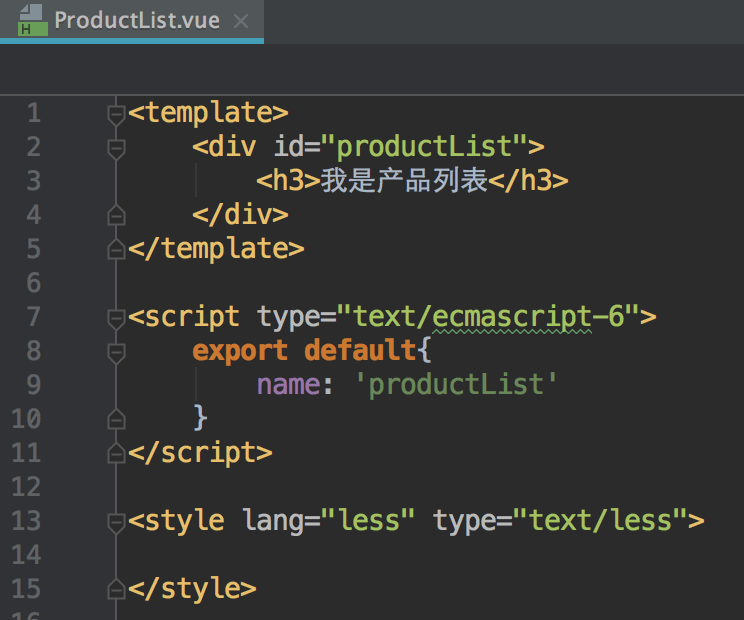
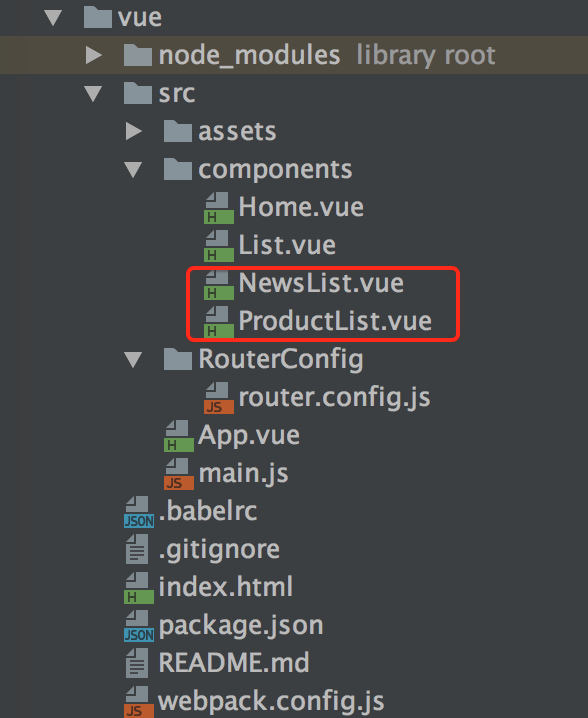
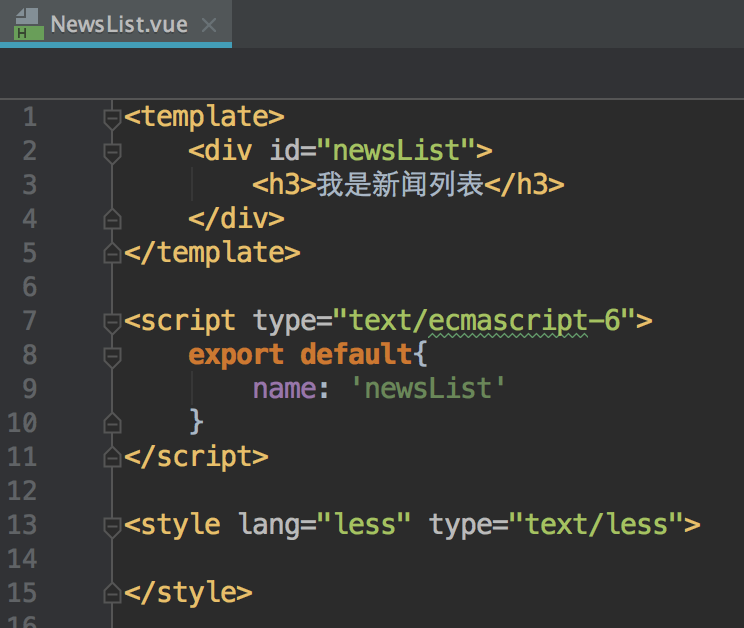
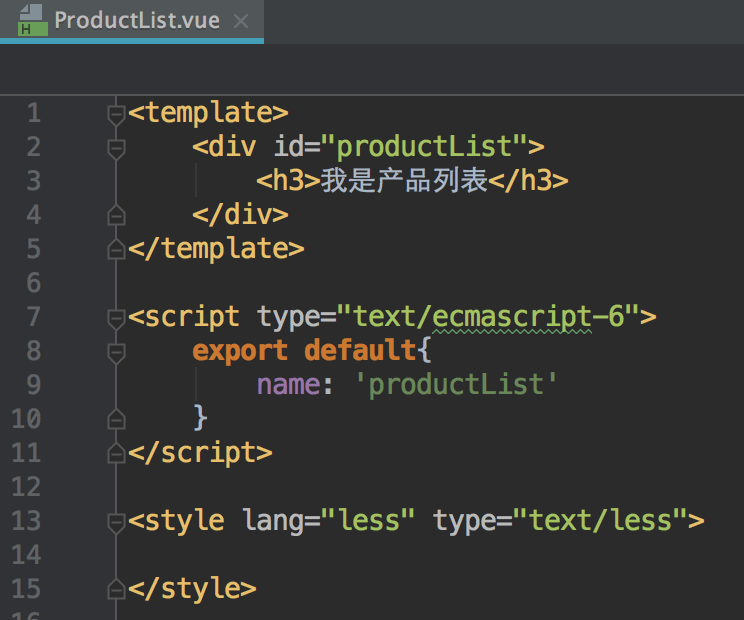
在components文件夹下创建ProductList.vue和NewsList.vue两个文件:



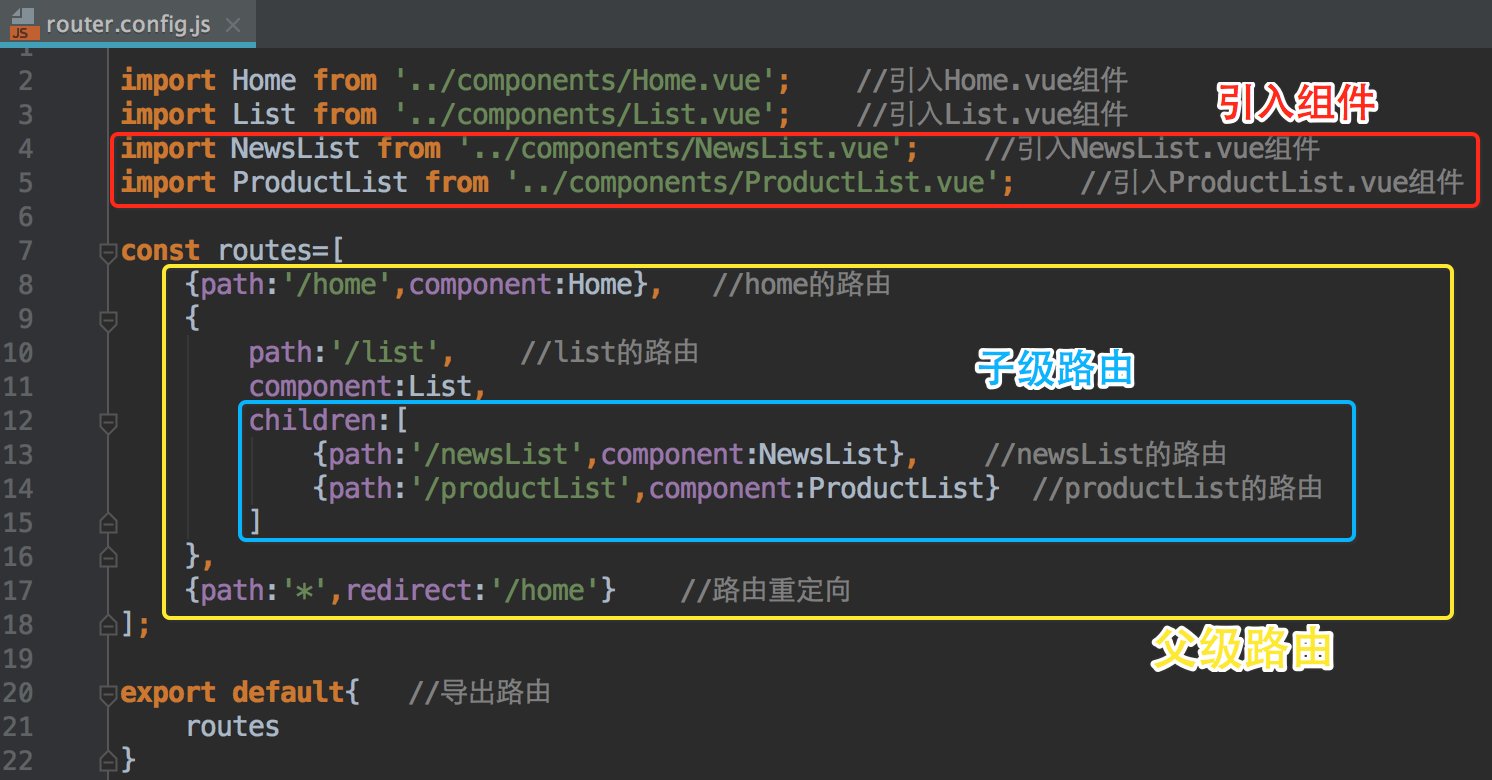
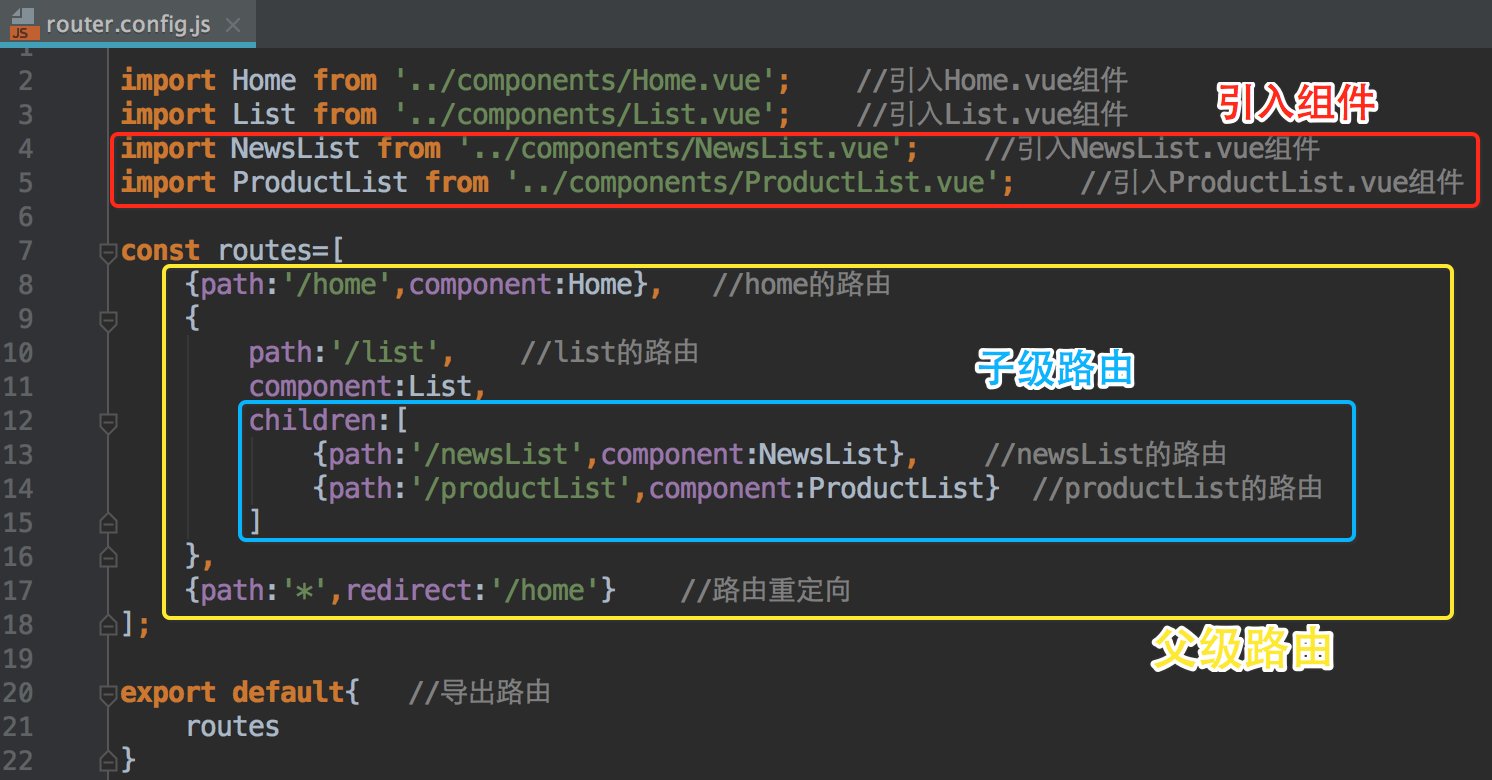
再在router.config.js中配置子级路由:

这样多层路由就实现啦!~
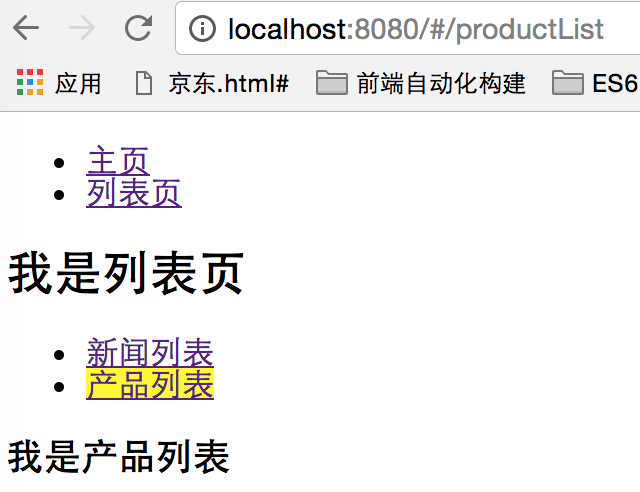
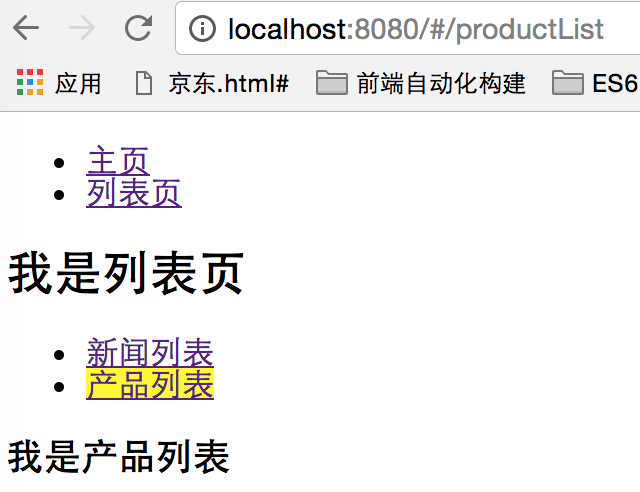
效果图如下:

本文是基于上一篇《vue-router实现单层路由》的基础上做出了相应的补充,详情请点击链接:vue-router实现单层路由 。
接着上一节单层路由的基础上,
在List.vue中做如下更改:

在components文件夹下创建ProductList.vue和NewsList.vue两个文件:



再在router.config.js中配置子级路由:

这样多层路由就实现啦!~
效果图如下: