vue-router实现单层路由:
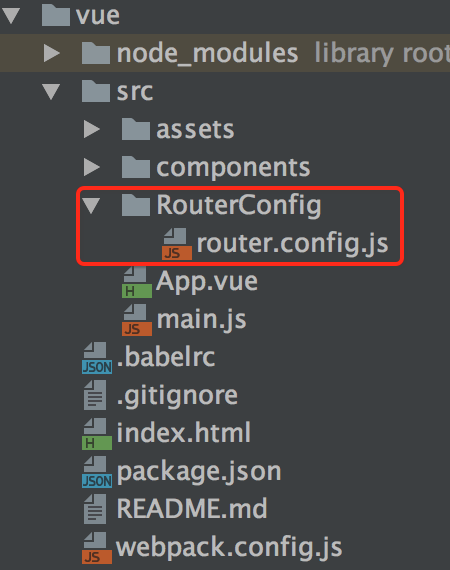
注意:路由搭建都是基于vue-cli脚手架的webpack-simple模板的,脚手架模板目录如下:

(一)单层路由的搭建:
步骤一:
$ cnpm i vue-router -D //下载vue-router包
步骤二:
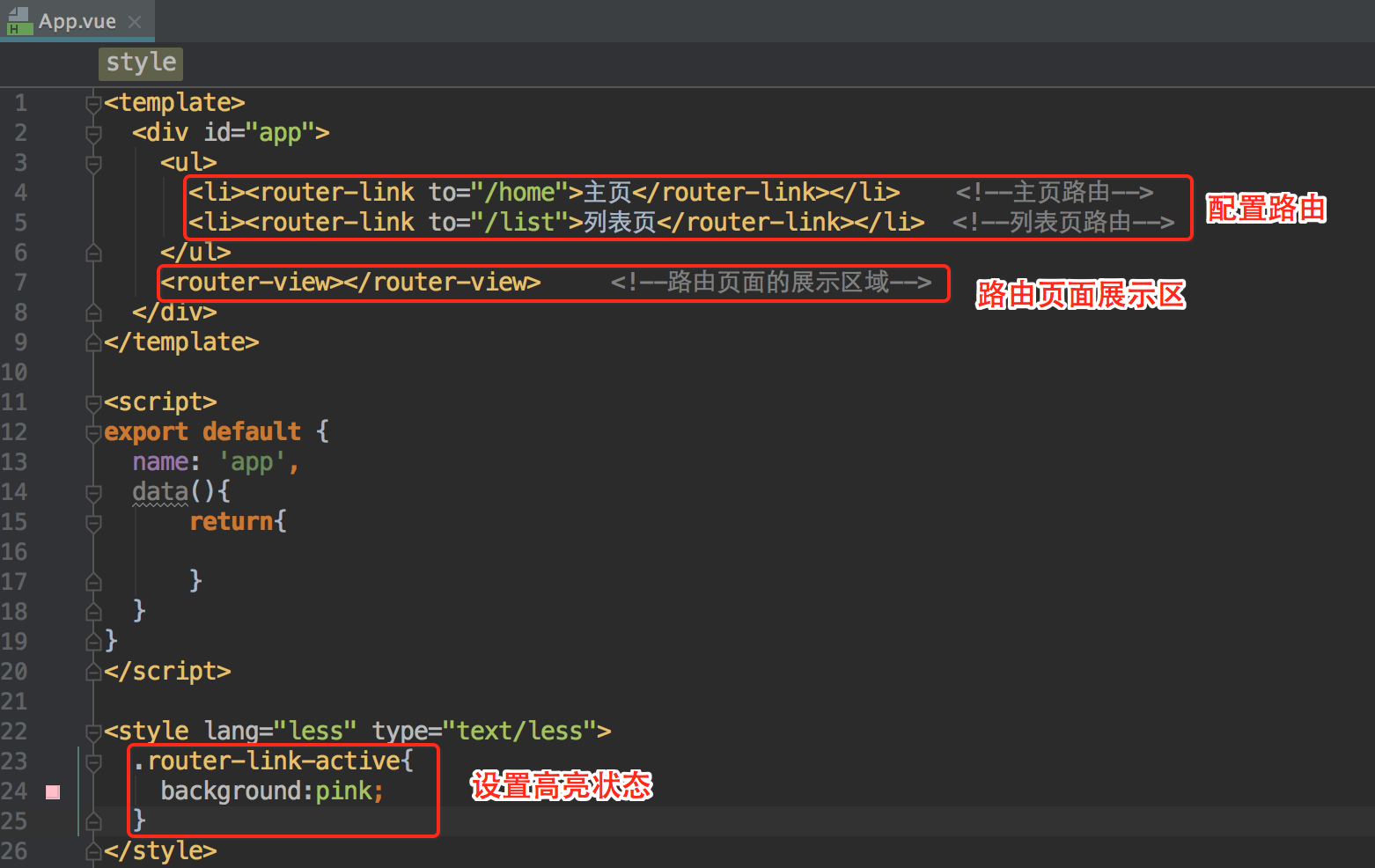
在App.vue中配置路由

步骤三:
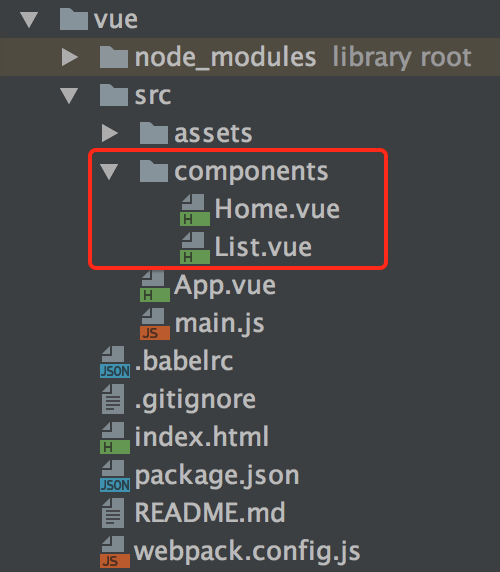
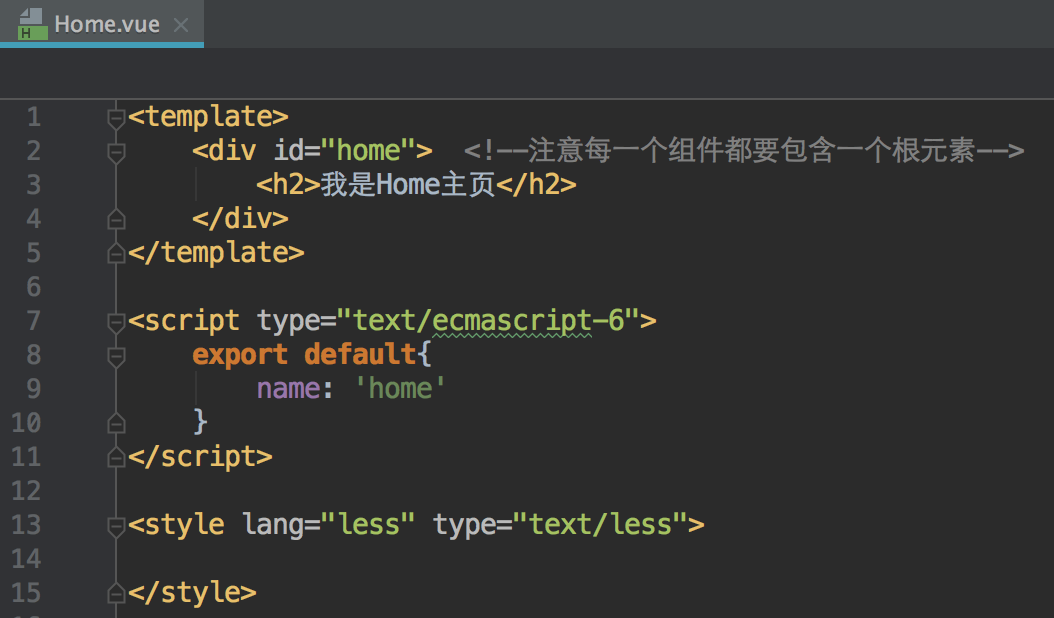
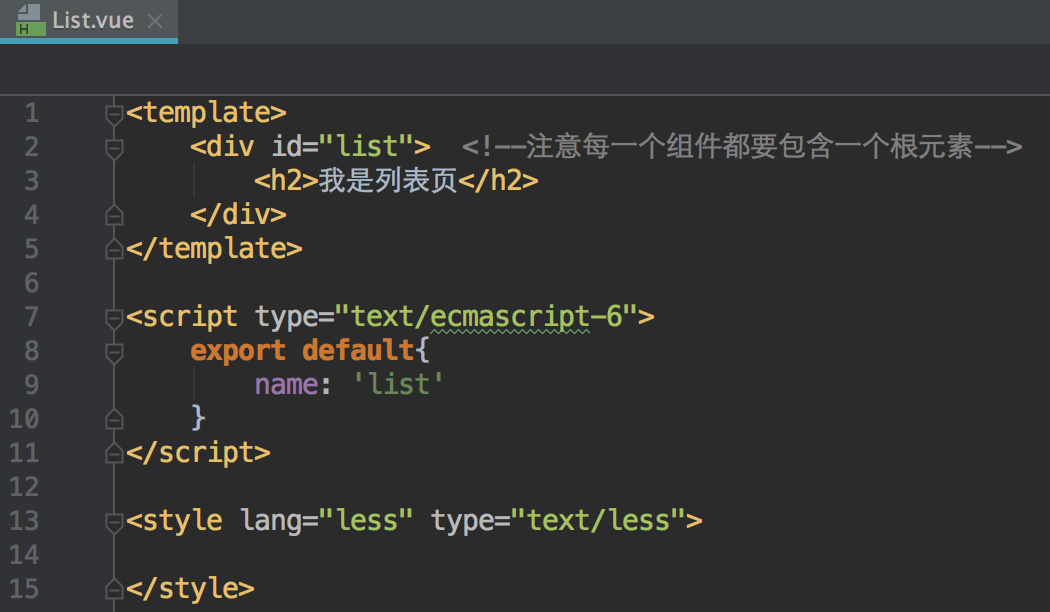
在src文件夹下创建 components文件夹,并分别在其下面创建Home.vue和List.vue两个文件:



步骤四:
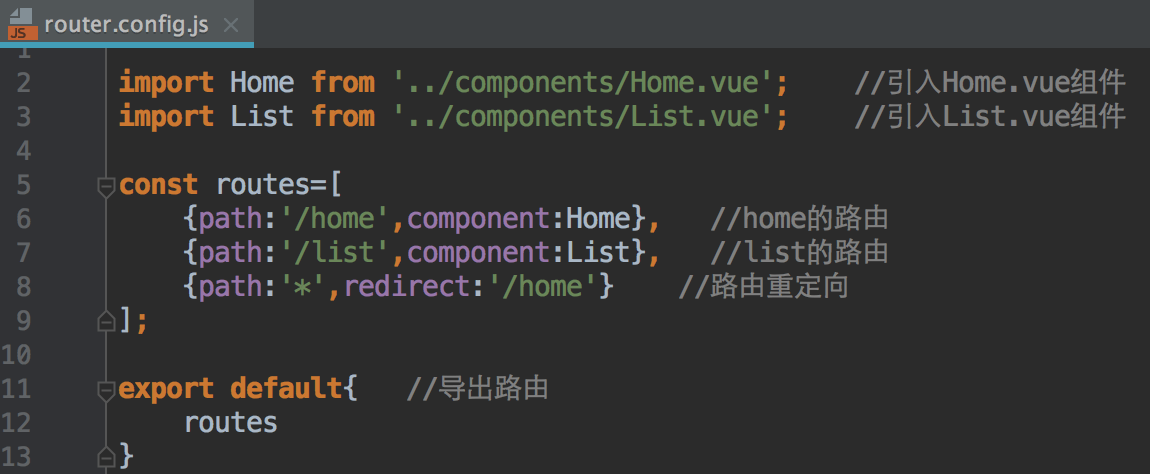
再在src文件夹下面床架RouterConfig文件夹,并在其下面创建router.config.js文件以配置路由:


步骤五:
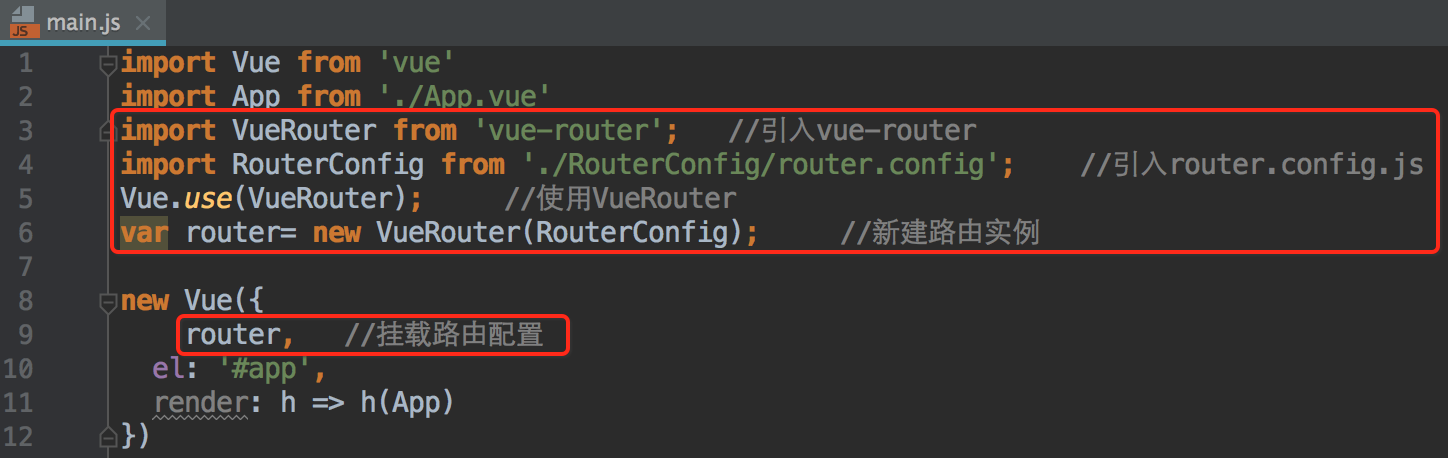
在main.js里面挂载路由

就这样,单层路由就实现啦!~
效果图如下:

注意:引入组件的component是要带s的,而配置路由的component不要带s。
关于vue组件的引用,请见:vue组件的引用。
想了解多层路由的话,请见下篇:vue-router实现多层路由 。


