把iview中的table组件写成了一个公用组件,在另一个组件里去引用它的时候rander函数里的this指向不正确
在vue项目里使用iview制作后台管理系统时,由于有多个页面都需要用到table组件,所以就把table写到了一个公共组件里,在其他页面去引用它,但是这时会发现一个问题,就是render函数里的this指向不再指向vue实例了,因此我们就无法通过this去获取当前vue实例下的数据和事件并且去改变他们了。
-
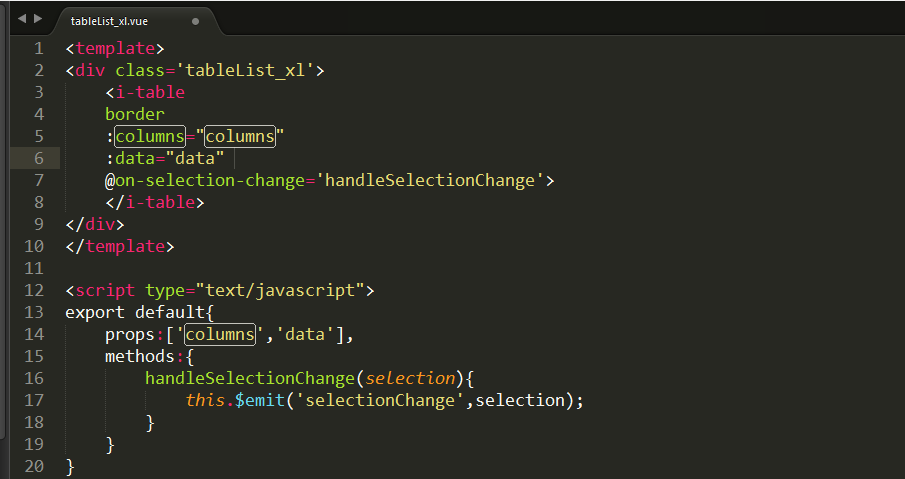
公用组件tableList_xl

-
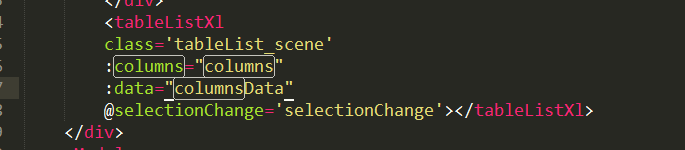
引用tableList_xl组件的当前组件



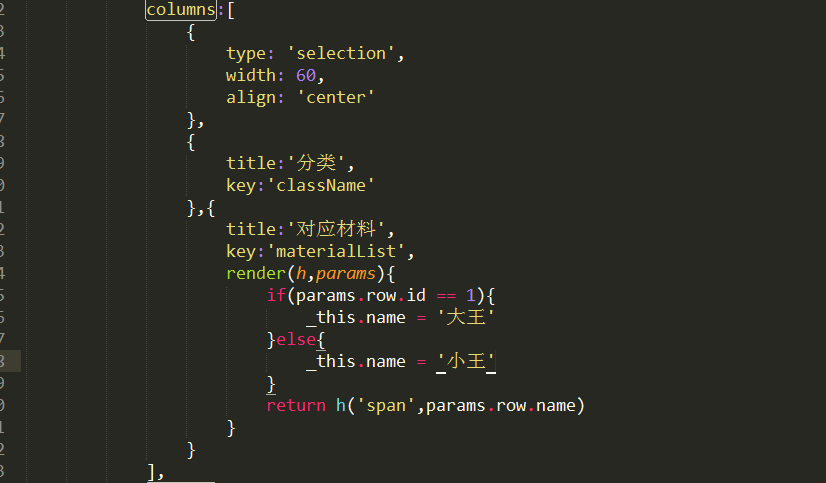
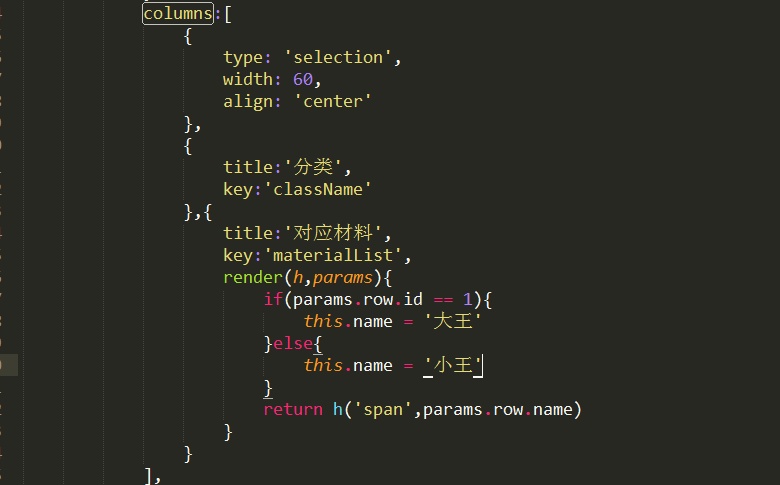
当前rander函数里的this不指向vue实例 -
解决方式
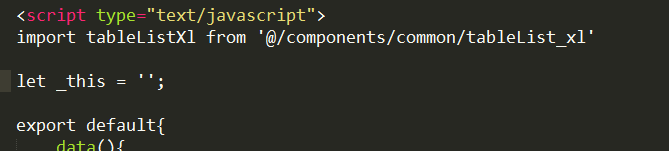
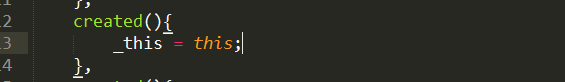
在script里面定义了_this,然后在created里面把this赋值给_this,在rander函数里直接用_this来获取和改变vue实例下的数据和方法