Jumony(四)ASP.NET之惑(上)
2010-11-06 15:39 Ivony... 阅读(3033) 评论(13) 编辑 收藏 举报一、ASP.NET MVC之罪
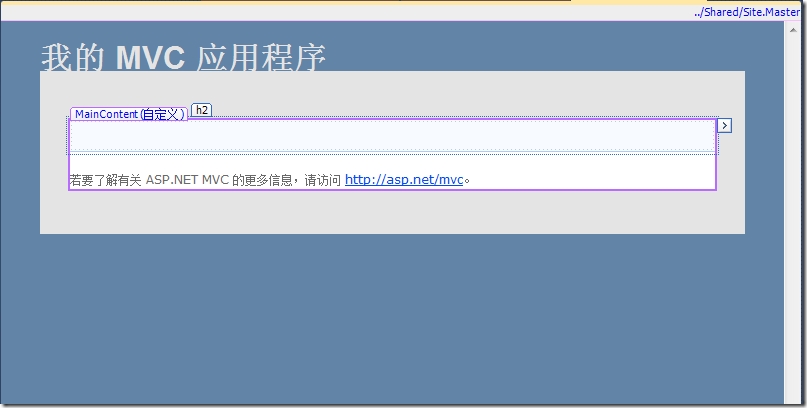
其实我一直不认为ASP.NET MVC是一个成熟的技术,其中一个重要的原因就是设计器支持,如下图:
这是ASP.NET MVC默认项目中的一个页面,那么它在浏览器中显示的样子是怎样的呢?
OK,我们发现在设计视图中,右上角的登录,标题下方的导航按钮,以及正文中的加粗标题统统不见了。
因为这些东西都是直接操纵HTML而产生的。
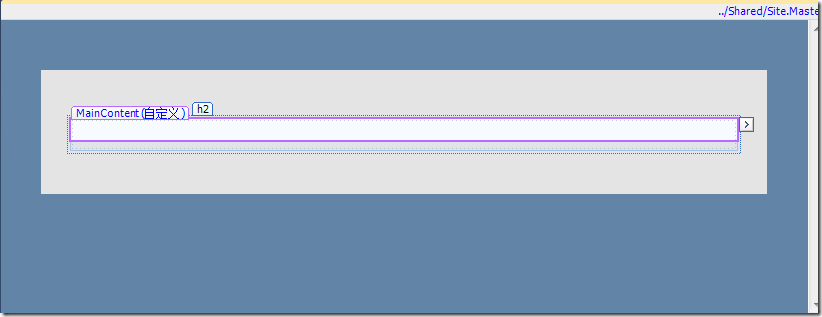
尽管绝大多数时候,这并不会造成什么大的问题,但如果我们假设那个我的MVC应用程序也是一个数据绑定,同时,“若要了解……”这些文字是可有可无的,那么我们删去,你在设计器中看到的页面就是这样了:
哦,真神奇啊,这个东西告诉了我们什么?除了背景是蓝色的,里面有个浅色的框之外,啥也不能告诉我们。
那么显然的,程序员们不再需要这个什么都显示不出来的设计器。
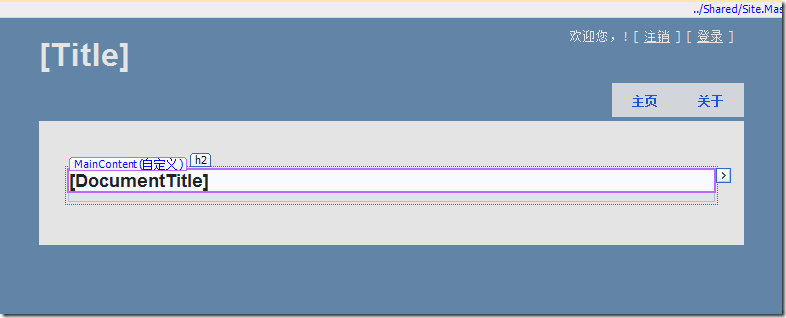
OK,尽管我一直认为ASP.NET的WebForm模型是一个糟糕的的设计,但至少在这个问题上,他要比ASP.NET MVC好很多:
看起来好多了不是么,登录按钮和登陆后的效果都出现了,虽然显示的有些奇怪,导航栏的格式也有些问题,但无论怎样,比消失不见还是好很多了。
在有些页面,消失不见意味着页面上的所有元素都会乾坤大挪移般的跑到奇怪的位置去。当然,这是页面质量的问题,但这种问题最终还是需要开发人员来解决的。
无论怎样我相信不会有人希望看到一个空空如也或是异常混乱的页面。
OK,当然ASP.NET MVC的默认视图引擎(ViewEngine)是基于aspx页面的,也就是说我们可以用WebForm的表现层技术来做ASP.NET MVC。。。只需要你,一不怕苦,二不怕死。。。
是的,不怕麻烦,不妨来考虑一下:“为什么ASP.NET MVC要提供Html这种奇怪的对象来完成页面上的交互逻辑和数据绑定而不是控件模型?”
我想答案是WebForm的控件模型实在是过于复杂了,比如说一个Action链接,MVC推荐的方法是:
<%: Html.ActionLink("主页", "Index", "Home")%>
如果用WebForm的控件,我们恐怕就要写成这样了:
<mvc:ActionLink Text="主页" Controller="Home" Action="Index" ID="Action1" />
何况这个杜撰的ActionLink控件现在根本就不存在,写起来也比一个扩展方法要麻烦许多。
表面上看,我们可以选择继续在传统的WebForm模型上来开发ASP.NET MVC的表现层,但实际上,这并不可取。
而现阶段,设计器还不可能去解释ASP.NET MVC的代码并执行得到一个可视化的效果呈现出来。这就造成了ASP.NET MVC在实际运用中必然遇到的困惑:
1、对于初级开发人员,在没有任何设计器支持下,如何能快速的开发网站?
2、对于网站的复杂页面,以及页面的反复修改,如何协同开发人员和页面制作人员?
我先把问题放一放,来谈谈ASP.NET MVC这个项目。就我看来, ASP.NET MVC并没有微软项目一贯来的“傻大全”(傻瓜、大型、全面)的风格,并且与.NET Framework是独立发展的。与其说是代替传统ASP.NET开发模型的项目,倒不如说是微软迫于社区压力在MVC上的探索。从MVC for Web的架构上来说,View是个永远的痛,或者说在Web上UI就是永远的话题。我们看看ASP.NET MVC在View上的探索是怎样的呢?大体上是HTML + Code + JavaScript Framework这样的路数。不可否认,这种组合被证明是比WenForm更为成功的模型,但传统的WebForm难道就没有任何可取的地方么?别忘了从ASP到ASP.NET的生产力提升,不仅仅是因为依托了.NET Framework,更重要的是促进了代码与页面的分离,这是一种进步。
从这些方面来说,ASP.NET MVC的View,是失败的。
二、WebForm之惑
接上文,之所以说促进,是因为WebForm的控件模型并没有完全的实现代码的分离,在诸如数据绑定之类的操作上,在页面上直接暴露代码依旧是首选的实现方式。
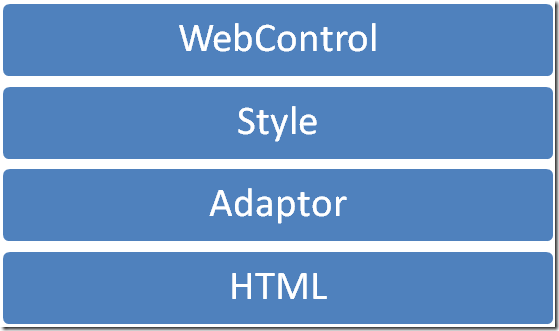
而且,WebControl的臃肿也使得大量的开发人员宁可直接操纵HTML。要理解这一点,我们先来看看WebControl的架构:
从WebControl往下,经过Style应用,Adapter修饰,才能得到我们最终的HTML。这个Adapter是干什么的?简单的说Adapter使得控件在不同浏览器上有一致行为。所以从这里可以看出WebControl是一个高度抽象的东西,所以我们看不到什么Table这样的WebControl,而只有List、Grid、Menu之类的WebControl。正因为WebControl是一个高度抽象的东西。这就使得你很难去控制WebControl输出成为一个什么样的效果,而效果、体验而不是功能,在互联网上是第一位的。我们假设开心农场变成下面这样子,还会有人玩么?
那么,我们是不是可以选择HtmlControl?例如Table有HtmlTable。那么HtmlControl有两大问题:先天不足和后天难补。首先说先天不足,HtmlControl比起WebControl来说,看起来就像是个二等公民。除了HTML标配的属性,微软几乎没有增加任何的属性(继承自Control的Visible、EnableViewstate等除外),功能极其有限,譬如说,我们怎么让HtmlTable去绑定数据?或者说<table runat="server" DataSource='<%# ... %>'>这样的功能几乎是不可能实现的。
如果说先天不足可以后天补齐,对不起,微软告诉我们,HtmlControl就那么几个,由分析器自动创建对象,你可以继承,但什么你想把<table runat="server">解释成MyTable而不是HtmlTable,至少我研究了半天没找到办法。这里我不想去讨论ASP.NET的ControlBuilder和Parse机制等乱七八糟的东西。一言蔽之,麻烦,,,
更何况,有时候为每个需要控制的元素加上runat="server"的标记,本身就是一件不靠谱的事儿。更不要说自动生成的ID和name了。
所以,程序员在权衡利弊后,大都倾向于直接操纵HTML而不是创建控件模型。仅使用Repeater绑定数据成为了一种无奈的现实。在我看来,这也是ASP.NET MVC索性全盘否定控件模型的主要原因。
三、页面代码之惑
回到刚才的话题,WebForm促进了代码与页面的分离是一种进步,而现在ASP.NET MVC又反过来,在页面上嵌入大量的代码,这是不是一种倒退?
我觉得,从某方面来说,是的。从另一方面来说,不是。
未完待续,,,








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!