超级无敌海景拽掉咋天的魔方
好吧,请无视标题。
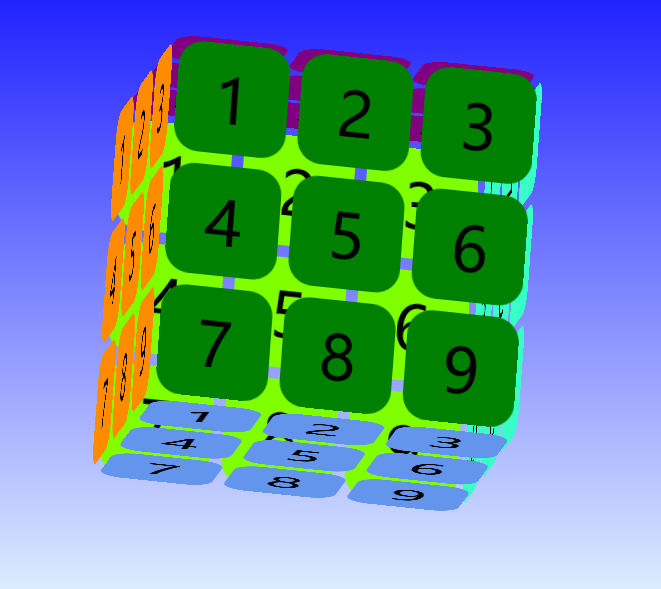
这是一个CSS3的魔方

1.HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | <div class="box"> <div class="before face"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </div> <div class="back face"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </div> <div class="top face"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </div> <div class="bottom face"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </div> <div class="left face"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </div> <div class="right face"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </div></div> |
2.CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 | body { /*background-color: azure;*/ background-image: linear-gradient(180deg, blue, azure ); background-repeat: no-repeat; } .box { width: 300px; height: 300px; margin: 150px auto; position: relative; font-size: 50px; transform-style: preserve-3d; animation: rotate 10s linear infinite alternate; } .face { display: flex; flex-wrap: wrap; width: 300px; height: 300px; position: absolute; } .face div { width: 90px; height: 90px; border-radius: 20px; margin: 5px; text-align: center; line-height: 90px; } .right { background-color: transparent; transform: rotateY(90deg) translateZ(150px); } .left { background-color: transparent; transform: rotateY(-90deg) translateZ(150px); } .top { background-color: transparent; transform: rotateX(90deg) translateZ(150px); } .bottom { background-color: transparent; transform: rotateX(-90deg) translateZ(150px); } .before { background-color: transparent; transform: translateZ(150px); } .back { background-color: transparent; transform: translateZ(-150px); } .before div { background-color: green; } .back div { background-color: chartreuse; } .top div { background-color: purple; } .bottom div { background-color: cornflowerblue; } .left div { background-color: darkorange; } .right div { background-color: #37ffc7; } .box:hover { animation-play-state: paused; } @keyframes rotate { 0% { transform: rotateY(0deg) rotateX(0deg) rotateZ(0deg); } 20% { transform: rotateY(30deg) rotateX(40deg) rotateZ(20deg); } 40% { transform: rotateY(-60deg) rotateX(-40deg) rotateZ(-20deg); } 60% { transform: rotateY(145deg) rotateX(80deg) rotateZ(10deg); } 80% { transform: rotateY(90deg) rotateX(60deg) rotateZ(-20deg); } 100% { transform: rotateY(135deg) rotateX(-45deg) rotateZ(30deg); } } |
.box, .face组织了魔方。
.right, .left, .top, .bottom, .before, .back 定义了了6个面,分别放到3D座标上。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .right { background-color: transparent; transform: rotateY(90deg) translateZ(150px);。}.left { background-color: transparent; transform: rotateY(-90deg) translateZ(150px);}.top { background-color: transparent; transform: rotateX(90deg) translateZ(150px);}.bottom { background-color: transparent; transform: rotateX(-90deg) translateZ(150px);}.before { background-color: transparent; transform: translateZ(150px);}.back { background-color: transparent; transform: translateZ(-150px);} |
动画部分,定义了0%,20%,40%,60%,80%,100%的动画。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | @keyframes rotate { 0% { transform: rotateY(0deg) rotateX(0deg) rotateZ(0deg); } 20% { transform: rotateY(30deg) rotateX(40deg) rotateZ(20deg); } 40% { transform: rotateY(-60deg) rotateX(-40deg) rotateZ(-20deg); } 60% { transform: rotateY(145deg) rotateX(80deg) rotateZ(10deg); } 80% { transform: rotateY(90deg) rotateX(60deg) rotateZ(-20deg); } 100% { transform: rotateY(135deg) rotateX(-45deg) rotateZ(30deg); }} |
------------------------------------------------------------
如非注明都是原创,如需转载请注出处。
如非注明都是原创,如需转载请注出处。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步