使用Js将页面打印或保存为Pdf
很久没有写前端的文章了,今天就来说说js一个比较方便的功能,打印当前页面或保存成pdf吧。
js有一个原生的函数,print(),顾名思义就是打印。但是有时候我们需要打印页面某些部分,所以需要对页面进行处理一下:
可以写一个函数去封装:
function preview() { body = window.document.body.innerHTML; startpoint= "<!--startpoint-->"; endpoint= "<!--endpoint-->"; printdb= body.substring(body.indexOf(startpoint) + 17); printdb = printdb.substring(0, printdb.indexOf(endpoint)); window.document.body.innerHTML = printdb ; window.print(); window.document.body.innerHTML = body ; }
这里首先获取当前页面的innerHtml,然后设置想要页面开始的点,和结束的点,这样就可以匹配出我们想要打印的部分了,
接着我们需要把当前页面的innerhtml设置为打印的页面,然后打印,最后把页面设置会一开始的样子。
当然如果我们不需要打印部分页面的话直接:
window.print();
就搞定了。
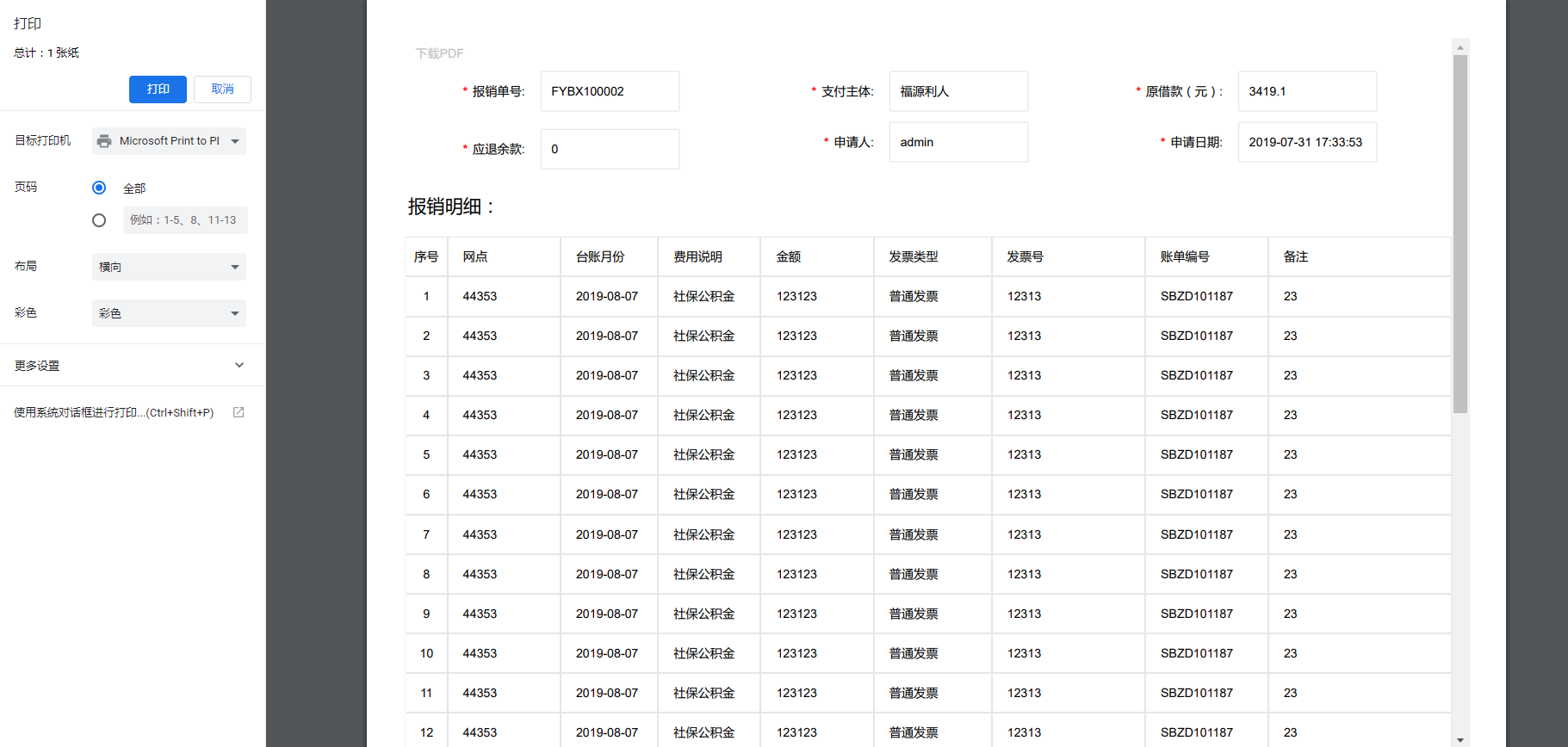
打印效果图:

不过这里的打印会出现我们input有值,但是打印的pdf中input没有值的情况:
所以我们需要将jq将input中的值循环赋值:
var input = $('input'); input.each(function () { $(this).attr("value", $(this).val()); });
这样就不会出现input不打印的情况了。
如有错误,欢迎指正,互相学习。谢谢!
分类:
其他





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理