angular学习笔记 父子组件传值
一、如何将父组件的值传到子组件?
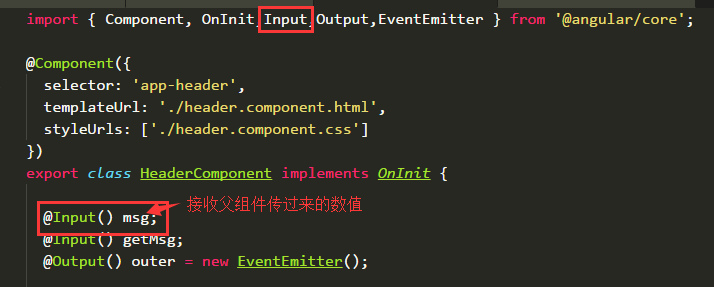
在子组件里面引入Input,然后用@Input 变量1 接收

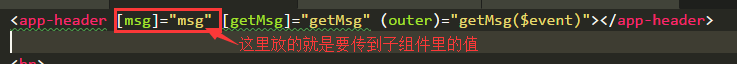
接着在父组件中的,子组件标签上添加[msg]="msg",中括号里的名字要与子组件中@Input 后面的名字相同

然后就可以在子组件里调用传过去的msg
父组件赋值:
子组件使用:

二、如何子组件传值到父组件?
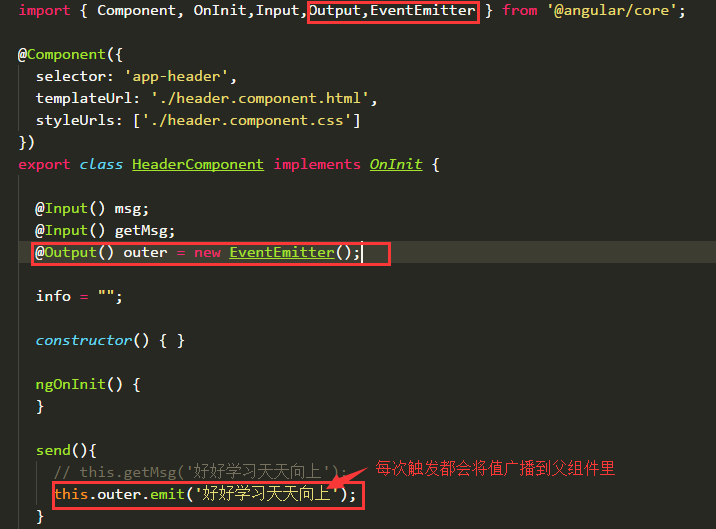
首先在子组件里面引入Output,EvnentEmitter,然后实例化EvnentEmitter,最后广播

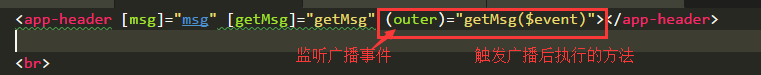
然后在父组件里


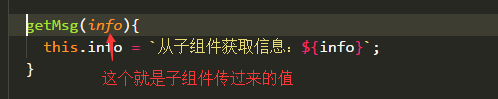
触发事件后就会获得结果

三、父组件使用@VeiwChild获取子组件的数据和方法
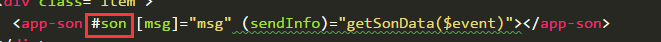
在父组件html里的子组件标签上定义一个名字(#名字),相当于这个子组件的id名
<app-son #son ></app-son>
接着在父组件中引入ViewChild,并且要这样
@ViewChild('son') son;
括号里面的名称要与子组件标签#后面的名称一致。
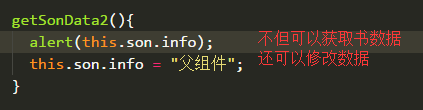
最后就可以调用子组件的数据和方法,如果子组件中有一个数据为info,就可以这样去调用
this.son.info