Angular5学习笔记 路由配置
因为angular-cli脚手架的关系,所以配置路由可以通过命令行来创建路由文件
原本创建一个angular项目的命令是ng new 项目名,就可以了,但这样创建出来的项目是没有路由文件的。
如果需要带上路由文件,只需要在原本的基础上,在后面加上--routing
ng new 项目名 –-routing

还有一种配置路由的方式:
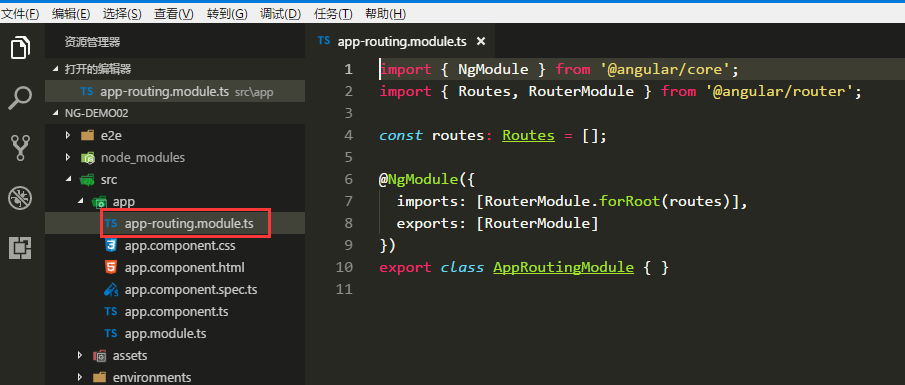
首先通过ng g module app-routing --flat --module=app,创建一个模块

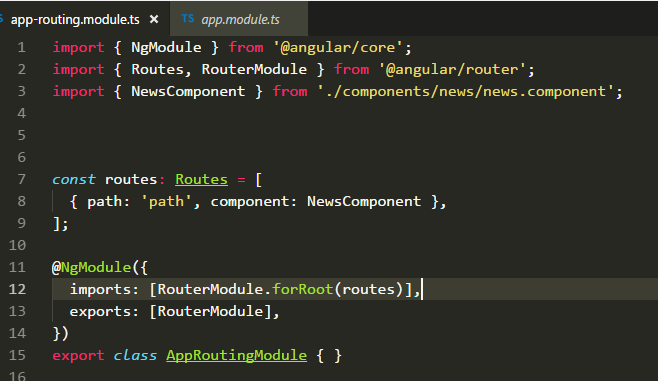
接着将Routes,RouterModule引入
import { Routes, RouterModule } from '@angular/router';
然后加上路由词典
const routes: Routes = [
{ path: 'path', component: NewsComponent },
];
再接着是在@NgModule修饰符下改成
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
最后就是将导出类名,改成对应的名字
export class AppRoutingModule { }

最后一步:在页面入口(app.component.html)里加上<router-outlet></router-outlet>

--flat :这是让这个模块独立在app目录下

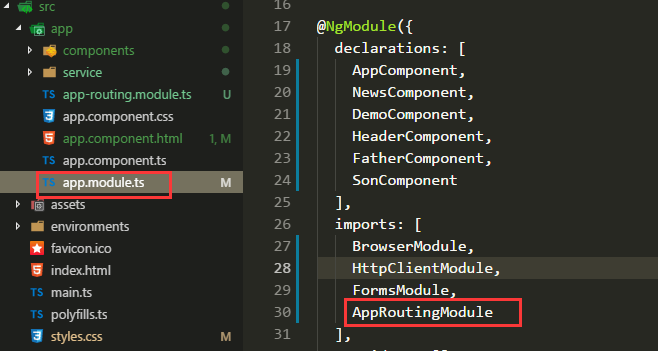
--module=app :将路由模块在app.module.ts里面注入