Vue学习计划-Vue2--VueCLi(七)nextTick的使用、浏览器本地缓存、脚手架配置代理
1. nextTick下一次更新结束后执行指定的操作
- 语法:
this.$nextTick(回调函数) - 作用:在下一次
DOM更新结束后执行其指定的回调 - 什么时候用: 当改变数据后,要基于更新后的新
DOM进行某些操作时,要在nextTick所指定的回调函数中执行
举个栗子:例子中有updated生命周期和nextTick同时输出,都是触发组件更新的函数,两者有和异同呢?- 首先我们看
App.vue组件内:我们写好了两个数据count和num,我们想要做的是在count改变的时候通过操作dom元素的来查看一下新的dom值:

- 我们现在点击修改
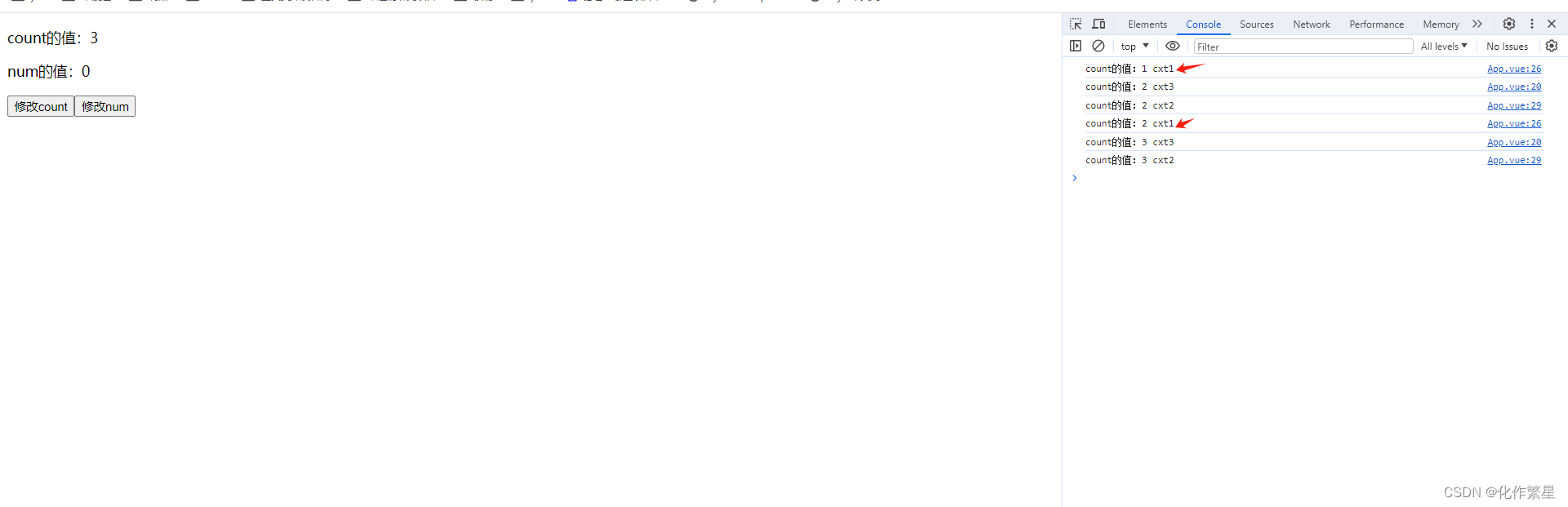
count按钮,查看运行效果:

我们可以看到,直接更改
count,我们获取dom的值时,dom还未刷新,而updated和nextTick中已经更新了,且update的执行优先于nextTick- 我们现在点击修改
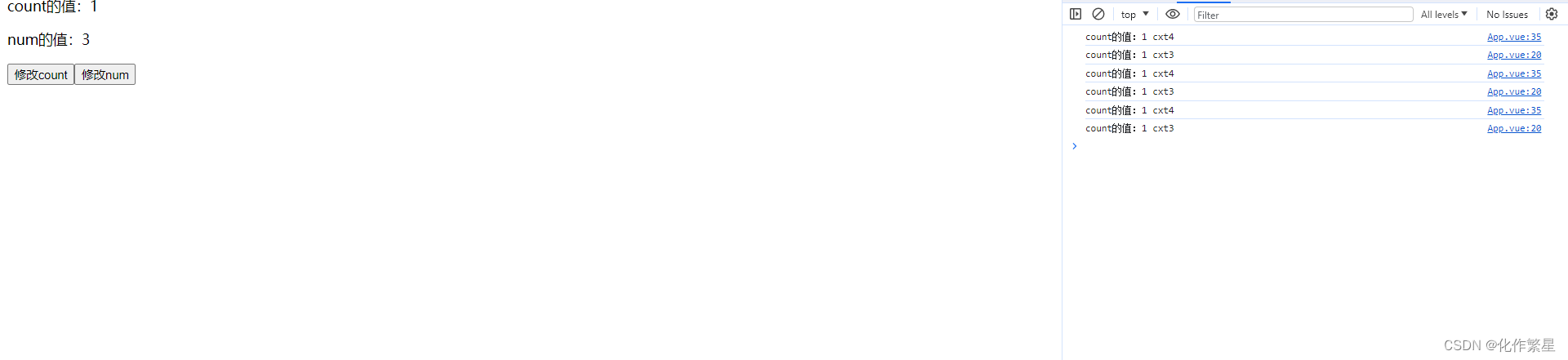
num按钮,查看运行效果:

我们可以看到,直接更改
num,我们可以直接获取dom的值,且update也执行了,而nextTick未执行 - 首先我们看
总结:
updated生命周期的执行是优先于$nextTick的- 若是想要在更新数据后操作dom元素可以在
updated内写操作方法或者在$nextTick,但是由于updated钩子会在每次更新后都会被调用,哪怕是更改了一个和count无关的数据也会触发,所以当想要改变count后操作dom元素,可以使用$nextTick
2. 浏览器本地缓存WebStorage
我们用缓存可以做什么事情呢?当用户登录成功后储存
token,进行路由拦截校验,储存权限字典值,实现vuex的缓存等等
- 存储内容大小一般支持5M左右(不同浏览器可能还不一样)
- 浏览器端通过
window.sessionStorage和window.localStorage属性来实现本地存储机制 - 相关API:
xxxxStorage指sessionStorage/localStoragexxxxStorage.setItem('key', 'value'):该方法接收一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。xxxxStorage.getItem('key'):该方法接收一个键名作为参数,返回键名对应的值。xxxxStorage.removeItem('key'):该方法接收一个键名作为参数,并把该键名从存储种删除。xxxxStorage.clear():该方法会清空存储中的所有数据。
- 备注:
sessionStorage存储的内容会随着浏览器窗口关闭而消失。localStorage存储的内容,需要手动清除才会消失。xxxxStorage.getItem('key')如果对应的value值获取不到,那么getItem的返回值是nullJSON.parse(null)的结果依然是null
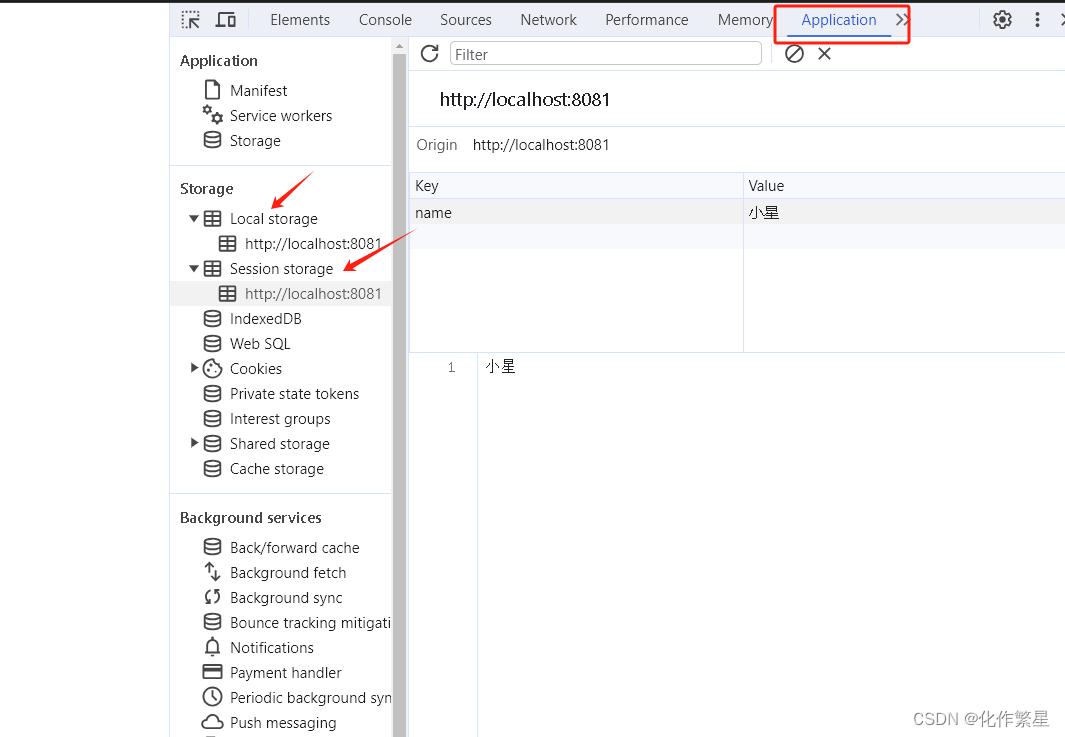
图示:

3.vue脚手架配置代理
为何要配置代理?在此我们先了解一下跨域这个问题
- 什么是跨域?
跨域:浏览器对于javascript的同源策略的限制 。
同源政策的目的,是为了保证用户信息的安全,防止恶意的网站窃取数据。
我们简单的理解:我们启动一个项目,本地ip是http://localhost:8080,当我们已这个ip去访问一个https协议的地址时,就属于跨域,访问http://localhost:8081也属于跨域,访问http://www.baidu.com也属于跨域。
当我们访问的地址1.协议不同或者2.域名不同或者3.端口不同就属于跨域了。这三个相同的话,那就是同源了- 跨域出现的问题
同源政策规定,AJAX 请求只能发给同源的网址,否则就报错。
所以当我们项目中一个页面发起ajax请求,它只能请求当前页面相同的域名路径。而在实际生产环境中,我们会有很多台服务器之间交互,地址和端口都可能不同,怎么办?这就需要我们配置代理
- 方法一
- 在
vue.config.js中添加下配置:
devServer: { proxy: "http://xxxxx" }- 说明
- 优点: 配置简单,请求资源时直接发给前端即可
- 缺点:不能配置多个代理,不能灵活控制请求是否走代理
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器(优先匹配前端资源)
- 在
- 方法二
- 编写
vue.config.js配置具体代理规则:
proxy: { "/api": { // 匹配所有以'/api'开头的请求 target: 'https://xxx1:5000', // 代理目标的基础路径 ws: true, // webSocket changeOrigin: true, pathRewrite: { // 是否重写路径 [`^/api`]: '' }, }, "/api2": { target: 'https://xxx2' ws: true, changeOrigin: true, } } // changeOrigin为true时,服务器收到的请求头中的host为:https://xxx1: 5000 // changeOrigin为false时,服务器收到的请求头中的host为:https://xxx1:8080 // changeOrigin默认为true, 其实就是欺骗服务器,是否是跨域 - 编写



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架