node版本管理工具,nvm控制切换不同版本node
1. nvm是什么
nvm全英文也叫node.js version management,是一个nodejs的版本管理工具。nvm和npm都是node.js版本管理工具,为了解决node.js各种版本存在不兼容现象可以通过它可以安装和切换不同版本的node.js。
2. nvm下载
可在github上下载最新版本,本次下载安装的是windows版本。下面提供两个版本:
3. nvm安装(我以1.1.7版本为例)
虽说我以1.1.7版本为例,但是尽可能安装1.1.10或者1.1.12版本,若已经安装了1.1.7的版本,建议卸载重新安装高版本
nvm,因为由于nvm版本过低,会导致下载node之后,npm下载失败,或者npm和node运行失败
- 卸载之前的
node后安装nvm, nvm-setup.exe安装版,直接运行nvm-setup.exe

- 选择
nvm安装路径

-
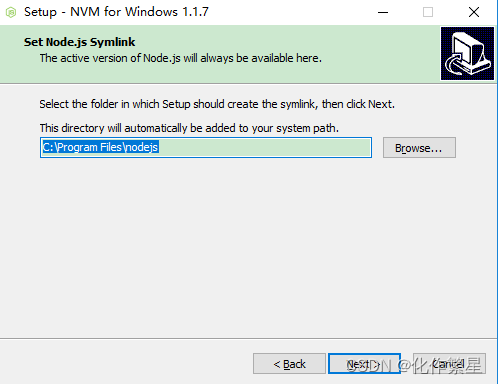
选择
nodejs路径

-
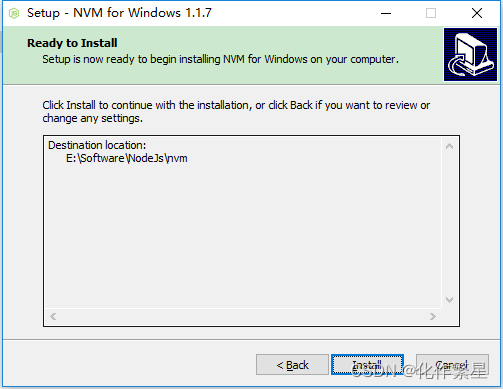
确认安装即可

- 安装完确认

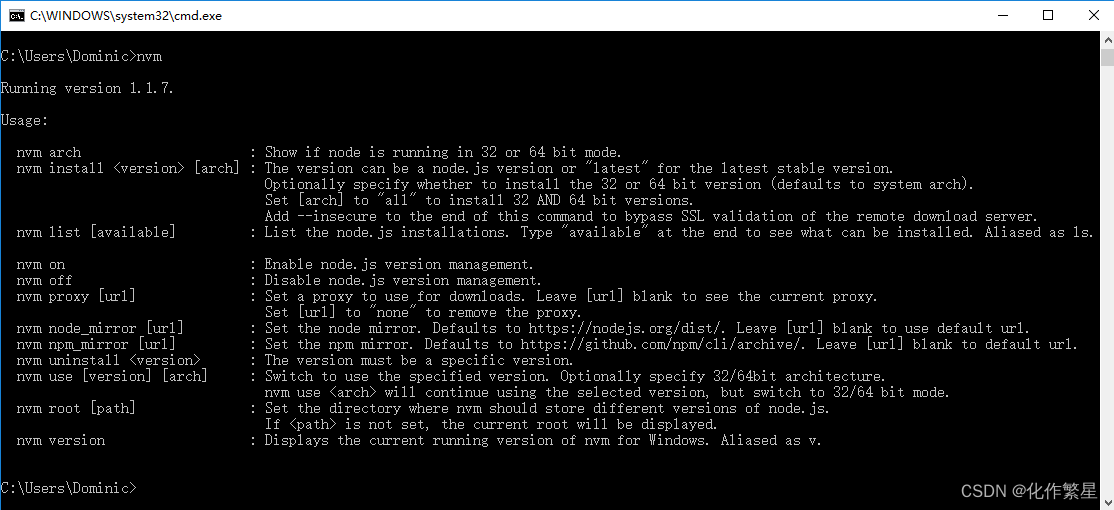
打开CMD,输入命令 nvm ,安装成功则显示其版本号。
4. nvm命令提示
1. nvm arch:显示node是运行在32位还是64位。
2. nvm version :显示nvm版本。version可简化为v。
3. nvm list [available] :显示已安装的列表。可选参数available,显示可安装的所有版本。list可简化为ls。
4. nvm on :开启node.js版本管理。
5. nvm off :关闭node.js版本管理。
6. nvm proxy [url] :设置下载代理。不加可选参数url,显示当前代理。将url设置为none则移除代理。
7. nvm node_mirror [url] :设置node镜像。默认是https://nodejs.org/dist/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
8. nvm npm_mirror [url] :设置npm镜像。https://github.com/npm/cli/archive/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
9. nvm install <version> [arch] :安装node, version是特定版本也可以是最新稳定版本latest。可选参数arch指定安装32位还是64位版本,默认是系统位数。可以添加--insecure绕过远程服务器的SSL。
10. nvm uninstall <version> :卸载指定版本node。
11. nvm use [version] [arch] :使用制定版本node。可指定32/64位。
12. nvm root [path] :设置存储不同版本node的目录。如果未设置,默认使用当前目录。
5. 安装node.js版本
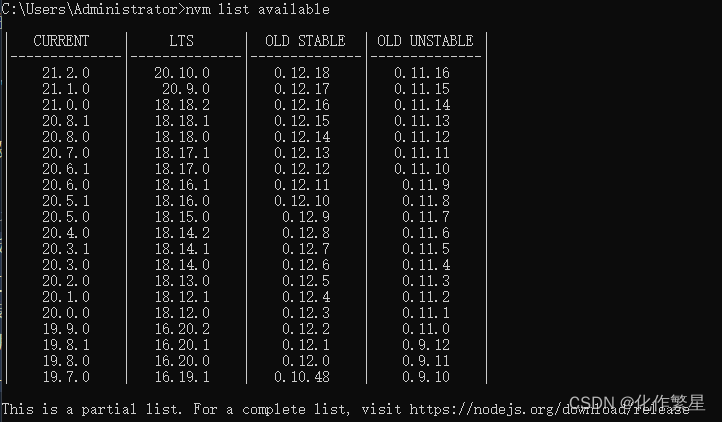
nvm list available显示可下载版本的部分列表

-
nvm install latest安装最新版本 ( 安装时可以在上面看到 node.js 、 npm 相应的版本号 ,不建议安装最新版本) -
nvm install版本号 安装指定的版本的nodejs
6. nvm操作
1. 查看已安装版本
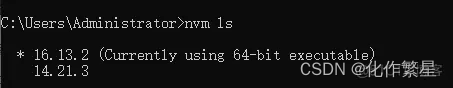
nvm list或nvm ls查看目前已经安装的版本 ( 当前版本号前面没有 * , 此时还没有使用任何一个版本,这时使用 node.js 时会报错 )

2. 切换node版本
nvm use版本号 使用指定版本的nodejs ( 这时会发现在启用的 node 版本前面有 * 标记,这时就可以使用 node.js )
3. nvm常见问题
如果下载node过慢,请更换国内镜像源, 在 nvm 的安装路径下,找到 settings.txt,设置node_mirro与npm_mirror为国内镜像地址。下载就飞快了~~
root: D:\nvm(此路径代表安装nvm的时候nvm安装的地址)
path: D:\nodejs(此路径代表切换node的地址)
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
4. 报错解决
- 若选择了
node版本之后,在cmd中node -v,npm -v,yarn -v都没问题,在VS code或WebStorm中运行命令提示node 不是内部命令或者npm 不能识别等,- 可关闭编辑器重启编辑器
- 重启电脑
- 网上查阅很多资料说是配置环境变量,但实际操作下来并不能解决问题,安装
10版本或者12版本之后,nvm会自动注入全局变量路径,并不需要手动配置 - 当然:配置npm淘宝镜像:
npm config set registry https://registry.npm.taobao.org/ - 安装
yarn:npm i yarn -g




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具