前端关于node.js简单爬虫问题
突然想试一试自己项目中能否加入类似页面数据提取的功能
不会别的,目前也没时间研究
网上翻了翻node.js爬虫的写法,说一下自己的实现思路
需求比较简单,输入网址,能把页面中所有图片获取出来就行
1.打开控制台,观察发现其实大多数图片都是公网可访问,再有无非是img标签中有相对地址的存在
2.那我们第一步就很明白了,获取输入网址的html
实现思路:1.直接请求输入的网址是不太可能的,涉及到跨域问题,所以迂回下利用express建立本地服务,访问输入的地址
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | //express 接口返回数据 不做任何处理只将请求到的htm返回<br><br>var express = require('express');var router = express.Router();const superagent = require('superagent')router.get('/', function (req, res, next) { url = req.query.url superagent.get(url) .buffer(true) .set({ 'Referer':'', }) .end(( err,resSelf)=>{ if(err){ res.send(err) }else{ res.send({ data:resSelf.text }) } })});module.exports = router; |
2.获取整个html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | const handleIframe = ()=>{ superagent.get("http://localhost:10000/test") .query({url:test.value}) .end(( err:any,res:any)=>{ let htmlString =htmlEncode(res.body.data) let arr = htmlString.match(reg) imgArr.value = arr.map((item:any)=>{ return { url:item, show:true } }) })} |
3.提取文本中的http或需要的内容
1 | const reg= /(https?|http|ftp|file):\/\/[-A-Za-z0-9+&@#/%?=~_|!:,.;]+[-A-Za-z0-9+&@#/%=~_|]/g; |
4.放到自己页面中的img标签中,处理不是图片的数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <template> <div class="viewBoxCss"> <button @click="handleTest">测试</button> <button @click="handleTestbj">编辑</button> <a-input v-model:value="test" /> <button @click="handleIframe">发送</button> <button @click="handleIframeClose">关闭</button> <!-- <iframe v-if="iframeShow" src="https://www.bbctop.com/"></iframe> --> <!-- <a href="https://www.bbctop.com/" target="value"></a> --> </div> <div style="display:flex;flex-wrap: wrap;"> <div v-for="(item,index) of imgArr" :key="index"> <!-- {{index}} --> <img @error="imageLoad(index)" :src="item.url" v-if="item.show" max-width: 200px; > </div> </div></template> |
const imageLoad=(index:any)=>{
imgArr.value[index].show = false
}
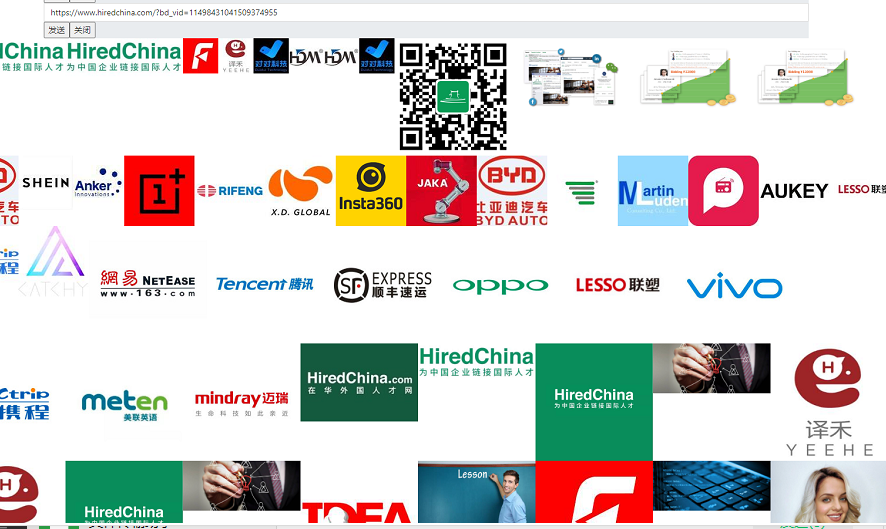
效果
问题:
问题还是挺多的,这也只是初步实现了类似爬虫的功能,理真正有用还差的远
1.只获取的页面数据,而对动态生成的数据是没有提取的
2.如果提取网址的话,被提取网页上在注释中写入JavaScript,后有被攻击风险,详情翻译上一篇博客(将处理逻辑尽量放入express中间键中可以解决)
3.对于跟踪网页触发爬取全站还需要研究算法




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!