前端关于控制台写入script问题
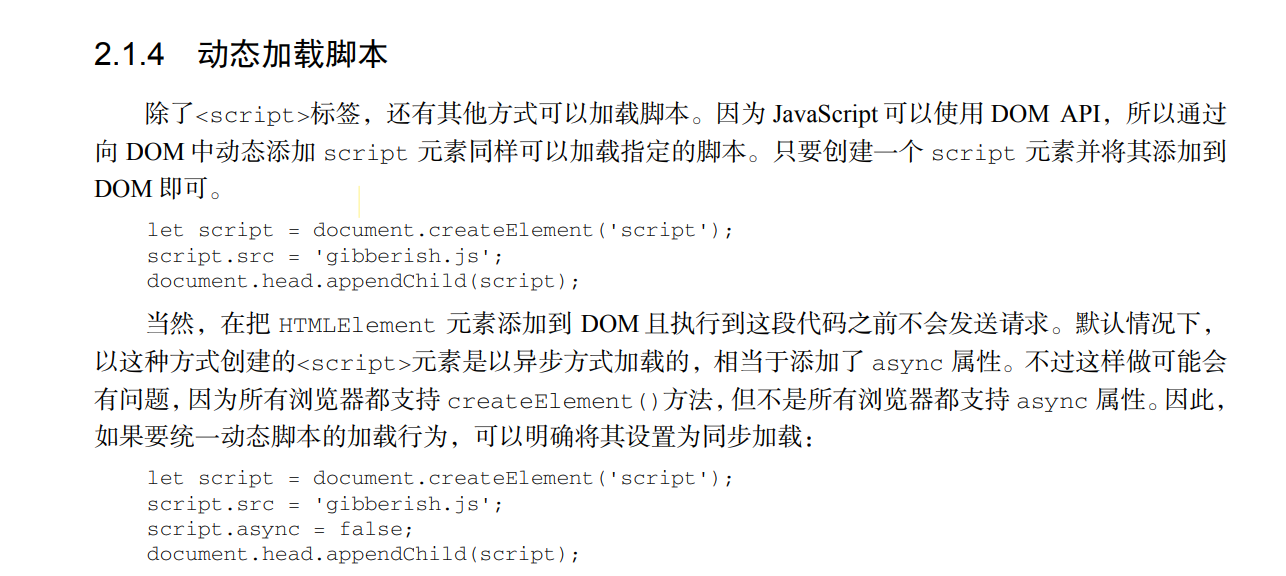
翻阅了下JavaScript指南,看到了关于script外部引入问题,由此做了个小实验
借此联想到在控制台中是否能做一些事情呢?
验证下:
以简单的插入元素为例,打开任意页面控制台执行代码
1 2 3 | var test=document.createElement('div');test.innerHTML="水水水水水水水水水水水水水水水水水水水撒打算";document.body.appendChild(test); |
效果
可以看到代码生效了,即控制台其实是可以直接写入dom元素的,那script也是可行的
那我们可以做什么呢?
后续还在研究,这里只是提出一种可能:
如果我们将js上传到自己的服务器,再使用该方法在控制台中引用,bom中是否可以跨页面传递(当然执行语句都在我们上传的这个js中)?
如果能这么干,那有没有什么基于此的在服务器间传递的方法?
补:
后面了解到xss攻击的原理,但感觉这种思路还是可扩展的
透过现象看本质,努力挖掘前端的潜力





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现