vuerouter history模式 iis配置
备忘
vue-cli3创建vue项目
项目目录下自己新增文件
vue.config.js 文件内容如下
module.exports = { //publicPath: './', publicPath: process.env.NODE_ENV === 'production' ? '/projectname/dist/' : '/', } //projectname/dist/为项目buildf之后,在iis中部署的目录
关于publicPath的设置可看此链接,history模式下不能使用相对路径,Vue-CLI配置参考
iis需要添加url rewrite功能,网上下载即可
项目部署成功之后,打开iis,找到projectname,功能视图中打开url重写功能,入站规则,添加空白规则
添加此规则的目的,就是因为history模式下,非根路由,浏览器刷新的时候会产生404错误,各类型服务器兼容router htstory模式设置可以点击链接查看
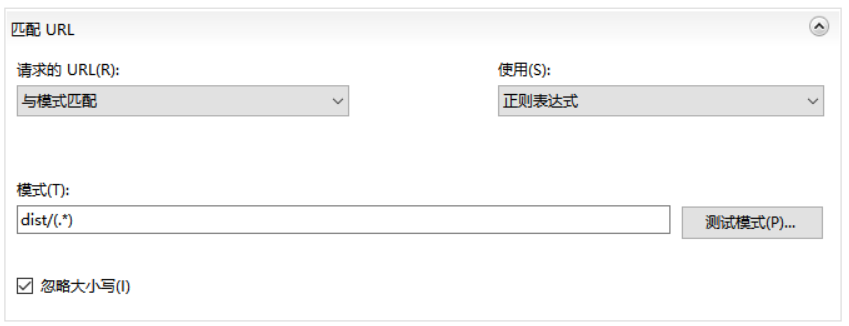
这样的模式表示匹配prejiectname后面的url部分,如果匹配到了则进行重写
条件,添加条件忽略文件和目录的url,否则可能会产生 Uncaught SyntaxError: Unexpected token 错误
(这个错误提示,查了网上有人说这个错误的解决方法,但和我错误都没有对应上,官方文档iis的history设置其实就有这两个设置,只是刚开始不太懂url rewrite的设置方法所以忽略了)