Debugging ASP.NET MVC applications with Glimpse
原文:http://www.hanselman.com/blog/NuGetPackageOfTheWeek5DebuggingASPNETMVCApplicationsWithGlimpse.aspx
Hey, have you implemented the NuGet Action Plan? Get on it, it'll take only 5 minutes: NuGet Action Plan - Upgrade to 1.2, Setup Automatic Updates, Get NuGet Package Explorer. NuGet 1.2 is out, so make sure you're set to automatically update!
The Backstory: I was thinking since the NuGet .NET package management site is starting to fill up that I should start looking for gems (no pun intended) in there. You know, really useful stuff that folks might otherwise not find. I'll look for mostly open source projects, ones I think are really useful. I'll look at how they built their NuGet packages, if there's anything interesting about the way the designed the out of the box experience (and anything they could do to make it better) as well as what the package itself does.
A Client Side Glimpse into your Server
Glimpse is like the FireBug client side debugger, except it's implemented in JavaScript on the client side with hooks in to ASP.NET on the Server Side.
Glimpse includes not only better Route Debugging support than Phil Haack's original Route Debugger, but also excellent support for the little used but totally useful Trace.Write().
Let's just see it in action. You can do this with me now, in less than 5 minutes.
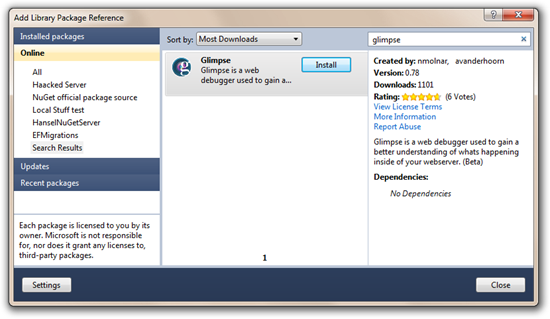
From a new ASP.NET MVC application (Or WebForms, for that matter), install Glimpse.
Before I run my app, I'm going to sprinkle in some Trace.Write and Trace.TraceError just to make the point.
public ActionResult Index() { ViewBag.Message = "Welcome to ASP.NET MVC!"; Trace.Write("Hey, this is nice"); Trace.TraceWarning("Oh, this could be bad."); return View(); } public ActionResult About() { Trace.TraceError("Oh, no! That's bad"); return View(); }
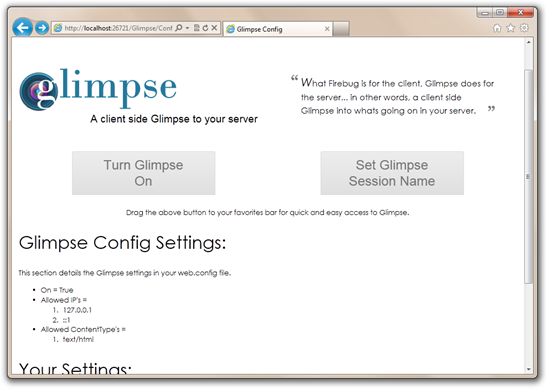
Now, I'll run my app. I can turn Glimpse on with a Bookmarklet, but I like visiting http://localhost:portname/Glimpse/Config and pressing the big "Turn Glimpse On" button. I'll drag the bookmarklet onto my toolbar one day.
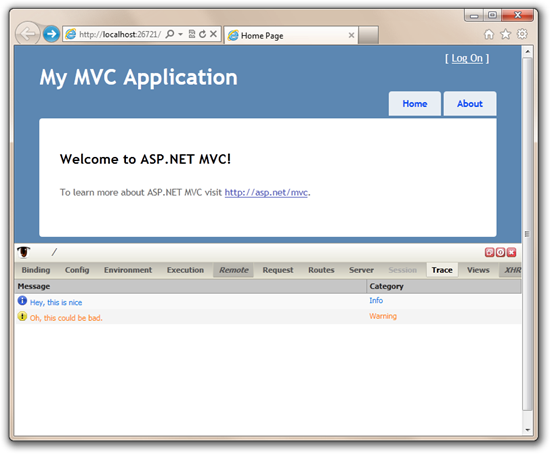
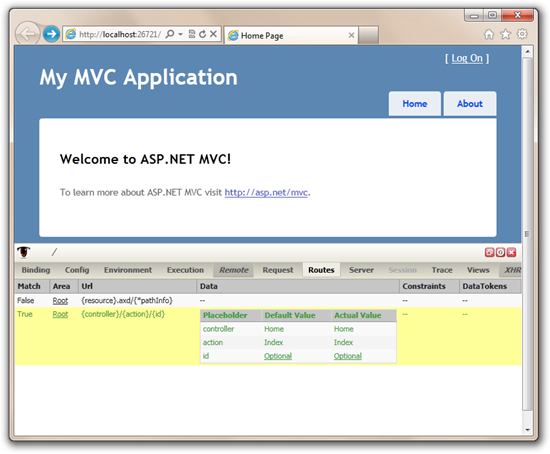
Next, when I visit my site, notice the Glimpse control panel at the bottom! Insane. It's NOT a browser plugin, Dear Reader, that's all JavaScript.
*Mind blown* see my Server-side Trace information in the Trace tab? Isn't that nicer than Trace.axd?
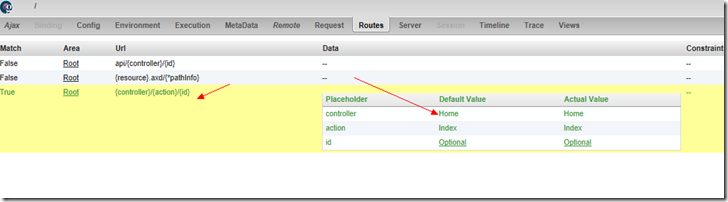
If I switch to the Routes tab, I can see which Route matched my /Home/About request.
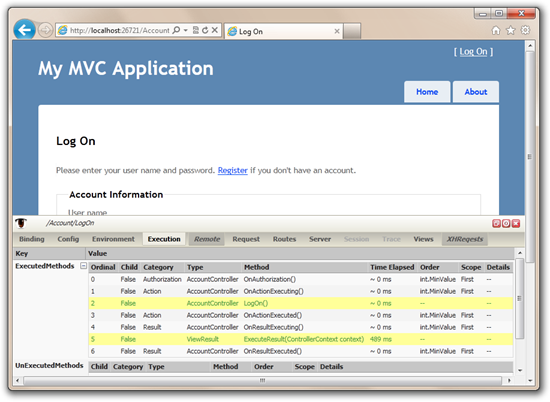
Here's the Execution tab of Glimpse. I can see the methods that were executed, including those that weren't. Insane.
Glimpse, along with ELMAH, is officially my favorite add-on to ASP.NET MVC. I'll be using it every day and I recommend you do as well.
I'm only touching the surface of what Glimpse can do, but I'll leave that extended tour their great site at http://www.getglimpse.com.
Enjoy.
tips:
安装完成后运行 http://localhost:youProt/glimpse.axd
路由匹配规则
请求的页面
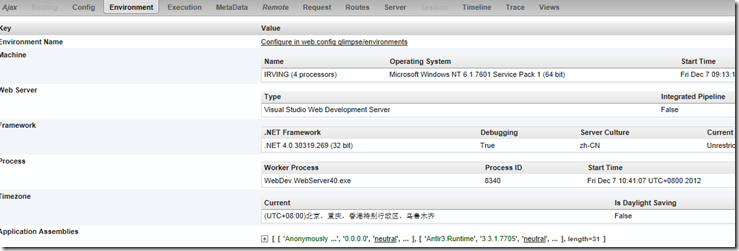
服务器信息
Link:
http://getglimpse.com/About/QuickStart
http://simpleprogrammer.com/2013/05/19/glimpse
http://stackoverflow.com/questions/18752303/disabling-glimpse-on-production-and-to-glimpse-axd