15个最好的翻书效果的jQuery插件和例子
原文:http://www.jqueryrain.com/2012/12/best-jquery-page-flip-book-effect-with-examples/
In this Article we are providing best jQuery html5 page flip book with examples and demo.Page flip book are one of the most popular ones of them in web design. They are implemented very successfully in Flash, many websites, documents, magazines are being created/published each day. Here you will find 15 jQuery page flip Book plugins that that offer good page-flip experience and help creating book-like interfaces. jQuery that adds a beautiful transition similar to real pages in a book or magazine for HTML5.
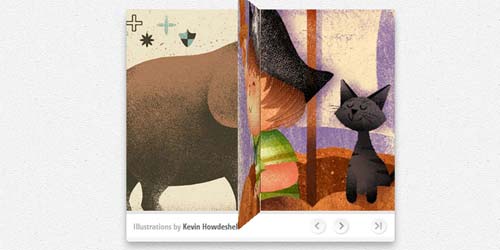
1. BookBlock: A Content Flip jQuery Plugin
BookBlock是一个jQuery插件,可用于创建小册子的组件,允许一个“翻页”的导航。可以用任何内容,如图像或文本。
2. imBookFlip : jQuery Page Turning Plugin without Flash
The imBookFlip jQuery plugin can load a book in an iframe or directly on the page. The book’s pages can be set to turn when manually clicked only, begin auto flip (turn automatically) as soon as the html page loads, or begin auto flip when first page (front cover is clicked). Sound Manager can be used with the jQuery plugin to add audio to the book.
3. jQuery flip book image gallery plugin : jFlip
This plugin builds an image gallery made as a book. You can flip the book pages to view the next or previous image clicking or dragging the animated corners shown when hovering on the gallery area.
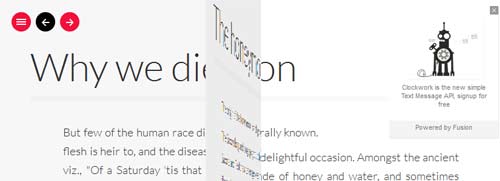
4. turn.js – jQuery HTML5 Page Flip effect plugin
Turn js is a plugin for jQuery that adds a beautiful transition similar to real pages in a book or magazine for HTML5. Being inspired by the effect of iBooks and Maps for iOS, I created two classes: one for manipulating the overall publication and another for each individual page.
5. Creating a jQuery Flipbook Image Slider with CSS3 3D Transforms
We’re going to write this code as a jQuery plugin, so first you need to include jQuery. Next we want to include a script called Modernizr. We only need 3D Transforms, and you can download the required script from here.
6. jQuery Responsive FlipBook v5
jQuery Responsive flipbook no Flash Player needed (works on the Ipad etc.)
7. jQuery Fullscreen Pageflip Layout
A tutorial on how to create a fullscreen pageflip layout using BookBlock. The idea is to flip the content like book pages and access the pages via a sidebar menu that will slide out from the left.
8. Moleskine Notebook with jQuery flip page Booklet
In this we will show you how to use and customize the brilliant jQuery Booklet Plugin by talented Will Grauvogel. We will create a virtual Moleskine notebook with latest posts from the blog.
9. Bookflip : JavaScript Page Turn effects
Bookflip engine has been totally rebuilt for better modern browser performance(IE8 & 9).Place any html code within the books pages – div id=”pages” (#no longer inside bookflip div). Each code block within the pages div will be treated as a seperate book page. Setting are adjustable in the script.
10. jQuery flipbook layout plugin : Booklet
Booklet is a jQuery tool for displaying content on the web in a flipbook layout.It was built using the jQuery library.
11. jPageFlipper : jQuery HTML5 Canvas page flipper
This is a wonderful implementation of page flipper entirely based on HTML 5 canvas tag. It means that it can work in any browser that supports HTML 5 standard draft – just out of the box!
12. jQuery Flipbook Slider
jQuery Flipbook Slider is a lightweight jQuery plugin for flipping pages effect. It can be used with any content: text, html, iframes, videos, flash (swf) etc. You can customize it easily with CSS (background images, font family and color etc.).
13. jQuery Experimental PageFlip Layout Inspired by Flipboard
In this we want to share an experimental 3D layout with you. It’s inspired by the famous Flipboard app where a seamlessly “normal” page flips like a page in a book when swiped. We’ve tried to re-create that effect using CSS 3D transforms and JavaScript, making a layout that is “flippable” and responsive. While the swiping makes sense for touch devices, dragging will do for normal browsers.
14. jQuery Flippage: Turn pages of your DIVs
FlipPage is a jQuery plugin that creates the illusion of turning the pages of a book.Originally developed for a presentation on touch pad, it can also find its place in an application such as e-book.
15. WowBook – jQuery Flip book engine
WowBook is jQuery plugin that allows you to create a online publication(like a book or magazine) with 2 different page flipping effects.



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述