Debugging ASP.NET MVC applications with Glimpse
原文:http://www.hanselman.com/blog/NuGetPackageOfTheWeek5DebuggingASPNETMVCApplicationsWithGlimpse.aspx
Hey, have you implemented the NuGet Action Plan? Get on it, it'll take only 5 minutes: NuGet Action Plan - Upgrade to 1.2, Setup Automatic Updates, Get NuGet Package Explorer. NuGet 1.2 is out, so make sure you're set to automatically update!
The Backstory: I was thinking since the NuGet .NET package management site is starting to fill up that I should start looking for gems (no pun intended) in there. You know, really useful stuff that folks might otherwise not find. I'll look for mostly open source projects, ones I think are really useful. I'll look at how they built their NuGet packages, if there's anything interesting about the way the designed the out of the box experience (and anything they could do to make it better) as well as what the package itself does.
A Client Side Glimpse into your Server
Glimpse is like the FireBug client side debugger, except it's implemented in JavaScript on the client side with hooks in to ASP.NET on the Server Side.
Glimpse includes not only better Route Debugging support than Phil Haack's original Route Debugger, but also excellent support for the little used but totally useful Trace.Write().
Let's just see it in action. You can do this with me now, in less than 5 minutes.
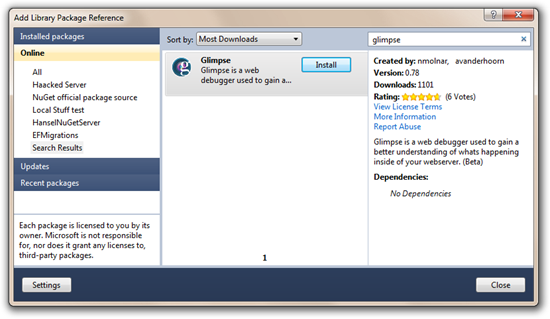
From a new ASP.NET MVC application (Or WebForms, for that matter), install Glimpse.
Before I run my app, I'm going to sprinkle in some Trace.Write and Trace.TraceError just to make the point.
public ActionResult Index() { ViewBag.Message = "Welcome to ASP.NET MVC!"; Trace.Write("Hey, this is nice"); Trace.TraceWarning("Oh, this could be bad."); return View(); } public ActionResult About() { Trace.TraceError("Oh, no! That's bad"); return View(); }
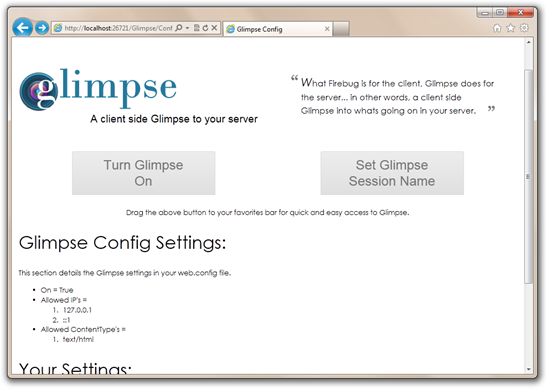
Now, I'll run my app. I can turn Glimpse on with a Bookmarklet, but I like visiting http://localhost:portname/Glimpse/Config and pressing the big "Turn Glimpse On" button. I'll drag the bookmarklet onto my toolbar one day.
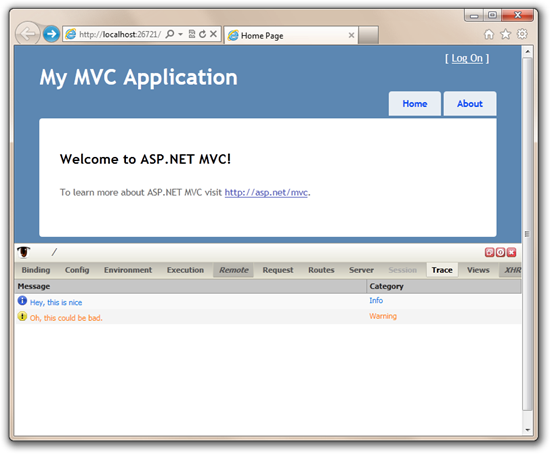
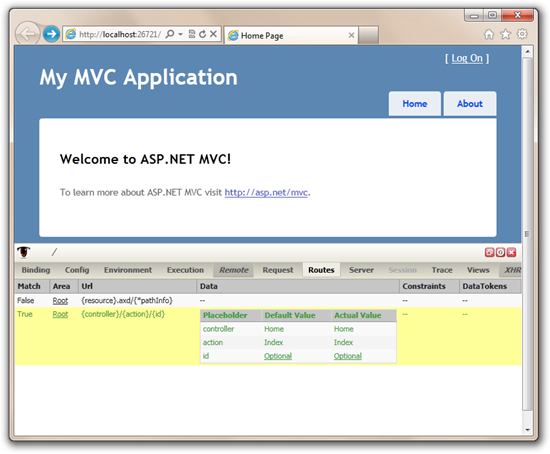
Next, when I visit my site, notice the Glimpse control panel at the bottom! Insane. It's NOT a browser plugin, Dear Reader, that's all JavaScript.
*Mind blown* see my Server-side Trace information in the Trace tab? Isn't that nicer than Trace.axd?
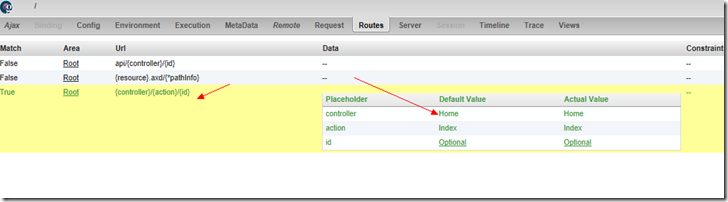
If I switch to the Routes tab, I can see which Route matched my /Home/About request.
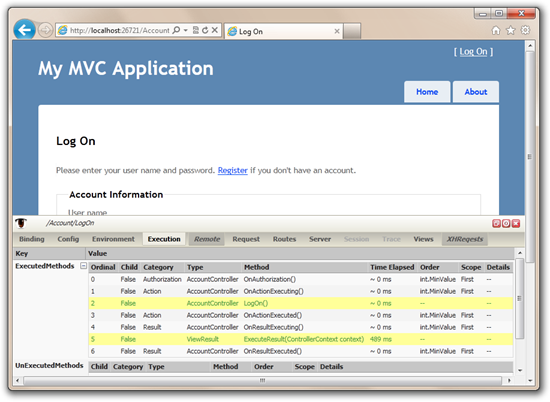
Here's the Execution tab of Glimpse. I can see the methods that were executed, including those that weren't. Insane.
Glimpse, along with ELMAH, is officially my favorite add-on to ASP.NET MVC. I'll be using it every day and I recommend you do as well.
I'm only touching the surface of what Glimpse can do, but I'll leave that extended tour their great site at http://www.getglimpse.com.
Enjoy.
tips:
安装完成后运行 http://localhost:youProt/glimpse.axd
路由匹配规则
请求的页面
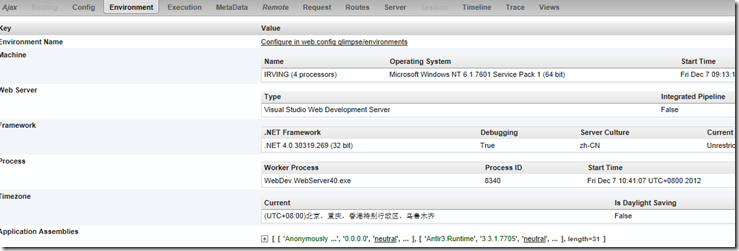
服务器信息
Link:
http://getglimpse.com/About/QuickStart
http://simpleprogrammer.com/2013/05/19/glimpse
http://stackoverflow.com/questions/18752303/disabling-glimpse-on-production-and-to-glimpse-axd














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述