美化洛谷
氩洛谷
(使用 Egde 浏览器)
下载
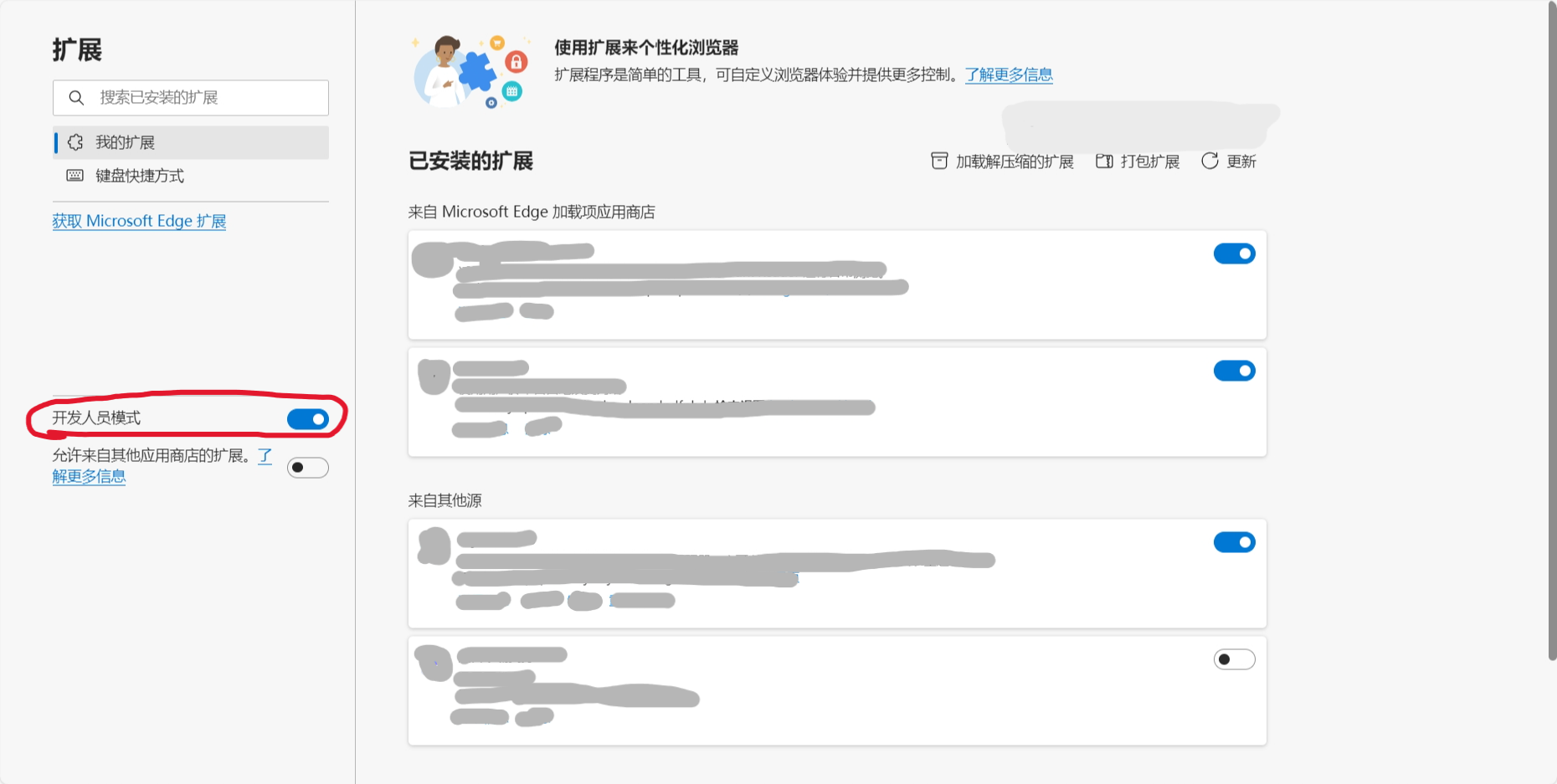
后解压,然后点击浏览器右上角的三个点 ->“扩展”->“管理扩展”。
将开发人员模式打开,把刚刚解压的文件拖上去。

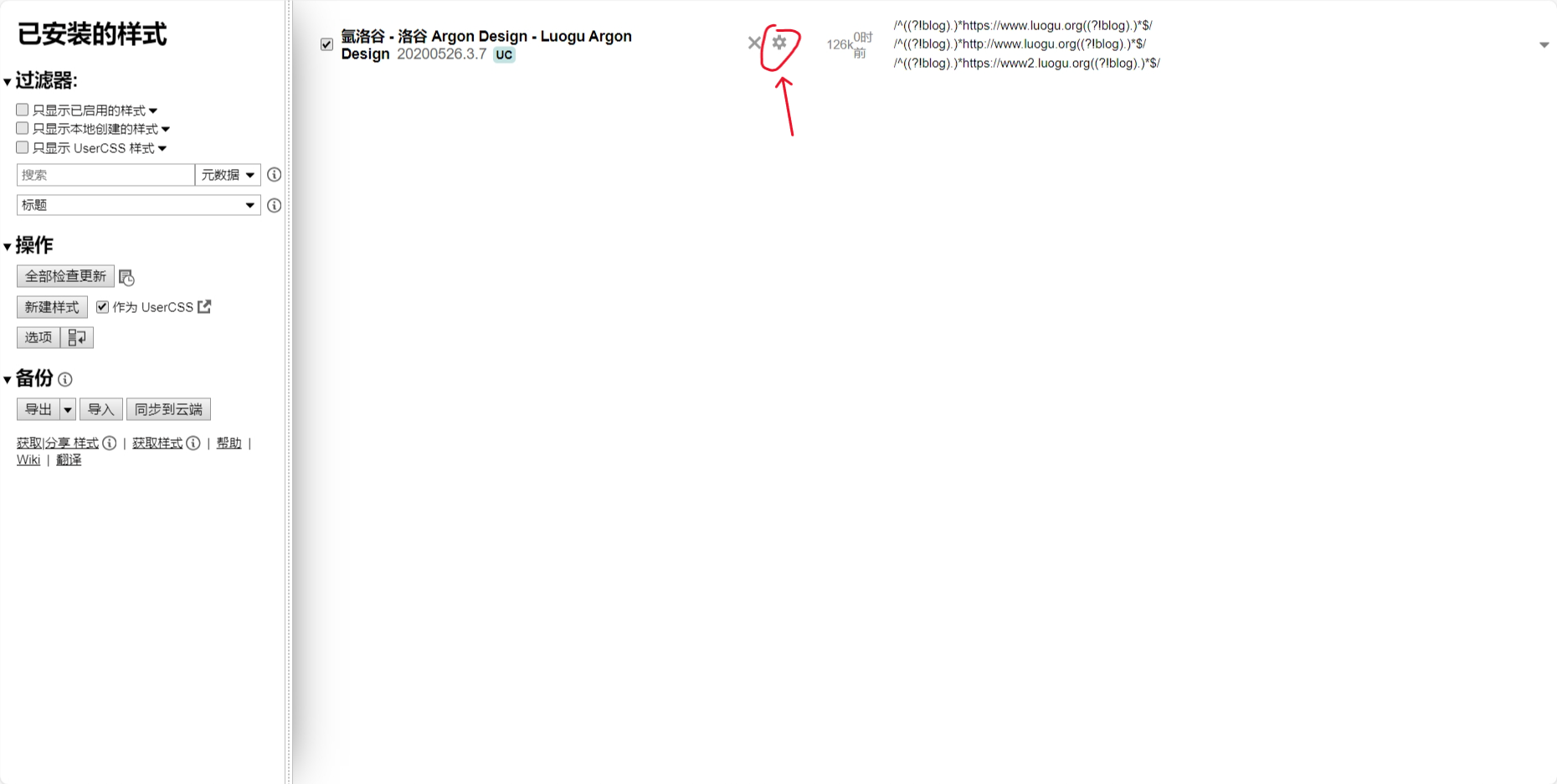
打开洛谷,点击“扩展”->“Stylus”->“管理样式”,把“作为 UserCSS”打开,然后“新建样式”,复制下面的代码。
/* ==UserStyle==
@name 氩洛谷 - 洛谷 Argon Design - Luogu Argon Design
@namespace USO Archive
@author abc2237512422
@description `深度美化洛谷,使洛谷界面 Argon Design 化`
@version 20200526.3.7
@license CC-BY-NC-SA-4.0
@preprocessor uso
@advanced dropdown backgroundImg "背景图片 (*永远不要*在此上传图片,会引起错乱,请使用图床)(设置背景图片后建议设为透明主题)" {
backgroundImgNone "不使用*" <<<EOT data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNTUwOTcwNDY1MzQ4IiBjbGFzcz0iaWNvbiIgc3R5bGU9IiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjExMzUiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMSIgaGVpZ2h0PSIxIj48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwvc3R5bGU+PC9kZWZzPjxwYXRoIGQ9IiIgcC1pZD0iMTEzNiIgZmlsbD0iI2ZmZmZmZiI+PC9wYXRoPjwvc3ZnPg== EOT;
backgroundImg-custom-dropdown "Custom" <<<EOT /*[[backgroundImg-custom]]*\/ EOT;
}
@advanced text backgroundImg-custom "背景图片 (*永远不要*在此上传图片,会引起错乱,请使用图床)(设置背景图片后建议设为透明主题) (Custom)" "https://example.com/image.png"
@advanced dropdown themeCSSCode "主题 (预设主题预览:abc233.site/argonpreview)(建议在设置背景后选择透明主题)(部分渐变来自uigradients.com)" {
Theme1 "渐变 - 默认 - Argon*" <<<EOT EOT;
ThemeVijos "Vijos" <<<EOT #app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(90deg, rgb(91, 165, 197), rgb(207, 148, 197)) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #5ba5c5 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #5ba5c5 !important;
}
#app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer {
background-image: url(https://i.loli.net/2019/08/01/5d42d1bb1b30749952.png), linear-gradient(90deg, rgb(91, 165, 197), rgb(207, 148, 197)) !important;
background-size: cover !important;
}
a {
transition: all .15s;
color: #5ba5c5;
}
#app > .lfe-body > .popup-button ,.card .color-default{
color: #5ba5c5 !important;
}
.am-btn-primary, .am-btn-primary:hover, .am-btn-primary:active, .am-btn-primary:focus, a.am-btn-primary:visited {
background-color: #5ba5c5;
}
.am-progress-bar-secondary, .am-progress-bar, .progress-frame > div {
background-color: #5ba5c5 !important;
} EOT;
Theme2 "渐变 - 恒星 (靛蓝-深天蓝)" <<<EOT #app > .main-container > .header-layout, .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#7474bf 0, #348ac7 100%) !important;
}
body #app > .lfe-body > a , body #app > .lfe-body > .popup-button{
color: #7474bf !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #7474bf !important;
} EOT;
Theme3 "渐变 - 午夜 (浅黑-深灰)" <<<EOT #app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#414345 0, #232526 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #414345 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #414345 !important;
} EOT;
Theme4 "渐变 - 湖水 (墨绿-浅绿)" <<<EOT #app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#134E5E 0, #71B280 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #134E5E !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #134E5E !important;
} EOT;
Theme5 "渐变 - 夕阳 (浅橙-深橙)" <<<EOT #app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(255deg,#FFC837 0,#FF8008 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #FF8008 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #FF8008 !important;
} EOT;
Theme6 "渐变 - 森林 (草绿-浅绿)" <<<EOT #app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#1D976C 0, #93F9B9 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #1D976C !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #1D976C !important;
} EOT;
Theme7 "渐变 - 樱桃 (桃红-橙红)" <<<EOT #app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#EB3349 0, #F45C43 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #EB3349 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #EB3349 !important;
} EOT;
Theme8 "渐变 - 粉红 (深粉-浅粉)" <<<EOT #app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#DD5E89 0, #F7BB97 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #DD5E89 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #DD5E89 !important;
} EOT;
Theme9 "渐变 - 水鸭 (青色-浅青)" <<<EOT #app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#4CB8C4 0, #3CD3AD 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #4CB8C4 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #4CB8C4 !important;
} EOT;
Theme10 "渐变 - 茄子 (深紫-紫红)" <<<EOT #app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#61045F 0, #AA076B 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #61045F !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #61045F !important;
} EOT;
Theme11 "渐变 - 沙漠 (黑紫-浅黄)" <<<EOT #app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#403B4A 0, #E7E9BB 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #403B4A !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #403B4A !important;
} EOT;
Theme12 "渐变 - 绿水 (深水绿-浅水绿)" <<<EOT #app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#02AAB0 0, #00CDAC 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #02AAB0 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #02AAB0 !important;
} EOT;
Theme13 "渐变 - 深海 (深蓝灰-蓝灰)" <<<EOT #app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#2c3e50 0, #4ca1af 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #2c3e50 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #2c3e50 !important;
} EOT;
Theme14 "渐变 - 蓝天 (深天蓝-浅天蓝)" <<<EOT #app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#0083b0 0, #00b4db 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #0083b0 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #0083b0 !important;
} EOT;
ThemeExtra1 "渐变 - 氢 (浅紫-蓝-浅绿)" <<<EOT #app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg, #7F7FD5 0, #86A8E7 50%, #91EAE4 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #7F7FD5 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #7F7FD5 !important;
} EOT;
Theme15 "透明 - 黑色 - 20%不透明度" <<<EOT #app > .main-container > .header-layout, body #app > .lfe-body, body .main-container > .lfe-body:last-child > .footer , html > body > #app > .main-container > .header-layout , html #app > .main-container > .header-layout.tiny{
background: rgba(0,0,0,.2) !important;
}
body #app > .lfe-body > a , body #app > .lfe-body > .popup-button , html > body > #app > .main-container > .header-layout a.icon-btn i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout .link * , .header-layout.tiny .link-container a span {
color: #fff !important;
}
body #app > .lfe-body > div:first-of-type{
background-color: transparent !important;
} EOT;
Theme16 "透明 - 黑色 - 40%不透明度" <<<EOT #app > .main-container > .header-layout, body #app > .lfe-body, body .main-container >
.lfe-body:last-child > .footer , html > body > #app > .main-container > .header-layout , html #app > .main-container > .header-layout.tiny{
background: rgba(0,0,0,.4) !important;
}
body #app > .lfe-body > a , body #app > .lfe-body > .popup-button , html > body > #app > .main-container > .header-layout a.icon-btn i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > header .link * , .header-layout.tiny .link-container a span {
color: #fff !important;
}
body #app > .lfe-body > div:first-of-type{
background-color: transparent !important;
} EOT;
Theme17 "透明 - 黑色 - 60%不透明度" <<<EOT #app > .main-container > .header-layout, body #app > .lfe-body, body .main-container > .lfe-body:last-child > .footer , html > body > #app > .main-container > .header-layout , html #app > .main-container > .header-layout.tiny{
background: rgba(0,0,0,.6) !important;
}
body #app > .lfe-body > a , body #app > .lfe-body > .popup-button , html > body > #app > .main-container > .header-layout a.icon-btn i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout .link * , .header-layout.tiny .link-container a span {
color: #fff !important;
}
body #app > .lfe-body > div:first-of-type{
background-color: transparent !important;
} EOT;
Theme18 "透明 - 黑色 - 80%不透明度" <<<EOT #app > .main-container > .header-layout, body #app > .lfe-body, body .main-container > .lfe-body:last-child > .footer , html > body > #app > .main-container > .header-layout , html #app > .main-container > .header-layout.tiny{
background: rgba(0,0,0,.8) !important;
}
body #app > .lfe-body > a , body #app > .lfe-body > .popup-button , html > body > #app > .main-container > .header-layout a.icon-btn i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout .link * , .header-layout.tiny .link-container a span {
color: #fff !important;
}
body #app > .lfe-body > div:first-of-type{
background-color: transparent !important;
} EOT;
Theme19 "透明 - 白色 - 10%不透明度" <<<EOT #app > .main-container > .header-layout, body #app > .lfe-body, body .main-container > .lfe-body:last-child > .footer , html > body > #app > .main-container > .header-layout , html #app > .main-container > .header-layout.tiny{
background: rgba(255,255,255,.1) !important;
}
body #app > .lfe-body > a , body #app > .lfe-body > .popup-button , html > body > #app > .main-container > .header-layout a.icon-btn i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout .link * , .header-layout.tiny .link-container a span {
color: #fff !important;
}
body #app > .lfe-body > div:first-of-type{
background-color: transparent !important;
} EOT;
Theme20 "透明 - 白色 - 15%不透明度" <<<EOT #app > .main-container > .header-layout, body #app > .lfe-body, body .main-container > .lfe-body:last-child > .footer , html > body > #app > .main-container > .header-layout , html #app > .main-container > .header-layout.tiny{
background: rgba(255,255,255,.15) !important;
}
body #app > .lfe-body > a , body #app > .lfe-body > .popup-button , html > body > #app > .main-container > .header-layout a.icon-btn i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout .link * , .header-layout.tiny .link-container a span {
color: #fff !important;
}
body #app > .lfe-body > div:first-of-type{
background-color: transparent !important;
} EOT;
Theme21 "透明 - 白色 - 20%不透明度" <<<EOT #app > .main-container > .header-layout, body #app > .lfe-body, body .main-container > .lfe-body:last-child > .footer , html > body > #app > .main-container > .header-layout , html #app > .main-container > .header-layout.tiny{
background: rgba(255,255,255,.2) !important;
}
body #app > .lfe-body > a , body #app > .lfe-body > .popup-button , html > body > #app > .main-container > .header-layout a.icon-btn i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout .link * , .header-layout.tiny .link-container a span {
color: #fff !important;
}
body #app > .lfe-body > div:first-of-type{
background-color: transparent !important;
} EOT;
Theme22 "透明 - 白色 - 40%不透明度" <<<EOT #app > .main-container > .header-layout, body #app > .lfe-body, body .main-container > .lfe-body:last-child > .footer , html > body > #app > .main-container > .header-layout , html #app > .main-container > .header-layout.tiny{
background: rgba(255,255,255,.4) !important;
}
body #app > .lfe-body > a , body #app > .lfe-body > .popup-button , html > body > #app > .main-container > .header-layout a.icon-btn i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout .link * , .header-layout.tiny .link-container a span {
color: #fff !important;
}
body #app > .lfe-body > div:first-of-type{
background-color: transparent !important;
} EOT;
Theme23 "透明 - 全透明" <<<EOT #app > .main-container > .header-layout, body #app > .lfe-body, body .main-container > .lfe-body:last-child > .footer , html > body > #app > .main-container > .header-layout , html #app > .main-container > .header-layout.tiny{
background: transparent !important;
box-shadow: none !important;
}
body #app > .lfe-body > a , body #app > .lfe-body > .popup-button , html > body > #app > .main-container > .header-layout a.icon-btn i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout a.icon i, html > body > #app > .main-container > .header-layout .link * , .header-layout.tiny .link-container a span {
color: #fff !important;
}
body #app > .lfe-body > div:first-of-type{
background-color: transparent !important;
} EOT;
}
@advanced dropdown nightModeCSS "夜间模式 (暂未适配新洛谷)" {
nightModeOff "关闭*" <<<EOT EOT;
nightModeOn "开启" <<<EOT .lg-article , .lg-summary , .lg-article-sub , .lg-content-table-left , html > body:first-of-type #app-sidenav{
background:#424242 !important;
color:#eee !important;
}
#app-sidenav * {
color: #eee !important;
}
html > body:first-of-type #app-sidenav div:first-of-type {
background: #353535 !important;
}
.popup , #app-header .content nav a[href^="/space/show"]+div.center , #app-header .content nav a[href^="/space/show"]+div.center *{
background:#424242 !important;
color: #eee !important;
}
.am-panel,.feed-selector>a,.am-nav-tabs li>a,.am-comment-bd,.lg-sub-article,code,.am-alert,#lg-tag-result,#lg-tag-select{
background:#454545 !important;
color:#eee !important;
}
.am-comment-hd{
background:#404040 !important;
}
textarea,input{
background:#666666 !important;
color:#eee !important;
}
html > body:first-of-type > #app-header , html > body:first-of-type > #app-header .content > header{
background:#212121 !important;
color:#eee !important;
}
#app-header h1:before{
content: "";
box-shadow: inset -15px 0 30px #212121;
}
body,html,html>body:first-of-type{
background:#303030 !important;
}
.lg-small,strong{
color:rgba(255,255,255,.6);
}
.highcharts-axis.highcharts-yaxis > text,.highcharts-axis-labels.highcharts-yaxis-labels > text,.highcharts-axis-labels.highcharts-xaxis-labels > text{
fill:#ddd !important;
}
.ace_content{
color:#eee;
background:#212121;
}
.ace-clouds .ace_keyword.ace_operator{
color:#aaa !important;
}
.ace-clouds .ace_storage, .ace-clouds .ace_support.ace_class, .ace-clouds .ace_support.ace_function, .ace-clouds .ace_support.ace_other, .ace-clouds .ace_support.ace_type {
color: #e778b0 !important;
}
.ace-clouds .ace_keyword, .ace-clouds .ace_meta, .ace-clouds .ace_support.ace_constant.ace_property-value {
color: #40c4ff !important;
}
.ace-clouds .ace_constant.ace_numeric {
color: #5af354 !important;
}
.ace-clouds .ace_marker-layer .ace_active-line {
background:#404040;
}
.ace_layer.ace_gutter-layer.ace_folding-enabled{
background: #303030;
color: #eee;
}
.ace-clouds .ace_gutter-active-line {
background-color: #666666;
}
body:before{
content:"";
position:fixed;
z-index:999999999999999;
top:0;
left:0;
right:0;
bottom:0;
background:rgba(0,0,0,0.2);
pointer-events:none;
}
.am-progress {
background-color: #e9ecef0d;
}
#mp-toolbar{
background:#212121;
border:none;
}
#mp-toolbar *,#mp-editor-area{
border:none !important;
}
.CodeMirror-cursor {
border-color: #ccc;
}
#mp-editor-area * {
background: #303030 !important;
}
.CodeMirror-gutters,#mp-editor-preview-area {
border-color: #555;
}
.cm-s-default .cm-link {
color: #444899;
}
.cm-s-default .cm-string {
color: #ca405b;
}
pre.CodeMirror-line {
color: #ddd;
}
.am-pagination>li>a {
background: #424242;
border: none;
}
#app-footer {
background: #212121 !important;
}
ul.am-dropdown-content>li>a {
color: #ddd;
}
.am-dropdown-header {
color: #ccc;
}
textarea, input, .am-dropdown-content {
background: #404040 !important;
color: #eee !important;
}
ul.am-dropdown-content .am-divider {
background-color: #555555;
}
.am-modal-dialog {
background-color: #424242;
}
.am-modal-dialog>#lg-alert-message, .am-modal-dialog>#memadmin {
color: #eee;
}
.am-modal-dialog>#lg-alert-title, .am-modal-dialog>#memtitle {
color: #eee;
}
pre {
background: transparent;
border-color: #555;
color: #eee !important;
}
hr {
border-color: #666;
}
.lg-sidebar-list li[class^="lg-nav"] a span[class^="am-icon"]:after {
background: #fff !important;
opacity: 0.95;
}
.lg-index-benben > div.lg-article:nth-of-type(2) {
background: #424242 !important;
box-shadow: 0 5px 15px rgba(50,50,93,.1),0 5px 8px rgba(0,0,0,.07)!important;
}
#home-center-nav {
background: #303030 !important;
}
.lg-fg-bluedark {
color: #678baf !important;
}
#app-header * {
color: #ddd !important;
}
#app-sidenav > div.popup-button {
color: #eee !important;
}
.lg-summary-content li {
background: transparent !important;
}
.lg-summary-content .fadeout {
background-image: linear-gradient(transparent 0%,rgb(69,69,69) 90%);
}
.lg-summary-content .comment-show-more {
color:#aaa;
}
.lg-article .pagination-centered:before{
background:#303030 !important;
}
#mp-editor-area div.CodeMirror-selected{
background:rgba(255,255,255,0.5) !important;
}
#mp-editor-area .CodeMirror-line,#mp-editor-area .CodeMirror-line *{
background:transparent !important;
} EOT;
}
@advanced text opacity "卡片不透明度[0~1之间的小数,0为全透明,1为不透明,推荐0.8~1之间]" "1.0"
@advanced dropdown SidebarColorCSS "侧栏颜色 (因为新功能暂时失效)" {
SidebarColorWhite "白色*" <<<EOT EOT;
SidebarColorPurple "紫色渐变" <<<EOT /*#app-sidenav{
background: linear-gradient(30deg,#7795f8 15%,#6772e5 70%,#555abf 94%) !important;
}
#app-sidenav > a , .popup-button > i{
color: #fafafa !important;
}*\/ EOT;
}
@advanced dropdown RemoveTitleAnimation "是否启用顶栏标题动画" {
RemoveTitleAniOff "启用*" <<<EOT EOT;
RemoveTitleAniOn "不启用" <<<EOT .main-container > header > .header > h1{
animation:none !important;
} EOT;
}
==/UserStyle== */
@-moz-document regexp("^((?!blog).)*https://www.luogu.org((?!blog).)*$"), regexp("^((?!blog).)*http://www.luogu.org((?!blog).)*$"), regexp("^((?!blog).)*https://www2.luogu.org((?!blog).)*$"), regexp("^((?!blog).)*http://www2.luogu.org((?!blog).)*$"), regexp("^((?!blog).)*https://www.luogu.com.cn((?!blog).)*$"), regexp("^((?!blog).)*http://www.luogu.com.cn((?!blog).)*$") {
/*---对于基本控件的处理*/
/*--字体引用*/
@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OX-hpOqc.woff2) format('woff2');unicode-range:U+0460-052F,U+1C80-1C88,U+20B4,U+2DE0-2DFF,U+A640-A69F,U+FE2E-FE2F}@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OVuhpOqc.woff2) format('woff2');unicode-range:U+0400-045F,U+0490-0491,U+04B0-04B1,U+2116}@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OXuhpOqc.woff2) format('woff2');unicode-range:U+1F00-1FFF}@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OUehpOqc.woff2) format('woff2');unicode-range:U+0370-03FF}@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OXehpOqc.woff2) format('woff2');unicode-range:U+0102-0103,U+0110-0111,U+1EA0-1EF9,U+20AB}@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OXOhpOqc.woff2) format('woff2');unicode-range:U+0100-024F,U+0259,U+1E00-1EFF,U+2020,U+20A0-20AB,U+20AD-20CF,U+2113,U+2C60-2C7F,U+A720-A7FF}@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OUuhp.woff2) format('woff2');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02BB-02BC,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2122,U+2191,U+2193,U+2212,U+2215,U+FEFF,U+FFFD}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans Regular'),local('OpenSans-Regular'),url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFWJ0bbck.woff2) format('woff2');unicode-range:U+0460-052F,U+1C80-1C88,U+20B4,U+2DE0-2DFF,U+A640-A69F,U+FE2E-FE2F}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans Regular'),local('OpenSans-Regular'),url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFUZ0bbck.woff2) format('woff2');unicode-range:U+0400-045F,U+0490-0491,U+04B0-04B1,U+2116}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans Regular'),local('OpenSans-Regular'),url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFWZ0bbck.woff2) format('woff2');unicode-range:U+1F00-1FFF}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans Regular'),local('OpenSans-Regular'),url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFVp0bbck.woff2) format('woff2');unicode-range:U+0370-03FF}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans Regular'),local('OpenSans-Regular'),url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFWp0bbck.woff2) format('woff2');unicode-range:U+0102-0103,U+0110-0111,U+1EA0-1EF9,U+20AB}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans Regular'),local('OpenSans-Regular'),url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFW50bbck.woff2) format('woff2');unicode-range:U+0100-024F,U+0259,U+1E00-1EFF,U+2020,U+20A0-20AB,U+20AD-20CF,U+2113,U+2C60-2C7F,U+A720-A7FF}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans Regular'),local('OpenSans-Regular'),url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFVZ0b.woff2) format('woff2');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02BB-02BC,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2122,U+2191,U+2193,U+2212,U+2215,U+FEFF,U+FFFD}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans SemiBold'),local('OpenSans-SemiBold'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UNirkOX-hpOqc.woff2) format('woff2');unicode-range:U+0460-052F,U+1C80-1C88,U+20B4,U+2DE0-2DFF,U+A640-A69F,U+FE2E-FE2F}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans SemiBold'),local('OpenSans-SemiBold'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UNirkOVuhpOqc.woff2) format('woff2');unicode-range:U+0400-045F,U+0490-0491,U+04B0-04B1,U+2116}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans SemiBold'),local('OpenSans-SemiBold'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UNirkOXuhpOqc.woff2) format('woff2');unicode-range:U+1F00-1FFF}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans SemiBold'),local('OpenSans-SemiBold'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UNirkOUehpOqc.woff2) format('woff2');unicode-range:U+0370-03FF}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans SemiBold'),local('OpenSans-SemiBold'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UNirkOXehpOqc.woff2) format('woff2');unicode-range:U+0102-0103,U+0110-0111,U+1EA0-1EF9,U+20AB}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans SemiBold'),local('OpenSans-SemiBold'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UNirkOXOhpOqc.woff2) format('woff2');unicode-range:U+0100-024F,U+0259,U+1E00-1EFF,U+2020,U+20A0-20AB,U+20AD-20CF,U+2113,U+2C60-2C7F,U+A720-A7FF}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans SemiBold'),local('OpenSans-SemiBold'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UNirkOUuhp.woff2) format('woff2');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02BB-02BC,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2122,U+2191,U+2193,U+2212,U+2215,U+FEFF,U+FFFD}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOX-hpOqc.woff2) format('woff2');unicode-range:U+0460-052F,U+1C80-1C88,U+20B4,U+2DE0-2DFF,U+A640-A69F,U+FE2E-FE2F}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOVuhpOqc.woff2) format('woff2');unicode-range:U+0400-045F,U+0490-0491,U+04B0-04B1,U+2116}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOXuhpOqc.woff2) format('woff2');unicode-range:U+1F00-1FFF}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOUehpOqc.woff2) format('woff2');unicode-range:U+0370-03FF}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOXehpOqc.woff2) format('woff2');unicode-range:U+0102-0103,U+0110-0111,U+1EA0-1EF9,U+20AB}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOXOhpOqc.woff2) format('woff2');unicode-range:U+0100-024F,U+0259,U+1E00-1EFF,U+2020,U+20A0-20AB,U+20AD-20CF,U+2113,U+2C60-2C7F,U+A720-A7FF}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOUuhp.woff2) format('woff2');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02BB-02BC,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2122,U+2191,U+2193,U+2212,U+2215,U+FEFF,U+FFFD}
/*--全局*/
html,body{
background-color:#f4f5f7 !important;
}
html,body{
font-family:'open sans' !important;
}
body{
overflow-x: hidden;
}
h1 , h2 , h3 , h4 , h5 , h6{
font-weight: 600 !important;
}
*>h2:first-child{
margin-bottom: 1.6rem;
}
.card .color-default{
color:#5e72e4 !important;
}
/*--顶栏*/
.lg-header, .lg-header-list>li {
background-color: #555abf;
border-color: #555abf;
}
.lg-header{
box-shadow: 0 5px 15px rgba(50,50,93,.1),0 5px 8px rgba(0,0,0,.07)!important;
}
/*--代码字体*/
code, .hljs {
font-family: consolas,monospace,"Courier New";
}
/*--加载进度条处理*/
#nprogress .nprogress-peg{
box-shadow: none !important;
}
#nprogress .nprogress-bar {
position: fixed;
top: 0 !important;
background: #5eb95e;
}
/*--选中内容的样式*/
*::selection{
background-color: #cce2ff;
}
*::-moz-selection{
background-color: #cce2ff;
}
*::-webkit-selection{
background-color: #cce2ff;
}
/*--滚动条*/
::-webkit-scrollbar{
width: 6px;
height: 10px;
background-color: rgba(0, 0, 0, 0);
}
::-webkit-scrollbar-track{
background-color: rgba(0, 0, 0, 0.05);
}
::-webkit-scrollbar-thumb{
background-color: rgba(0, 0, 0, 0.2);
}
::-webkit-scrollbar-thumb:hover{
background-color: #5e72e4;
}
/*--超链接*/
a{
transition:all .15s;
color: #5e72e4;
}
/*--颜色定义*/
.lg-fg-green {
color: #2dce89 !important;
}
.lg-bg-red{
background-color: #fb6340;
}
.lg-bg-orange{
background-color: #ff9d09;
}
.lg-bg-purple{
background-color: #8e44ad;
}
.lg-bg-green{
background-color: #2dce89;
}
.lg-bg-bluedark{
background-color: #001277;
}
/*--动画定义*/
@keyframes fadeInLeft{
from{
opacity:0;
transform:translateX(-35px);
}
to{
opacity:1;
transform:translateX(0);
}
}
@keyframes fade{
from {
opacity:0;
}
to {
opacity:1;
}
}
/*--侧栏*/
#app > .lfe-body{
background:#fafafa !important/*linear-gradient(30deg,#7795f8 15%,#6772e5 70%,#555abf 94%)*/;
box-shadow: 4px 5px 15px rgba(50,50,93,.1),2px 5px 8px rgba(0,0,0,.07)!important;
}
#app > .lfe-body > a{
color: #5e72e4 !important;
height:3.7em;
margin-top:3px;
padding:0 !important;
}
#app > .lfe-body > a:first-of-type{
margin-top: 10px !important;
}
#app > .lfe-body > a > .icon{
line-height: 2.4em;
font-size: 18px;
width: 100%;
margin: 0 !important;
transition: all 0.3s ease;
}
#app > .lfe-body > a > .text{
opacity:0;
margin-top: -1em;
display: block;
transition: all 0.3s ease;
}
#app > .lfe-body > a:hover > .icon{
line-height: 1.5em;
font-size: 17px;
}
#app > .lfe-body > a:hover > .text{
opacity:1;
margin-top: 0.2em;
}
#app > .lfe-body > div:first-of-type{
background-color: #5e72e4 !important;
}
#app > .lfe-body > .popup-button{
background-color: transparent !important;
margin-top:8px;
color: #5e72e4 !important;
}
/*-侧栏Hover动画*/
.lg-sidebar-list li[class^="lg-nav"] a span[class^="am-icon"]:after {
content: "";
background: #5e72e4;
position: absolute;
left: 50%;
right: 50%;
bottom: 8px;
height: 2px;
width: 0px;
border-radius: 10px;
transition: all .15s ease;
}
.lg-sidebar-list li[class^="lg-nav"] a:hover span[class^="am-icon"]:after {
left: 40%;
right: 40%;
width: 20%;
}
/*--输入框*/
.am-input-group , .input-group{
transition: box-shadow .15s ease;
}
.am-input-group{
border-radius: .5rem !important;
}
.am-form-field , .input-group > .input-wrap > input , .input-wrap > input{
transition: box-shadow .15s ease;
border:none !important;
border-radius: 4px !important;
box-shadow: 0 1px 3px rgba(50,50,93,.15), 0 1px 0 rgba(0,0,0,.02);
min-height:25px !important;
}
.am-form-field:focus , .input-group > .input-wrap > input:focus , .input-wrap > input:focus{
box-shadow: 0 4px 6px rgba(50,50,93,.08), 0 1px 3px rgba(0,0,0,.05) !important;
}
.am-form-field , .input-group > button{
transition: box-shadow .15s ease;
border:none;
border-radius: 4px !important;
box-shadow: 0 1px 3px rgba(50,50,93,.15), 0 1px 0 rgba(0,0,0,.02);
}
.input-group > button{
margin-left:3px;
}
.am-form-field , .input-group > button:hover{
box-shadow: 0 4px 6px rgba(50,50,93,.08), 0 1px 3px rgba(0,0,0,.05) !important;
}
.am-input-group-sm>.am-form-field, .am-input-group-sm>.am-input-group-btn>.am-btn, .am-input-group-sm>.am-input-group-label {
font-size: 1.35rem !important;
}
.am-input-group-label {
background: transparent;
border: none;
}
.am-input-group-danger,.am-input-group-primary{
box-shadow:none;
}
.am-input-group-danger > .am-input-group-label,.am-input-group-primary > .am-input-group-label{
border-radius:.5rem !important;
outline:none !important;
letter-spacing: .05em;
transition: all .15s ease;
box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);
color: #fff !important;
margin-bottom:6px;
height:33.4px;
}
.am-input-group-danger > .am-input-group-label:hover,.am-input-group-primary > .am-input-group-label:hover{
box-shadow: 0 7px 14px rgba(50,50,93,.1), 0 3px 6px rgba(0,0,0,.08);
}
.am-input-group-danger > .am-input-group-label:active,.am-input-group-primary > .am-input-group-label:active{
box-shadow: none;
}
.am-input-group-danger > .am-input-group-label{
border-color: #f5365c;
background-color: #f5365c;/*#ec0c38*/
}
.am-input-group-primary > .am-input-group-label{
border-color: #5e72e4;
background-color: #5e72e4;
border-radius: .5rem !important;
}
textarea{
box-shadow: 0 1px 3px rgba(50,50,93,.15), 0 1px 0 rgba(0,0,0,.02);
border:none !important;
}
textarea:focus{
box-shadow: 0 4px 6px rgba(50,50,93,.08), 0 1px 3px rgba(0,0,0,.05) !important;
}
.lg-input-title {
margin-bottom: 5px;
border-radius: 5px;
border-color: #ddd;
}
/*-特判顶部工具条搜索*/
#topbar-search-text{
border-radius:.5rem 0 0 .5em !important;
}
#topbar-search{
border-radius:0 .5rem .5em 0 !important;
border-color: #5e72e4;
background-color: #5e72e4;
}
/*--卡片*/
.lg-article , .lg-summary , .lg-article-sub , .card{
transition: all .15s ease;
box-shadow: 0 5px 15px rgba(50,50,93,.1),0 5px 8px rgba(0,0,0,.07)!important;
word-wrap: break-word;
border-radius: .25rem;
background-color: #fcfcfc !important;
overflow: visible !important;
}
.lg-article:hover , .lg-summary:hover , .lg-article-sub:hover , .card:hover{
box-shadow: 0 10px 30px rgba(50,50,93,.1),0 5px 15px rgba(0,0,0,.07)!important;
}
.card{
line-height: 1.8;
}
/*--按钮*/
.am-btn{
outline:none !important;
border:none !important;
letter-spacing: .05em;
padding: 8px 18px;
transition: all .15s ease;
box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);
color: #fff !important;
margin-bottom:6px;
}
.am-dropdown > .am-btn{
color: inherit !important;
}
button[type='button']{
outline:none !important;
border:none !important;
box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);
transition: all .15s ease;
margin-bottom:6px;
padding: 8px 18px;
}
.am-btn.am-disabled , .am-btn[disabled] , fieldset[disabled] .am-btn , button[type='button'][disabled] , button.disabled[type='button']{
box-shadow:none;
opacity: .65;
}
.am-btn:hover , button[type='button']:hover{
box-shadow: 0 7px 14px rgba(50,50,93,.1), 0 3px 6px rgba(0,0,0,.08);
transform: translateY(-1px);
}
.am-btn:active , button[type='button']:active{
box-shadow: none;
}
.am-btn-danger,.am-btn-danger:hover,.am-btn-danger:active,.am-btn-danger:focus,.am-btn-danger:visited{
border-color: #f5365c;
background-color: #f5365c;/*#ec0c38*/
}
.am-btn-primary,.am-btn-primary:hover,.am-btn-primary:active,.am-btn-primary:focus,a.am-btn-primary:visited{
border-color: #5e72e4;
background-color: #5e72e4;
}
.am-btn-success,.am-btn-success:hover,.am-btn-success:active,.am-btn-success:focus,a.am-btn-success:visited{
border-color: #2dce89;
background-color: #2dce89;
}
.am-btn-warning,.am-btn-warning:hover,.am-btn-warning:active,.am-btn-warning:focus,a.am-btn-warning:visited{
border-color: #fb6340;
background-color: #fb6340;
}
/*-复制按钮*/
.copy-btn{
border-color: #5e72e4!important;
background-color: #5e72e4 !important;
color: #fff !important;
margin-top: 3px;
}
/*--Tooltip*/
.tip-twitter{
background:#172b4d;
color:#fff;
border-radius:50px;
box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);
}
.tip-twitter>div{
font-weight:unset !important;
font-size:13px !important;
margin-left:5px;
margin-right:5px;
}
/*--标签*/
.am-badge{
border-radius:50px !important;
padding-left:10px;
padding-right:10px;
padding-top:4px;
padding-bottom:4px;
transition:all .15s;
}
.tag span.lfe-caption, .difficulty span.lfe-caption{
border-radius:50px !important;
padding-left:10px;
padding-right:10px;
padding-top: 1px;
padding-bottom: 1px;
transition:all .15s;
}
.am-badge:hover , .tag span.lfe-caption:hover, .difficulty span.lfe-caption:hover{
transform: translateY(-1px);
box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);
}
.am-badge , .lfe-caption[slot='difficulty'] , .lfe-caption.tag , .tags-wrap{
overflow:visible !important;
}
.am-badge.lg-bg-red{
background-color: #f80031;
}
.am-badge.lg-bg-orange{
background-color: #ff471d;
}
.am-badge.lg-bg-yellow{
background-color: #ff9d09;
}
.am-badge.lg-bg-green{
background-color: #1aae6f;
}
.am-badge.lg-bg-bluelight{
background-color: #03acca;
}
.am-badge.lg-bg-purple{
background-color: #8e44ad;
}
.am-badge.lg-bg-bluedark{
background-color: #001277;
}
.am-badge.am-badge-warning{
background-color: #fb6340;
}
/*--菜单*/
.am-dropdown-content{
padding: 1.5rem;
border-radius: .25rem;
background: #fff;
width:300px;
border:none;
margin-top:5px;
box-shadow: 0 50px 100px rgba(50,50,93,.1), 0 15px 35px rgba(50,50,93,.15), 0 5px 15px rgba(0,0,0,.1);
}
.am-dropdown-content:before,.am-dropdown-content:after{
display:none !important;
}
/*--私信提示浮窗*/
.lg-unread{
line-height: 60px;
width: 60px;
height: 60px;
padding: 0;
text-align: center;
border-radius: 50%;
transition: all .15s ease;
color: #fff;
background-color: #5e72e4;
box-shadow:0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);
overflow:hidden;
}
/*--消息内容*/
.am-comment-main{
border:none;
box-shadow:0 3px 5px rgba(50,50,93,.1), 0 2px 3px rgba(0,0,0,.08);
transition:all .15s;
}
.am-comment-main:hover{
border:none;
box-shadow: 0 7px 14px rgba(50,50,93,.1), 0 3px 6px rgba(0,0,0,.08);
}
.am-comment-main:before,.am-comment-main:after{
display:none;
}
/*--标题栏*/
.main-container > .header-layout{
height: 380px !important;
display: block;
position: relative !important;
left: 0 !important;
right: 0 !important;
background: linear-gradient(87deg, #5e72e4 0, #825ee4 100%) !important;
border: none;
color: #fff;
font-weight: unset !important;
}
.main-container > .header-layout .background{
display: none !important;
}
.main-container > .header-layout > .header{
max-width:1250px;
background: transparent !important;
padding-left: 35px;
position: relative;
}
.main-container > .header-layout > .header .user-nav{
right: 0;
}
@media screen and (max-width:1475px){
.main-container > .header-layout > .header{
position: initial;
}
.main-container > .header-layout > .header .user-nav{
right: calc(80px);
}
}
.main-container > .header-layout > .header > h1{
font-size: 50px;
margin-top:25px;
padding-bottom: 8px;
animation: fadeInLeft .5s ease;
max-width: calc(100vw - 150px);
}
.main-container > main.lfe-body{
margin-top: -180px;
position: relative;
background: transparent !important;
}
@media screen and (max-width: 576px){
.main-container > main.lfe-body {
margin-top: -60px;
}
.main-container > .header-layout > .header{
padding-left: 5px;
}
.main-container > .header-layout > .header > h1{
font-size: 35px;
}
}
/*-面包屑导航*/
.main-container > .header-layout .bread-crumb , .main-container > .header-layout .bread-crumb a{
color: rgba(255,255,255,.8) !important;
text-decoration:none;
}
.lg-main-content.solution-block{
margin-top:0 !important;
}
/*-面包屑导航*/
.main-container > header .bread-crumb , .main-container > header .bread-crumb a{
color: rgba(255,255,255,.8) !important;
text-decoration:none;
}
.lg-main-content.solution-block{
margin-top:0 !important;
}
/*--列表(旧版)*/
.lg-content-table-left{
background:#fcfcfc;
box-shadow: 0 0 2rem 0 rgba(136, 152, 170, .15) !important;
border-radius: .375rem;
margin-top:20px;
padding-left:30px;
padding-right:30px;
padding-bottom: 20px;
position: relative;
}
.lg-content-table-left>.lg-table-row{
width:100% !important;
box-shadow:none;
background:transparent;
border-radius:0;
border-bottom:0.6px solid rgba(0,0,0,0.08);
border-spacing: 2px;
padding-bottom:20px;
}
.lg-content-table-left>.lg-table-row:last-of-type {
border-bottom: none;
padding-bottom: 0;
}
/*--题目列表等表格*/
div > .header-wrap{
padding-bottom: 20px !important;
font-size: 17px;
border-bottom: 0.6px solid rgba(0,0,0,0.08) !important;
}
div > .header-wrap .lfe-caption{
box-shadow: none !important;
}
div > .row-wrap{
padding: 24px 0 !important;
font-size: 17px;
border-bottom: 0.6px solid rgba(0,0,0,0.08) !important;
}
div > .row-wrap:last-child{
margin-bottom: 30px;
}
div > .row-wrap .lfe-caption{
font-size:14px;
}
/*-通过率条 tooltip*/
.rate-wrapper .rate-popup{
transition: all .25s ease !important;
display: block !important;
border-radius: 3px;
box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08) !important;
min-width: 4em;
min-height: 1em;
width: 4em;
height: 1em;
padding: 0 !important;
margin-bottom: -15px;
overflow: hidden !important;
opacity: 0;
color: transparent;
background: transparent;
pointer-events: none;
}
.rate-wrapper:hover .rate-popup{
border-radius: 30px;
margin-bottom: 10px;
min-width: 10em;
min-height: 1em;
width: unset;
height: unset;
padding: 5px 18px !important;
opacity: .8;
color: #fff;
background: #172b4d;
}
/*--页码*/
.am-pagination , .page-area{
padding-top:20px;
padding-bottom:20px;
width:max-content;
width:-moz-max-content;
margin-left:auto;
margin-right:auto;
border-top: none !important;
}
.am-pagination > li > a , .page-area .page-bar > button{
outline:none !important;
cursor: pointer;
line-height: 1.25;
position: relative;
display: block;
margin-left: -.0625rem;
padding: .5rem .75rem;
color: #8898aa;
border: .0625rem solid #dee2e6;
background-color: #fff;
font-size: 15px;
font-weight: unset;
display: flex;
min-width: 36px;
height: 36px;
margin: 0 3px;
border-radius: 100px!important;
align-items: center;
justify-content: center;
transition:all .3s;
}
.page-area .page-bar > button:hover{
background-color: #eee;
}
.am-pagination > .am-active > a , .page-area .page-bar > button[style*='background']{
color: #fff;
border-color: #5e72e4 !important;
background-color: #5e72e4 !important;
box-shadow: 0 7px 14px rgba(50,50,93,.1), 0 3px 6px rgba(0,0,0,.08);
}
.am-pagination > .am-active > a:hover{
color: #fff;
border-color: #5e72e4;
background-color: #5e72e4;
}
/*-针对单独页码卡片特殊适配消除卡片*/
.lg-article .pagination-centered:before {
content: "";
background: #f4f5f7;
width: calc(100% + 35px);
height: calc(100% + 40px);
position: absolute;
left: -15px;
top: -10px;
}
/*--评测详情色块*/
.lg-record-tile{
transition: all .15s ease;
box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);
border-radius:3px;
}
.lg-record-tile:hover{
transition: all .15s ease;
transform: translateY(-5px);
box-shadow: 0 10px 30px rgba(50,50,93,.1),0 5px 15px rgba(0,0,0,.07);
}
/*--评测详情色块(新版)*/
.test-case-wrap > .wrapper{
width: 100px;
height: 100px;
margin-right: 16px;
margin-bottom: 12px;
}
.test-case-wrap{
margin-top: 25px;
}
.test-case-wrap > .wrapper .test-case{
width: 100px;
height: 100px;
transition: all .2s ease;
box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);
border-radius:3px;
padding: 3px;
}
.test-case-wrap > .wrapper .test-case:hover{
transform: translateY(-5px);
box-shadow: 0 10px 30px rgba(50,50,93,.1),0 5px 15px rgba(0,0,0,.07);
}
.test-case-wrap > .wrapper .test-case .info{
width: calc(100% - 10px);
line-height: 15px;
font-size: 10px;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
.test-case-wrap > .wrapper .test-case:hover .info{
white-space: normal;
}
.test-case-wrap > .wrapper .test-case .id{
margin-left: 3px;
}
.test-case-wrap > .wrapper .test-case .status{
font-weight: bold;
font-size: 22px;
margin-bottom: 5px;
}
.test-case-wrap > .wrapper .message{
transition: all .25s ease !important;
display: block !important;
border-radius: 3px;
box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);
min-width: 105px;
min-height: 105px;
width: 105px;
padding: 0;
margin-top: 40px;
opacity: 0;
color: transparent;
background: transparent;
pointer-events: none;
}
.test-case-wrap > .wrapper:hover .message{
border-radius: 30px;
margin-top: -30px;
min-width: 12em;
min-height: 1em;
width: unset;
height: unset;
padding: 5px 18px;
opacity: .8;
color: #fff;
background: #172b4d;
}
.test-case-wrap > .wrapper .test-case[style*='rgb(112, 173, 71)']{
background-color: #2dce89 !important;
}
.test-case-wrap > .wrapper .test-case[style*='rgb(231, 76, 60)']{
background-color: #fb6340 !important;
}
.test-case-wrap > .wrapper .test-case[style*='rgb(157, 61, 207)']{
background-color: #8e44ad !important;
}
.test-case-wrap > .wrapper .test-case[style*='rgb(5, 34, 66)']{
background-color: #001277 !important;
}
.test-case-wrap > .wrapper .test-case[style*='rgb(14, 29, 105)']{
background-color: #34495e !important;
}
.test-case-wrap > .wrapper .test-case[style*='background: rgb(20, 85, 143);']{
background-color: #3498db !important;
}
/*--头像*/
.am-comment-avatar{
box-shadow: 0 15px 35px rgba(50,50,93,.1),0 5px 15px rgba(0,0,0,.07);
border:none;
transition:all .15s;
}
.am-comment-avatar:hover{
box-shadow: 0 1rem 3rem rgba(0,0,0,.175);
}
.am-panel-bd .am-comment-avatar,.lg-message-content .am-comment-avatar,.lg-message-contact .am-comment-avatar,.lg-inline-up .am-comment-avatar , .lg-header-li .am-comment-avatar{
box-shadow:none;
}
/*--卡片面板*/
.am-panel{
border:none;
box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);
}
/*--Footer*/
.main-container > .lfe-body:last-child{
padding: 0;
}
.main-container > .lfe-body:last-child .background{
display: none !important;
}
.main-container > .lfe-body:last-child > .footer{
background:linear-gradient(150deg,#7795f8 15%,#6772e5 70%,#555abf 94%) !important;
max-width: unset !important;
padding: 25px 35px;
}
.main-container > .lfe-body:last-child > .footer a{
color:#fff !important;
}
.main-container > .lfe-body:last-child > .footer .qr-img{
display:none !important;
}
/*--团队成员卡*/
.lg-mcard{
border:none;
transition: all .15s ease;
box-shadow: 0 2px 3px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);
border-radius:3px;
}
.lg-mcard:hover{
transition: all .15s ease;
transform: translateY(-1px);
box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);
}
/*--犇犇Tab条*/
/*此处使用了不太好的适配器解决方案,日后可能会优化*/
/*.lg-index-benben > .lg-article:nth-of-type(2){
box-shadow:none !important;
background:transparent;
}*/
.feed-selector > a{
font-weight: 500;
transition: all .15s ease;
color: #5e72e4;
background-color: #fff;
box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);
border-radius: 5px !important;
height:50px;
line-height:36px;
}
.feed-selector.am-active > a{
color: #fff;
background: #5e72e4 !important;
}
/*--其余Tab条*/
.am-nav-tabs li>a{
font-weight: 500;
transition: all .15s ease;
color: #5e72e4;
background-color: #fff;
box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);
border-radius: 5px !important;
height:50px;
line-height:36px;
padding-left:20px;
padding-right:20px;
border:none !important;
margin-right:10px;
}
.am-nav-tabs li.am-active>a{
color: #fff !important;
background: #5e72e4 !important;
}
.am-nav-tabs{
border:none;
margin-bottom:20px;
}
.am-tabs-bd{
border-radius:5px;
border:0.6px solid rgba(0,0,0,0.1);
background:transparent;
}
/*--进度条*/
.lg-table-small{
margin-top:5px;
}
.am-progress , .progress-frame{
border-radius: .5rem;
background-color: #e9ecef;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
border:none !important;
}
.am-progress-bar-secondary , .am-progress-bar , .progress-frame > div{
background-color: #5e72e4 !important;
}
/*--复选框*/
.am-ucheck-checkbox:checked+.am-ucheck-icons, .am-ucheck-checkbox:hover:not(.am-nohover):not(:disabled)+.am-ucheck-icons, .am-ucheck-radio:checked+.am-ucheck-icons, .am-ucheck-radio:hover:not(.am-nohover):not(:disabled)+.am-ucheck-icons {
color: #5e72e4;
}
.am-checkbox .am-icon-unchecked:before, .am-checkbox-inline .am-icon-unchecked:before {
content: "";
border: 1px solid rgba(0,0,0,0.1);
height: 15px;
width: 15px;
border-radius: 3px;
margin-top:3px;
}
/*--404页面*/
.lg-info-box > #pic,.lg-info-box > .lg-stamp{
display:none;
}
.lg-info-box{
color: #fff;
border-color: #555abf;
background-color: #555abf;
padding: 1rem 1.5rem;
border: 0;
border-radius: .25rem;
min-height:100px !important;
}
.lg-info-box>.am-text-left>h1{
margin-bottom:10px;
margin-top:10px;
}
.lg-info-box>.am-text-left>p{
margin-top:0px;
margin-bottom:0;
}
.lg-info-box >.am-text-left .lg-small{
margin-top:15px;
margin-bottom:15px;
color:rgba(255,255,255,0.6);
display:block;
}
/*--对话框*/
.am-modal-dialog {
box-shadow: 0 15px 35px rgba(50, 50, 93, .2), 0 5px 15px rgba(0, 0, 0, .17);
border: 1px solid rgba(0, 0, 0, .2);
border-radius: .5rem;
outline: 0;
background-color: #fff;
background-clip: padding-box;
}
.am-modal-dialog>#lg-alert-title,.am-modal-dialog>#memtitle{
font-family: inherit;
font-weight: 400;
line-height: 1.3;
color: #32325d;
text-align: left;
padding-left: 15px;
padding-bottom: 15px;
border-bottom: 0.7px solid rgba(0,0,0,0.1);
margin-bottom: 15px;
}
.am-modal-dialog>#lg-alert-message,.am-modal-dialog>#memadmin{
line-height: 1.3;
color: #32325d;
text-align: left;
padding-left: 15px;
padding-bottom: 25px;
padding-top: 10px;
border-bottom: 0.7px solid rgba(0,0,0,0.1);
}
.am-modal-dialog .lg-model-content{
margin-top:10px;
}
.am-modal-btn{
outline:none !important;
border:none !important;
letter-spacing: .05em;
padding: 8px 18px;
transition: all .15s ease;
box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);
color: #fafafa !important;
height:unset;
line-height:unset;
border-radius:5px !important;
margin-right:3px;
display:inline-block !important;
}
.am-modal-btn:hover{
box-shadow: 0 7px 14px rgba(50,50,93,.1), 0 3px 6px rgba(0,0,0,.08);
transform: translateY(-1px);
}
.am-modal-btn:active{
box-shadow: none;
}
.am-modal-btn,.am-modal-btn:hover,.am-modal-btn:active,.am-modal-btn:focus,a.am-modal-btn:visited{
border-color: #5e72e4;
background-color: #5e72e4;
}
.am-modal-footer {
width: max-content;
height: max-content;
padding:5px;
display: block;
margin-top:10px;
margin-bottom:8px;
padding-left: 15px;
}
/*---PopupMenu*/
.popup{
border: none !important;
border-radius: .3rem !important;
background-color: #fff !important;
background-clip: padding-box !important;
box-shadow: 0 0.5rem 2rem 0 rgba(0, 0, 0, .2);
text-shadow: none;
padding: 10px !important;
animation: fade 0.2s ease;
}
/*---用户信息Popup*/
.main-container > .header-layout > .header nav a[href^="/space/show"]+div.center , .main-container > .header-layout .user-nav a[href^="/space/show"]+div.center {
border: none !important;
border-radius: .3rem !important;
background-color: #fff !important;
background-clip: padding-box !important;
box-shadow: 0 0.5rem 2rem 0 rgba(0, 0, 0, .2);
text-shadow: none;
padding: 10px !important;
}
.main-container > .header-layout > .header nav a[href^="/space/show"]+div.center > .header, .main-container > .header-layout > .header nav a[href^="/space/show"]+div.center > footer , .main-container > .header-layout .user-nav a[href^="/space/show"]+div.center > .header-layout , .main-container > .header-layout .user-nav a[href^="/space/show"]+div.center > footer{
border: none;
background: transparent;
}
.main-container > .header-layout > .header nav a[href^="/space/show"]+div.center , .main-container > .header-layout .user-nav a[href^="/space/show"]+div.center{
display:block !important;
transform: translate(0,0px) perspective(0px) rotateX(0deg);
opacity:1;
transition: all .25s ease;
}
.main-container > .header-layout > .header nav a[href^="/space/show"]+div.center[style*="none"] , .main-container > .header-layout .user-nav a[href^="/space/show"]+div.center[style*="none"]{
pointer-events:none;
opacity:0;
transform: translate(0,10px) perspective(80px) rotateX(-2deg);
}
/*---首页 Banner 滚动指示器*/
.am-slider-default .am-control-nav li a {
box-shadow: none;
transition: all 0.5s ease;
}
.am-slider-default .am-control-nav li a.am-active {
width: 15px;
background-color: #5e72e4;
}
/*---一些细节的处理*/
.lg-message-contact:hover{/*私信左列hover的颜色*/
background:rgba(200,200,200,0.2);
}
.lg-message-contact *:not(.am-badge):hover{
background:transparent;
}
.am-selected-list li:hover{/*弹出菜单项Hover处理*/
background:rgba(200,200,200,0.2) !important;
}
/*--针对犇犇样式变化的适配*/
/*.lg-index-benben > div.lg-article:nth-of-type(2) {
background: rgba(255,255,255,.7) !important;
box-shadow: 0 5px 15px rgba(50,50,93,.1),0 5px 8px rgba(0,0,0,.07)!important;
}
#home-center-nav {
background: #f4f5f7 !important;
position: absolute;
left: -1px;
right: -1px;
top: 0;
}*/
.lg-index-benben div:nth-of-type(4) {
background: transparent !important;
box-shadow: none !important;
padding-left: 0;
padding-right: 0;
}
.lg-index-benben div:nth-of-type(4) #home-center-nav{
background: transparent;
}/*
#feed {
margin-top: 45px !important;
}*/
/*--修一个 Markdown 编辑器弹窗时页码覆盖弹窗的玄学 Bug*/
#replyarea{
opacity:1 !important;
}
/*--- Luogu 4 Beta 兼容*/
/*--主框架*/
/*#app-body > div{
max-width: 1250px !important;
padding-left: 20px !important;
padding-right: 20px !important;
width:100%;
}*/
/*--分隔线*/
.card hr{
margin: .8em 0;
height: .5px;
background: rgba(0,0,0,0.08);
border: none;
}
/*适配 Tiny 顶栏*/
#app > .main-container > .header-layout.tiny{
height: 4em !important;
background: #fff !important;
color: #333 !important;
}
.header-layout.tiny ~ main.lfe-body{
margin-top: 0px !important;
}
}
@-moz-document regexp("^((?!blog).)*https://www.luogu.org((?!blog).)*$"), regexp("^((?!blog).)*http://www.luogu.org((?!blog).)*$"), regexp("^((?!blog).)*https://www2.luogu.org((?!blog).)*$"), regexp("^((?!blog).)*http://www2.luogu.org((?!blog).)*$"), regexp("^((?!blog).)*https://www.luogu.com.cn((?!blog).)*$"), regexp("^((?!blog).)*http://www.luogu.com.cn((?!blog).)*$") {
/*此区域用来应用一些自定义设置*/
/*--------------------卡片透明度*/
.lg-article , .lg-summary , .lg-article-sub , .lg-content-table-left , .card{
background: rgba(252,252,252,/*[[opacity]]*/) !important;
}
/*--------------------背景图片,默认是颜色编码*/
html > body{
background-image: url(/*[[backgroundImg]]*/);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
/*-------------------主题*/
/*顶栏和侧栏自定义颜色/透明效果*/
/*[[themeCSSCode]]*/
/*
示例配色代码
#app > .main-container > header{
background: linear-gradient(87deg,#7474bf 0, #348ac7 100%) !important;
}
body #app > .lfe-body > a , body #app > .lfe-body > .popup-button{
color: #7474bf !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #7474bf !important;
}
*/
/*--------------------夜间模式*/
/*[[nightModeCSS]]*/
/*下面是夜间模式CSS
.lg-article , .lg-summary , .lg-article-sub , .lg-content-table-left , html > body:first-of-type #app > .lfe-body{
background:#424242 !important;
color:#eee !important;
}
#app > .lfe-body * {
color: #eee !important;
}
html > body:first-of-type #app > .lfe-body div:first-of-type {
background: #353535 !important;
}
.popup , #app-header .content nav a[href^="/space/show"]+div.center , #app-header .content nav a[href^="/space/show"]+div.center *{
background:#424242 !important;
color: #eee !important;
}
.am-panel,.feed-selector>a,.am-nav-tabs li>a,.am-comment-bd,.lg-sub-article,code,.am-alert,#lg-tag-result,#lg-tag-select{
background:#454545 !important;
color:#eee !important;
}
.am-comment-hd{
background:#404040 !important;
}
textarea,input{
background:#666666 !important;
color:#eee !important;
}
html > body:first-of-type > #app-header , html > body:first-of-type > #app-header .content > header{
background:#212121 !important;
color:#eee !important;
}
#app-header h1:before{
content: "";
box-shadow: inset -15px 0 30px #212121;
}
body,html,html>body:first-of-type{
background:#303030 !important;
}
.lg-small,strong{
color:rgba(255,255,255,.6);
}
.highcharts-axis.highcharts-yaxis > text,.highcharts-axis-labels.highcharts-yaxis-labels > text,.highcharts-axis-labels.highcharts-xaxis-labels > text{
fill:#ddd !important;
}
.ace_content{
color:#eee;
background:#212121;
}
.ace-clouds .ace_keyword.ace_operator{
color:#aaa !important;
}
.ace-clouds .ace_storage, .ace-clouds .ace_support.ace_class, .ace-clouds .ace_support.ace_function, .ace-clouds .ace_support.ace_other, .ace-clouds .ace_support.ace_type {
color: #e778b0 !important;
}
.ace-clouds .ace_keyword, .ace-clouds .ace_meta, .ace-clouds .ace_support.ace_constant.ace_property-value {
color: #40c4ff !important;
}
.ace-clouds .ace_constant.ace_numeric {
color: #5af354 !important;
}
.ace-clouds .ace_marker-layer .ace_active-line {
background:#404040;
}
.ace_layer.ace_gutter-layer.ace_folding-enabled{
background: #303030;
color: #eee;
}
.ace-clouds .ace_gutter-active-line {
background-color: #666666;
}
body:before{
content:"";
position:fixed;
z-index:999999999999999;
top:0;
left:0;
right:0;
bottom:0;
background:rgba(0,0,0,0.2);
pointer-events:none;
}
.am-progress {
background-color: #e9ecef0d;
}
#mp-toolbar{
background:#212121;
border:none;
}
#mp-toolbar *,#mp-editor-area{
border:none !important;
}
.CodeMirror-cursor {
border-color: #ccc;
}
#mp-editor-area * {
background: #303030 !important;
}
.CodeMirror-gutters,#mp-editor-preview-area {
border-color: #555;
}
.cm-s-default .cm-link {
color: #444899;
}
.cm-s-default .cm-string {
color: #ca405b;
}
pre.CodeMirror-line {
color: #ddd;
}
.am-pagination>li>a {
background: #424242;
border: none;
}
#app-footer {
background: #212121 !important;
}
ul.am-dropdown-content>li>a {
color: #ddd;
}
.am-dropdown-header {
color: #ccc;
}
textarea, input, .am-dropdown-content {
background: #404040 !important;
color: #eee !important;
}
ul.am-dropdown-content .am-divider {
background-color: #555555;
}
.am-modal-dialog {
background-color: #424242;
}
.am-modal-dialog>#lg-alert-message, .am-modal-dialog>#memadmin {
color: #eee;
}
.am-modal-dialog>#lg-alert-title, .am-modal-dialog>#memtitle {
color: #eee;
}
pre {
background: transparent;
border-color: #555;
color: #eee !important;
}
hr {
border-color: #666;
}
.lg-sidebar-list li[class^="lg-nav"] a span[class^="am-icon"]:after {
background: #fff !important;
opacity: 0.95;
}
.lg-index-benben > div.lg-article:nth-of-type(2) {
background: #424242 !important;
box-shadow: 0 5px 15px rgba(50,50,93,.1),0 5px 8px rgba(0,0,0,.07)!important;
}
#home-center-nav {
background: #303030 !important;
}
.lg-fg-bluedark {
color: #678baf !important;
}
#app-header * {
color: #ddd !important;
}
#app > .lfe-body > div.popup-button {
color: #eee !important;
}
.lg-summary-content li {
background: transparent !important;
}
.lg-summary-content .fadeout {
background-image: linear-gradient(transparent 0%,rgb(69,69,69) 90%);
}
.lg-summary-content .comment-show-more {
color:#aaa;
}
.lg-article .pagination-centered:before{
background:#303030 !important;
}
#mp-editor-area div.CodeMirror-selected{
background:rgba(255,255,255,0.5) !important;
}
#mp-editor-area .CodeMirror-line,#mp-editor-area .CodeMirror-line *{
background:transparent !important;
}
*/
/*--------------------侧栏颜色*/
/*[[SidebarColorCSS]]*/
/*下面是侧栏颜色CSS
#app > .lfe-body{
background: linear-gradient(30deg,#7795f8 15%,#6772e5 70%,#555abf 94%) !important;
}
#app > .lfe-body > a , .popup-button > i{
color: #fafafa !important;
}
*/
/*--------------------禁用顶栏标题动画*/
/*[[RemoveTitleAnimation]]*/
/*下面是禁用顶栏标题动画CSS
.main-container > header > .header > h1{
animation:none !important;
}
*/
}
点击“保存”,关闭页面。刷新洛谷,会发现现在洛谷已经有变化了。
再次点击“扩展”->“Stylus”->“管理样式”-> 设置。

你可以根据自己的喜好自定义洛谷。
Smart-Luogu
氩洛谷与 Smart-Luogu 不能同时使用。
还是要下载 Stylus,步骤与上面一样。
点击“扩展”->“Stylus”->“管理样式”,把“作为 UserCSS”打开,然后“新建样式”,复制下面的代码。
/* ==UserStyle==
@name Smart - Luogu —— 智能的洛谷
@version 20220819.07.47
@namespace userstyles.world/user/acerkaio
@description 洛谷美化。
详见 UID 514850
https://smart-luogu.github.io/
@author acerkaio
@license CC BY-NC-SA
==/UserStyle== */
/* ==UserStyle==
@name Smart - Luogu
@version 20220727.01.28
@namespace userstyles.world/user/acerkaio
@description 洛谷美化。
详见 UID 514850
@author acerkaio
@license No License
==/UserStyle== */
@-moz-document regexp("https://www.luogu(.org|.com.cn)/(?!blog).*") {
/*luogu主站*/
/*--------------------------用户自设部分--------------------------*/
/*图片背景*/
html > body {
background-image: url() !important; /* 括号中换成图片链接 URL */
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
/*侧栏图片*/
#app > .lfe-body > div:first-of-type {
opacity:.8;
background-image: url(https://cdn.luogu.com.cn/upload/image_hosting/mj3q9q5d.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
border-radius: 30px;
background-attachment: revert;
}
/*题目分析栏*/
path.highcharts-area {
color: white;
background: white;
fill: #5e72e426;
}
path.highcharts-point.highcharts-color-0 {
fill: #5e98e48f;
}
rect.highcharts-point.highcharts-color-1 {
fill: #ffffff8f;
stroke: #d49ee6ad;
}
/*----透明化----*/
/*benben 讨论*/
.am-comment-main{
opacity:.75;
}
.am-comment-main:hover{
opacity:.95;
}
/*侧栏*/
#app > .lfe-body {
background-color: rgba(255, 255, 255, .07) !important;
}
/*侧栏图标*/
img[data-v-27b2cd59] {
opacity: .7;
}
/*记录详情 */
.wrapper > .test-case {
opacity: .85;
}
.wrapper > .test-case:hover {
opacity: 1;
}
/*卡片*/
/*主页卡片*/
.lg-article {
/*模糊(渣机很卡*/
/*
-webkit-backdrop-filter: blur(20px) !important;
backdrop-filter: blur(20px) !important;
*/
background: rgba(255, 255, 255, .7);
}
.lg-article:hover{
background: rgba(255, 255, 255, .8);
}
/*普通卡片*/
.card{
background: rgba(255, 255, 255, .8) !important;
}
.card:hover{
background: rgba(255, 255, 255, .85) !important;
}
/*应用*/
.popup[data-v-1d675dd8] {
background-color: rgba(255, 255, 255, .55) !important;
}
.popup[data-v-1d675dd8]:hover{
background-color: rgba(255, 255, 255, .9) !important;
}
/*用户顶栏*/
.user-nav[data-v-2dfcfd35] {
background: rgba(255, 255, 255, .4);
}
.user-nav[data-v-2dfcfd35]:hover {
background: rgba(255, 255, 255, .6);
}
/*----------------------------------------------------------------*/
/*定义*/
@keyframes showAPP {
0% {
opacity: 0;
margin-left: -300px;
}
100% {
opacity: .8;
margin-left: 3px;
}
}
@keyframes showtop {
0% {
opacity: 0;
margin-left: -100px;
}
100% {
opacity: 1;
margin-left: 0px;
}
}
@keyframes showUI {
0% {
opacity: 0;
margin-top: -50px;
}
100% {
opacity: 1;
margin-top: 20px;
}
}
@keyframes slowshow {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes clan {
0% {
margin-left: -50px;
}
}
/*滚动条*/
::-webkit-scrollbar-thumb {
background-color: rgba(137, 81, 234, .99);
}
::-webkit-scrollbar-thumb:hover {
background-color: #5e72e4;
}
::-webkit-scrollbar {
width: 5px;
height: 10px;
background-color: rgba(0, 0, 0, .12);
}
/*--标题栏*/
.main-container > .header-layout .background {
display: none !important;
}
/*超链接*/
a {
transition: all .15s ease;
color: #005C97;
}
a:hover {
color: #f00;
}
a{ position: relative; }
a:not(.exlg-dash-options)::after{ content: ""; width: 0; height: 4px; background: rgba(255, 0, 0, .575); position: absolute; top: 100%; left: 50%; transition: all .3s; }
a:not(.exlg-dash-options):hover::after{ left: 0%; width: 100%; }
a[data-v-303bbf52][data-v-639bc19b][data-v-5e85f938]::after{
height: 0px !important;
}
a[data-v-303bbf52][data-v-258e49ac]::after{
height: 0px !important;
}
/*列表*/
.lfe-h1[data-v-2dfcfd35] {
animation: showtop 1s 1;
}
/*顶栏,低栏*/
.main-container > main.lfe-body {
background: transparent !important;
}
.background[data-v-7958fe72] {
background: transparent !important;
}
/*菜单栏*/
.center {
transition: all .3s ease;
background: rgba(255, 255, 255, .7) !important;
}
.center:hover {
background: rgba(255, 255, 255, .9) !important;
}
/*tiny顶栏*/
#app > .main-container > .header-layout.tiny[data-v-7958fe72] {
height: 60px;
z-index: 999;
margin-left: -10%;
padding-left:10%;
background-color: #ffffff4a !important;
-webkit-backdrop-filter: blur(10px) !important;
backdrop-filter: blur(10px) !important;
font-weight:bolder;
}
/*私信*/
.message{
border-radius:10px !important;
font-weight:bold;
}
/*互相关注*/
span.lfe-caption[data-v-43a42535][data-v-0c66dd62]{
transition:all .3s ease;
box-shadow: 0px 0px 5px #5f5f5f69;
}
span.lfe-caption[data-v-43a42535][data-v-0c66dd62]:hover {
transform: translateY(-2px);
box-shadow: 1px 1px 10px #5f5f5f94;
}
/*顶栏字体*/
.lfe-h1[data-v-2dfcfd35] {
font-size: 45px;
}
/*讨论列表*/
main {
margin-top: 45px;
}
.lg-content-table-left {
transition: all .5s ease;
box-shadow: 1px 1px 5px #3C4143;
border-radius: 30px;
margin-top: 20px;
padding-left: 30px;
padding-right: 30px;
padding-bottom: 20px;
position: relative;
background: #fcfcfc;
}
.lg-content-table-left:hover {
box-shadow: 3px 3px 20px #3C4143;
}
/*选择框*/
.selected:not([data-v-66021821]) {
transition:0s;
color:#fff !important;
background-image: linear-gradient( 135deg, #CE9FFC 10%, #7367F0 100%);
padding: 3px 7px 3px 7px !important;
margin-top: 1.7vh !important;
margin-bottom: 1.7vh !important;
border-radius:5px !important;
}
.selected > span{
color:#fff !important;
}
/*帖子、评论及奔奔*/
/*评论奔奔*/
.am-comment-main{
transition: all .5s ease;
box-shadow: 3px 3px 5px #303030;
}
.am-comment-main:hover{
box-shadow: 5px 5px 15px #303030;
}
.center > .am-comment-avatar{
border:0 !important;
transition: all .5s ease;
box-shadow: 1px 1px 5px #6e757a;
}
.center > .am-comment-avatar:hover{
transform:translateY(-1px);
box-shadow: 3px 4px 10px #6e757a;
}
.am-comment-main{
border-radius:10px;
border: #fff 10px solid !important;
}
.am-comment-main::before{
display:none;
}
/*页码*/
.am-pagination.am-pagination-centered > li > a{
border-radius:10px !important;
transition:all .5s ease;
box-shadow:0px 0px 10px #000;
}
.am-pagination.am-pagination-centered > li > a:hover{
border-radius:5px !important;
transform:translateY(-2px);
box-shadow:0px 0px 5px #000;
}
/*奔*/
.feed-selector {
transition: all .2s ease;
}
.feed-selector:hover {
border-radius: 3px !important;
box-shadow: 1px 1px 10px #000 !important;
}
/*头像选择*/
img.avatar{
border:0 !important;
box-shadow: 1px 1px 5px #6e757a;
transition:all .5s ease;
}
img.avatar:hover{
transform:translateY(-1px);
box-shadow: 3px 4px 10px #6e757a;
/*头像旋转自行开启*/
/*transform: rotate(1turn);*/
}
/*举报*/
.am-modal-dialog{
opacity:.9;
border-radius:10px !important;
}
input.am-modal-prompt-input{
border-radius:10px !important;
}
.am-selected-content.am-dropdown-content{
border-radius:15px !important;
}
.am-modal-dialog > .am-modal-footer > .am-modal-btn{
transition:all .4s ease;
}
.am-modal-dialog > .am-modal-footer > .am-modal-btn[data-am-modal-cancel] {
border-radius: 0px 0px 0px 10px;
}
.am-modal-dialog > .am-modal-footer > .am-modal-btn[data-am-modal-confirm] {
border-radius: 0px 0px 10px 0px;
}
.am-modal-dialog > .am-modal-footer > .am-modal-btn:hover{
background: #2bb0e5;
color:#fff;
}
.am-modal-footer{
border-radius:0px 0px 10px 10px;
}
/*按钮*/
.am-btn.am-btn-danger.am-btn-sm {
transition:all .5s ease;
background: #ff416c;
/* fallback for old browsers */
background: -webkit-linear-gradient(to right, rgb(255, 65, 108), rgb(255, 75, 43));
/* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, rgb(255, 65, 108), rgb(255, 75, 43));
/* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
border: 1px !important;
box-shadow:1px 1px 3px #00000070;
}
.am-btn.am-btn-danger.am-btn-sm:hover {
transform:translateY(-1px);
box-shadow:1px 1px 15px #00000070;
}
.am-btn.am-btn-primary.am-btn-sm {
transition:all .5s ease;
background: #7f7fd5;
border: 0px !important;
box-shadow:1px 1px 3px #00000070;
}
.am-btn.am-btn-primary.am-btn-sm:hover {
transform:translateY(-1px);
box-shadow:1px 1px 15px #00000070;
}
.am-btn.am-btn-success.am-btn-sm {
transition:all .5s ease;
background: #b993d6;
border: 0px !important;
box-shadow:1px 1px 3px #00000070;
}
.am-btn.am-btn-success.am-btn-sm:hover {
transform:translateY(-1px);
box-shadow:1px 1px 15px #00000070;
}
.am-input-group-label{
transition:all .5s ease;
border: 0px !important;
border-radius:10px;
box-shadow:1px 1px 3px #00000070;
}
/*样例*/
pre[data-v-52f2d52f] {
transition:all .4s ease;
border-radius:10px;
box-shadow: 0px 0px 1px #00000070;
}
pre[data-v-52f2d52f]:hover {
border-radius:15px;
box-shadow: 0px 0px 1px #00000070;
}
/*提交*/
.lfe-form-sz-middle[data-v-7ade990c] {
transition: all .45s ease;
border-radius: 10px;
}
.button-in-anchor.lfe-form-sz-middle[data-v-cc52fb5c] {
transition: all .45s ease;
border-radius: 10px;
}
.lfe-form-sz-middle[data-v-7ade990c]:hover {
transform: translateY(-3px);
border-radius: 99px;
}
.button-in-anchor.lfe-form-sz-middle[data-v-cc52fb5c]:hover {
transform: translateY(-3px);
border-radius: 99px;
}
/*相关讨论*/
li[data-v-2017244a] {
animation: slowshow 1s .45;
}
/*侧栏*/
/*carbonluogu*/
#app > .lfe-body {
box-shadow: 4px 5px 15px rgba(91, 91, 91, .5), 2px 5px 8px rgba(121, 121, 121, .56)!important;
}
#app > .lfe-body > a {
color: #61eee9f5 !important;
height: 3.7em;
margin-top: 3px;
padding: 0 !important;
}
#app > .lfe-body > a:hover {
color: #0e0063 !important;
}
#app > .lfe-body > a:first-of-type {
margin-top: 10px !important;
}
#app > .lfe-body > a > .icon {
line-height: 2.4em;
font-size: 18px;
width: 100%;
margin: 0 !important;
transition: all 0.2s ease;
}
#app > .lfe-body > a > .text {
opacity: 0;
margin-top: -2em;
display: block;
transition: all 0.3s ease;
}
#app > .lfe-body > a:hover > .icon {
line-height: 1.5em;
font-size: 17px;
}
#app > .lfe-body > a:hover > .text {
opacity: 1;
margin-top: 0.2em;
}
#app > .lfe-body > div:first-of-type {
background-color: #d2e0df !important;
}
#app > .lfe-body > .popup-button {
transition:.3s;
background-color: rgba(0, 0, 0, 0) !important;
margin-top: 8px;
color: #5e72e4 !important;
}
/*smart - luogu*/
#app > .lfe-body > .popup-button:hover {
transition:.5s;
border-radius:15px;
box-shadow: 0px 0px 10px #000;
background-color: rgb(255, 255, 255) !important;
margin-top: 8px;
color: #5e72e4 !important;
}
#app > .lfe-body {
animation:clan 1s;
backdrop-filter: blur(20px) !important;
-webkit-backdrop-filter: blur(20px) !important;
border-radius: 0px 30px 30px 0px;
margin-left: 0px;
margin-top: 10.5%;
padding-bottom: 14px;
height: 27em;
background:#ffffff3b !important;
}
.color-none[data-v-303bbf52][data-v-639bc19b][data-v-5e85f938]:hover {
background-color: #fffffffc;
border-radius: 10px;
box-shadow:1px 1px 10px #00000073;
}
/*提交文件*/
.drop[data-v-01cd4e24]{
border:0;
transition: all .4s ease;
border-radius:30px;
box-shadow:3px 3px 10px #00000080;
}
.drop[data-v-01cd4e24]:hover{
border:0;
transform:translateY(-10px);
border-radius:30px;
box-shadow:10px 10px 30px #0000009e;
}
/*近期比赛*/
.am-panel.lg-index-contest.am-panel-danger{
border-radius:10px;
margin-left:10px;
box-shadow:1px 1px 10px #00000075;
transition:all .3s ease;
}
.am-panel.lg-index-contest.am-panel-danger:hover{
box-shadow:1px 1px 15px #0000008f;
}
.am-panel.lg-index-contest.am-panel-success{
border-radius:10px;
margin-left:10px;
box-shadow:1px 1px 10px #00000075;
transition:all .3s ease;
}
.am-panel.lg-index-contest.am-panel-success:hover{
box-shadow:1px 1px 15px #0000008f;
}
/*最近讨论*/
.am-panel.lg-index-contest.am-panel-primary{
margin-left:0px;
border-radius:10px;
border:0px;
width:38rem;
box-shadow:1px 1px 10px #00000075;
transition:all .3s ease;
}
.am-panel.lg-index-contest.am-panel-primary:hover{
box-shadow:1px 1px 15px #0000008f;
}
/*smart - luogu广告*/
[data-v-0a593618] {
border-radius: 20px;
}
.lfe-form-sz-small[data-v-cc52fb5c] {
opacity: 0;
transition: all .2s ease;
border-radius: 10px !important;
}
.lfe-form-sz-small[data-v-cc52fb5c]:hover {
transform: translateY(-1px);
transition: all .5s ease;
border-radius: 20px !important;
}
img[data-v-0a593618] {
display: none;
}
span[data-v-0a593618] {
display: none;
}
/*记录详情 */
.wrapper > .test-case {
border-radius:5px;
box-shadow:0px 2px 7px #6d6d6d;
transition: all 0.3s ease;
}
.wrapper > .test-case:hover {
transform: translateY(-5px);
box-shadow:0px 3px 15px #404040;
}
.message[data-v-21e0a7cc] {
border-radius: 10px;
}
/*弹窗*/
.swal2-popup.swal2-modal.swal2-show {
border-radius: 20px;
box-shadow:0px 3px 30px #404040;
}
.swal2-actions > .swal2-confirm.swal2-styled {
border-radius: 99px;
}
.swal2-actions > .swal2-cancel.swal2-styled {
border-radius: 99px;
}
/*卡片*/
.lg-article:hover {
box-shadow: 3px 3px 20px #1f1f1f;
}
.card.padding-default:hover {
box-shadow: 3px 3px 20px #1f1f1f;
}
.card.problem-card.padding-default:hover {
transform: translateY(-1px);
border-radius: 10px;
box-shadow: 3px 3px 20px #656565;
}
.card.padding-none[data-v-f9624136][data-v-2401924d]{
border-radius: 10px !important;
}
.card.padding-none[data-v-f9624136]{
border-radius: 20px !important;
transition:all .5s ease;
}
/*复制按钮*/
.copy-btn.lfe-form-sz-middle {
animation: slowshow 1s 1;
transition: 0s;
border-radius: 8px;
color: #05107c !important;
border-color: #e0c3fc !important;
}
.copy-btn.lfe-form-sz-middle:hover {
transform: translateY(-1px);
background-color: #fff !important;
transition: .4s;
opacity: .5;
}
.copy-btn.lfe-form-sz-middle {
background-color: #fff !important;
opacity: .8;
transition: 1s;
}
.copy-btn.lfe-form-sz-middle:active {
background-color: #fff !important;
opacity: 1;
transition: 0s;
}
/*rated*/
.am-badge.am-radius.lg-bg-green {
background: #00b09b;
/* fallback for old browsers */
background: -webkit-linear-gradient(to right, rgb(0, 176, 155), rgb(150, 201, 61));
/* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, rgb(0, 176, 155), rgb(150, 201, 61));
/* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
border-radius: 5px;
transition: all 0.3s ease;
}
.am-badge.am-radius.lg-bg-green:hover {
transform: translateY(-2px);
}
/*通过条*/
.bar[data-v-7626d048] {
background: #7f7fd5;
/* fallback for old browsers */
background: -webkit-linear-gradient(to right, rgb(127, 127, 213), rgb(134, 168, 231), rgb(145, 234, 228));
/* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, rgb(127, 127, 213), rgb(134, 168, 231), rgb(145, 234, 228));
/* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
;
}
/*输入框*/
.am-form-field {
font-weight: bold;
transition: all .2s ease;
box-shadow: 2px 2px 3px #bab9b9;
border: 0;
border-radius: 10px !important;
}
.am-form-field:hover {
transition: all .2s ease;
box-shadow: 3px 3px 9px #bab9b9;
}
.refined-input.input-wrap.frame[data-v-66fcc50b][data-v-8cc386e2] {
border: 0;
}
.lfe-form-sz-middle {
font-weight: bold;
transition: all .2s ease;
box-shadow: 0px 4px 3px #b4b4b4;
border: 0;
border-radius: 10px !important;
}
.lfe-form-sz-middle:hover {
box-shadow: 0px 5px 3px #b4b4b4;
}
.refined-input.input-wrap.frame {
border: 0;
}
.lfe-form-sz-small {
font-weight: bold;
transition: all .2s ease;
box-shadow: 2px 2px 10px #bab9b9;
border: 0;
border-radius: 10px !important;
}
.lfe-form-sz-small:hover {
box-shadow: 2px 2px 20px #bab9b9;
}
/*user-header-top*/
.user-header-top[data-v-2424f61c][data-v-f9624136] {
margin-top: -60px !important;
}
/*----exlg----*/
.exlg-message-outter{
border-radius:30px !important;
}
#exlg-dash {
border-radius: 30px !important;
}
/*相关讨论*/
ul[data-v-766cabba][data-v-f9624136]{
animation:slowshow 1s;
}
.exlg-badge {
/*仿正统tag 不喜欢可删*/
border-radius: 5px;
}
.exlg-window {
position:fixed;
z-index:99999999999 !important;
transition: all .4s ease !important;
-webkit-backdrop-filter: blur(2px) !important;
backdrop-filter: blur(2px) !important;
background: rgba(255, 255, 255, .3) !important;
}
.exlg-rand-settings {
transition: all .5s ease !important;
}
.exlg-window:hover {
transition: all .4s ease !important;
backdrop-filter: blur(5px) !important;
-webkit-backdrop-filter: blur(5px) !important;
border: 0px solid rgba(255, 255, 255, 0.18) !important;
border-radius: 10px !important;
-webkit-border-radius: 10px !important;
color: rgba(255, 255, 255, 0.15);
background: rgba(255, 255, 255, .64) !important;
}
.exlg-smallbtn.exlg-unselectable {
animation: slowshow 1s 1;
}
.exlg-emo-btn {
font-weight: bold;
}
.exlg-emo-btn:hover {
box-shadow: 0px 5px 10px #000 !important;
}
.exlg-dialog-container.container-show{
background-color:#ffffffe0;
backdrop-filter: blur(7px) !important;
-webkit-backdrop-filter: blur(7px) !important;
}
.exlg-dialog-btn{
box-shadow:1px 1px 10px #00000096;
background-color:#fff0 !important;
backdrop-filter: blur(7px) !important;
-webkit-backdrop-filter: blur(7px) !important;
}
/* -------------------------------- 圆角化 --------------------------------- */
.am-btn.am-btn-sm {
border-radius: 20px !important;
}
.lfe-caption.tag.status-name[data-v-43a42535] {
border-radius: 20px !important;
}
.card.padding-default {
border-radius: 20px !important;
box-shadow: 0px 0px 0px #8f8f8f;
}
.lg-article {
animation: slowshow .5s 1;
transition: all 0.5s ease;
border-radius: 20px !important;
box-shadow: 0px 0px 0px #8f8f8f;
}
.dropdown > .center {
border-radius: 10px !important;
box-shadow: 5px 5px 17px #525252cc;
}
.popup[data-v-1d675dd8] {
animation: showAPP .5s 1;
box-shadow: 5px 5px 17px #8f8f8f7a;
margin-left: 3px;
width: 11.4em;
height: 13.7em;
background: #fff;
background-clip: border-box;
border-radius: 10px !important;
border: 0px solid rgba(0, 0, 0, .2);
transition:all 1s;
}
.apps a[data-v-1d675dd8] {
padding: .3em;
color: #333;
border-radius: 99px !important;
}
.padding-none[data-v-f9624136] {
border-radius: 30px !important;
}
/*用户顶栏*/
.user-nav[data-v-2dfcfd35] {
animation: showUI 1s 1;
transition: all .5s ease;
margin-top: 20px;
border-radius: 20px !important;
}
/*还是卡片*/
.card.problem-card.padding-default {
animation: slowshow .5s 1;
border-radius: 20px !important;
box-shadow: 0px 0px 0px #8f8f8f;
}
.card.padding-default {
transition: all .5s ease;
border-radius: 20px !important;
box-shadow: 0px 0px 0px #8f8f8f;
}
.inner-card{
border-radius:10px;
box-shadow: 1px 1px 10px #00000036;
}
.card.user-header-container.padding-0 {
width: 100%;
border-radius: 20px !important;
box-shadow: 0px 0px 0px #8f8f8f;
height: 400px;
}
.card.float-card.padding-0[data-v-f9624136]{
border-radius:30px !important;
transition:1s ease;
}
.card.float-card.padding-0[data-v-f9624136]:hover{
border-radius:30px !important;
}
.card.user-header-container.padding-0 > .user-header-top {
height: 320px;
}
.select-button.lfe-form-sz-small {
border-radius: 10px !important;
}
.progress-frame > div[data-v-47712372] {
width: 100%;
height: 100%;
border-radius: 10px 0 0 10px;
background: #8e2de2;
/* fallback for old browsers */
background: -webkit-linear-gradient(to right, rgb(142, 45, 226), rgb(74, 0, 224));
/* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, rgb(142, 45, 226), rgb(74, 0, 224)) /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */ !important;
}
.color-default > .lfe-caption {
border-radius: 20px !important;
}
.tag.color-none > .lfe-caption {
border-radius: 20px !important;
transition: all .4s;
}
.tag.color-none > .lfe-caption:hover{
transform:translateY(-2px) !important;
}
.selected[data-v-66021821] {
border-radius: 10px !important;
}
.bottom.float-bottom {
animation: slowshow 1s 1;
margin-bottom: 4px;
border-radius: 20px !important;
z-index:999;
}
.card.float-card.padding-0 {
border-radius: 5px !important;
box-shadow: 1px 1px 20px #5c5c5c !important;
}
}
@-moz-document url-prefix("https://www.luogu.com.cn/chat") {
/*luogu私信*/
.card.wrapper.padding-none{
border-radius:10px !important;
-webkit-backdrop-filter: blur(20px) !important;
backdrop-filter: blur(20px) !important;
box-shadow: 0px 0px 30px #000;
}
.message-block.right > .message[data-v-5c0627c6]{
background-color:#370ad9a6 !important;
color:#fff !important;
text-align:center;
}
html > body {
background-image: url(https://w.wallhaven.cc/full/9m/wallhaven-9mjoy1.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
.item[data-v-4d6dca7a]:hover{
border-radius:10px;
transition: all .3s ease;
background-color:#7a0ad9a6 !important;
color:#fff;
}
}
@-moz-document url-prefix("https://ti.luogu.com.cn/") {
/*luogu有题*/
/*全局*/
@keyframes showtop {
0% {
opacity: 0;
margin-left: -100px;
}
100% {
opacity: 1;
margin-left: 0px;
}
}
@keyframes slowshow {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes userUI {
0% {
opacity: 0;
transform: translateY(-60px);
}
100% {
opacity: .7;
}
}
@keyframes showUI {
0% {
height: 1%;
opacity: 0;
}
100% {
opacity: 1;
}
}
.user-nav {
margin-top: 15px;
margin-right: -70px;
animation: userUI 1s;
opacity: .7;
transition: all .5s ease;
}
/*背景*/
html > body {
background-image: url(https://cdn.luogu.com.cn/upload/image_hosting/plx92p9z.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
#app-header {
background: transparent !important;
}
#app-footer {
background: transparent !important;
}
/*用户栏*/
.user-nav:hover {
opacity: 1;
}
/*侧栏*/
img[data-v-22b18d46] {
opacity: .7;
}
#app-sidenav {
animation: showUI 1s;
margin-top: 10% !important;
height: 20%;
border-radius: 99px;
margin-left: 10px;
}
.icon.fa.fa-book {
color: #f2f2f2 !important;
margin-top: 3px;
padding: 0 !important;
}
.sm-hide.router-link-active.color-default {
border-radius: 99px !important;
}
#app-sidenav {
background-color: #ffffff45;
}
.sm-hide.router-link-active.color-default {
background-image: url(https://cdn.luogu.com.cn/upload/image_hosting/plx92p9z.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
border-radius: 30px;
background-attachment: revert;
}
/*顶栏字体大小*/
h1[data-v-d7da57a6] {
animation: showtop 1s;
font-size: 50px;
}
main {
margin-top: 20px;
}
/*卡片*/
.card {
transition: all .7s ease;
box-shadow: 1px 1px 15px #4f4f4f;
}
.card:hover {
transform: translateY(-1px);
box-shadow: 2px 2px 25px #000;
}
.problemsets.card {
transition: all .7s ease;
box-shadow: 1px 1px 15px #4f4f4f;
}
.problemsets.card:hover {
transform: translateY(-1px);
box-shadow: 2px 2px 25px #000;
}
/*字*/
[data-v-3be7235c] {
color: #000;
}
/*超链接*/
a {
transition: .5s;
}
a:hover {
color: #f72525 !important;
}
/*题目列表*/
.clickable {
transition: all .5s ease;
border-radius: 10px;
}
.clickable:hover {
transform: translateY(-1px);
box-shadow: 1px 1px 5px #000;
}
/*按钮*/
button[data-v-79732b4a] {
transition: all .3s ease;
border-radius: 15px;
}
.second-button {
background-color: #fef5ff !important;
}
button[data-v-79732b4a]:hover {
box-shadow: 1px 1px 5px #000;
transform: translateY(-1px);
border-radius: 20px;
}
/* -------------------------------- 圆角化 --------------------------------- */
.problemsets.card {
border-radius: 10px !important;
}
.card {
border-radius: 10px !important;
}
.user-nav {
border-radius: 20px !important;
}
}
@-moz-document url-prefix("https://class.luogu.com.cn/") {
/*网校*/
/*全局*/
@keyframes showtop {
0% {
opacity: 0;
margin-left: -100px;
}
100% {
opacity: 1;
margin-left: 0px;
}
}
@keyframes slowshow {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes userUI {
0% {
opacity: 0;
transform: translateY(-60px);
}
100% {
opacity: .7;
}
}
@keyframes showUI {
0% {
height: 20% !important;
opacity: 0;
}
100% {
opacity: 1;
}
}
.user-nav {
margin-top: 15px;
margin-right: -70px;
animation: userUI 1s;
opacity: .7;
transition: all .5s ease;
}
/*背景*/
html > body {
background-image: url(https://cdn.luogu.com.cn/upload/image_hosting/plx92p9z.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
.wrapped.lfe-body {
background: transparent !important;
}
/*用户栏*/
.user-nav:hover {
opacity: 1;
}
/*卡片*/
.card {
transition: all .7s ease;
box-shadow: 1px 1px 15px #4f4f4f;
}
.card:hover {
transform: translateY(-1px);
box-shadow: 2px 2px 25px #000;
}
.problemsets.card {
transition: all .7s ease;
box-shadow: 1px 1px 15px #4f4f4f;
}
.problemsets.card:hover {
transform: translateY(-1px);
box-shadow: 2px 2px 25px #000;
}
.card.padding-default[data-v-796309f8][data-v-4880a829]:hover {
box-shadow: 1px 1px 0px #4f4f4f;
}
/*tiny*/
.wrapped.lfe-body.header-layout.tiny {
background-image: linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%) !important;
opacity: .9 !important;
}
.wrapped.lfe-body.header-layout.tiny:hover {
opacity: 1 !important;
}
/*超链接*/
a {
transition: .5s;
}
a:hover {
color: #f72525 !important;
}
/*侧栏/kk*/
.logo-wrap[data-v-27b2cd59] {
background-image: url(https://cdn.luogu.com.cn/upload/image_hosting/plx92p9z.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: revert;
border-radius: 99px;
}
[data-v-27b2cd59] {
border-radius: 99px;
}
nav.lfe-body[data-v-0145b689][data-v-0145b689] {
margin-top: 10% !important;
height: 30% !important;
}
nav[data-v-27b2cd59] {
background-color:#ffffff4f !important;
animation: showUI 1s;
}
.wrapped.lfe-body.header-layout.tiny {
margin-top: 0rem !important;
height: 4rem !important;
margin-left: -5rem !important;
padding-left: 5rem;
}
/*选择按钮*/
.selected {
background-color: #6954ee !important;
}
/* -------------------------------- 圆角化 --------------------------------- */
.problemsets.card {
border-radius: 20px !important;
}
.card {
border-radius: 20px !important;
}
.user-nav {
border-radius: 20px !important;
}
.lfe-form-sz-middle {
border-radius: 99px !important;
}
}
@-moz-document url-prefix("https://www.luogu.com.cn/blogAdmin") {
/*洛谷博客仪表盘*/
.mdui-panel.mdui-hoverable {
border-radius:30px !important;
}
.mdui-panel-item{
border-radius:30px !important;
}
.mdui-panel.mdui-panel-gapless{
border-radius:30px !important;
transition: .5s cubic-bezier(0.42, 0, 0, 1);
box-shadow:1px 1px 15px #00000080;
}
.mdui-panel.mdui-panel-gapless:hover{
box-shadow:1px 1px 20px #000000c7;
}
.mdui-panel-item.mdui-panel-item-open{
transition: .3s cubic-bezier(0.42, 0, 0, 1);
border-radius:30px !important;
}
.mdui-panel-item.mdui-panel-item-open:hover{
transform:translateY(-2px);
box-shadow:1px 1px 15px #000;
}
.mdui-btn.mdui-btn-raised.mdui-ripple.mdui-color-theme-accent{
margin:10px;
transition: .3s cubic-bezier(0.42, 0, 0, 1);
border-radius:30px;
box-shadow:1px 1px 5px #00000045;
}
.mdui-btn.mdui-btn-raised.mdui-ripple.mdui-color-theme-accent:hover{
box-shadow:1px 1px 10px #00000094;
}
.mdui-textfield-input{
font-weight:bolder !important;
}
.mdui-toolbar.mdui-color-theme{
background-image: linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%) !important;
}
}
@-moz-document url-prefix("https://www.luogu.com.cn/blog/"), domain("blog.luogu.org") {
/*博客前台*/
/*顶栏*/
.ui.main.text.container {
margin-top: 30px;
text-align: center;
text-shadow: 1px 1px 10px #8f8f8f;
}
/*按钮栏*/
.ui.borderless.main.menu.fixed{
display: none;
}
.ui.menu .header.item, .ui.vertical.menu .header.item, .ui.menu:not(.vertical) .item{
margin-right: 20px;
text-align: center;
transition: all .5s ease;
border-radius: 15px;
height: 45px;
box-shadow: 0px 0px 6px #5b5b5b;
}
.ui.menu .header.item:hover, .ui.vertical.menu .header.item:hover, .ui.menu:not(.vertical) .item:hover{
box-shadow: 0px 0px 15px #5b5b5b;
}
.header.item:hover, .ui.menu:not(.vertical) .item:hover{
box-shadow: 0px 0px 20px #5b5b5b;
transform: translatey(-2px);
}
.item{
color: #000;
font-size: 20px;
}
.ui.main.text.container > .ui.header {
font-size: 35px !important;
}
/*搜索栏*/
.ui.ui.ui.ui.icon.input > textarea, .ui.ui.ui.ui.icon.input > input{
transition: all .5s ease;
box-shadow: 0px 0px 4px #000;
border-radius: 15px;
}
.ui.ui.ui.ui.icon.input > textarea :hover, .ui.ui.ui.ui.icon.input > input:hover{
box-shadow: 0px 0px 10px #000;
border-radius: 20px;
}
/*链接*/
a{
transition: all .5s ease;
color: #4183c4;
}
a:hover{
text-shadow: 0px 0px 5px #a2a2a2;
color: #5f35e2;
}
/*页码栏*/
.ui.three.column.centered.grid, .ui.pagination.menu{
background-color: #ffffff00;
border-color: #fff;
}
.active.item{
background-color: #a4a4a4 !important;
box-shadow: 0px 0px 6px #5b5b5b !important;
}
/*文章*/
.ui{
font-size: 45px;
}
.ui.basic.blue.right.pointing.label{
box-shadow: 0px 0px 6px #5b5b5b;
border-radius: 20px 0px 0px 20px;
}
.ui.blue.button{
box-shadow: 0px 0px 6px #5b5b5b;
border-radius: 0px 20px 20px 0px;
}
.ui.button{
border-radius: 0px 20px 20px 0px !important;
}
/*评论栏*/
.ui.form textarea:not([rows]){
border-radius: 14px;
}
/*发送评论*/
.ui.labeled.icon.buttons .button, .ui.labeled.icon.button{
transition: all .5s ease;
}
.ui.labeled.icon.buttons .button, .ui.labeled.icon.button:hover{
transform:translatey(-4px);
box-shadow: 0px 0px 10px #5b5b5b;
}
/*card*/
.hola-card{
transition: all .5s ease;
border-radius:20px;
box-shadow:1px 1px 10px #5b5b5b;
}
.mdui-card{
transition: all .5s ease;
border-radius:20px;
box-shadow:1px 1px 10px #5b5b5b;
}
.ant-card.ant-card-bordered{
transition: all .5s ease;
border-radius:20px;
box-shadow:1px 1px 10px #5b5b5b;
}
.lg-article{
transition: all .5s ease;
border-radius:20px;
box-shadow:1px 1px 10px #5b5b5b;
}
.mdblog-article-container.mdui-shadow-2.mdui-hoverable{
transition: all .5s ease;
border-radius:20px;
box-shadow:1px 1px 10px #5b5b5b;
}
.mdblog-article-container.mdui-shadow-2.mdui-hoverable:hover{
transform:translatey(-5px);
box-shadow:1px 1px 15px #000;
}
.hola-card:hover{
transform:translatey(-5px);
box-shadow:1px 1px 15px #000;
}
.mdui-card:hover{
transform:translatey(-5px);
box-shadow:1px 1px 15px #000;
}
.ant-card.ant-card-bordered:hover{
transform:translatey(-5px);
box-shadow:1px 1px 15px #000;
}
.lg-article:hover{
transform:translatey(-5px);
box-shadow:1px 1px 15px #000;
}
/*头像*/
.mdui-center.mdui-img-circle{
transition: all 1s ease;
}
.mdui-center.mdui-img-circle:hover{
transform: rotate(1turn);
}
.am-circle.am-center{
transition: all 1s ease;
}
.am-circle.am-center:hover{
transform: rotate(1turn);
}
.avatar-left.ant-avatar.ant-avatar-circle.ant-avatar-image > img{
transition: all 1s ease;
}
.avatar-left.ant-avatar.ant-avatar-circle.ant-avatar-image > img:hover{
transform: rotate(1turn);
}
/*输入框*/
.am-form-field.am-input-sm{
transition:.5s ease;
box-shadow:1px 1px 10px #787878;
border-radius:30px;
font-weight:bolder;
}
.am-form-field.am-input-sm:hover{
transition:.5s ease;
box-shadow:1px 1px 15px #5c5c5c;
}
.am-form-field.am-input-sm:active{
transition:0s ease;
box-shadow:1px 1px 20px #000;
}
.am-form-group.am-form{
transition:.5s ease;
box-shadow:1px 1px 10px #787878;
font-weight:bolder;
}
.am-form-group.am-form:hover{
transition:.5s ease;
box-shadow:1px 1px 15px #5c5c5c;
}
.am-form-group.am-form:active{
transition:0s ease;
box-shadow:1px 1px 20px #000;
}
.mdui-textfield-input{
transition:.5s ease;
font-weight:bolder;
}
.ant-input{
padding:15px;
border:0px;
transition:.5s ease;
box-shadow:1px 1px 10px #787878;
border-radius:30px;
font-weight:bolder;
}
.ant-input:hover{
transition:.5s ease;
box-shadow:1px 1px 15px #5c5c5c;
}
.ant-input:active{
transition:0s ease;
box-shadow:1px 1px 20px #000;
}
.hola-form-ctrl.hola-input-multiline{
padding:15px;
border:0px;
transition:.5s ease;
box-shadow:1px 1px 10px #787878;
border-radius:30px;
font-weight:bolder;
}
.hola-form-ctrl.hola-input-multiline:hover{
transition:.5s ease;
box-shadow:1px 1px 15px #5c5c5c;
}
.hola-form-ctrl.hola-input-multiline:active{
transition:0s ease;
box-shadow:1px 1px 20px #000;
}
.hola-form-ctrl.hola-input-singleline{
padding:5px;
border:0px;
transition:.5s ease;
box-shadow:1px 1px 10px #787878;
border-radius:30px;
font-weight:bolder;
}
.hola-form-ctrl.hola-input-singleline:hover{
transition:.5s ease;
box-shadow:1px 1px 15px #5c5c5c;
}
.hola-form-ctrl.hola-input-singleline:active{
transition:0s ease;
box-shadow:1px 1px 20px #000;
}
/*按钮*/
.am-btn.am-btn-default.am-btn-sm{
border-radius:30px;
}
.ant-btn.ant-btn-primary{
border-radius:30px;
}
.hola-button.hola-button-primary{
border-radius:30px;
}
.hola-button.hola-button-normal{
border-radius:30px;
}
/*右边栏?*/
.am-panel-group{
opacity:.9;
}
.lg-summary.am-panel{
transition: all .5s ease;
border-radius:20px !important;
box-shadow:1px 1px 10px #5b5b5b !important;
}
.lg-summary.am-panel:hover{
transform:translatey(-5px);
box-shadow:1px 1px 15px #000 !important;
}
/*评论*/
.am-comment-main {
opacity:.8;
transition: all .5s ease;
box-shadow: 3px 3px 20px #3C4143;
border-radius: 0rem 0rem 2rem 2rem !important;
}
.am-comment-main:hover {
transform:translateY(-1px);
transition: all .5s ease;
box-shadow: 3px 3px 30px #3C4143;
border-radius: 0rem 0rem 2rem 2rem !important;
}
.am-comment-bd{
border-radius: 0rem 0rem 2rem 2rem !important;
}
}
个人主页
系统维护期间,将鼠标移动到主页中的 系统维护,该内容暂不可见。 并右击,点 检查,将下面引号中的 display: none 删掉,即可查看主页。
这张图
链接:https://api.xecades.xyz/api?img=1&color=35%2C15%2C15%2C1&date=年-月-日&luogu=id
链接中的“年-月-日”改成自己的生日(格式是年-月-日),“id”改成自己的洛谷 id。
用户的基本信息
链接:https://api.jerryz.com.cn/about?id=luogu
将“luogu”改成自己的洛谷 id。
练习徽章
可以自动获取用户的做题数据。
完隐用户无法获取信息。
链接:https://api.jerryz.com.cn/shield?id=luogu
将“luogu”改成自己的洛谷 id。
练习情况
与练习徽章类似,只不过变成了卡片的形式。
链接:https://api.jerryz.com.cn/practice?id=luogu
将“luogu”改成自己的洛谷 id。
用户的咕值信息
但是需要手动输入咕值。
链接:https://api.jerryz.com.cn/guzhi?id=1002529&scores=
把 scores= 后面改成你的咕值信息。虽然可以自己填但是还是建议填写真实情况。
个性化
-
隐藏标题:在链接最后加上
&hide_title=true。 -
暗黑模式:在链接最后加上
&dark_mode=true。 -
自定义宽度:默认500,限制宽度在500到1920之间,在链接最后加上
&card_width=宽度。 -
禁用缓存:默认情况下,程序会有12小时的缓存。但是只需在链接最后加上
&disable_cache=true,每次访问都会刷新。
主页账号信息
-
AtCoder:
等号后面加上你的用户名。 -
CodeForces:
同理。
其他账号
LeetCode:
像这种大公司的 LOGO 是可以直接填在 logo= 后面的,但是如果 LOGO 库中没有该公司的 LOGO,则需要使用 Base64 编码加密图片。
Luogu:
这时候,logo= 后面的字符是洛谷标志的 Base64 编码。
| 颜色 | 编码 |
|---|---|
| 灰名 | bfbfbf |
| 蓝名 | 0e90d2 |
| 绿名 | 5eb95e |
| 橙名 | e67e22 |
| 红名 | e74c3c |
| 等级分 | 段位 |
|---|---|
| 无 | Unrated |
| 0~1199 | Newbie |
| 1200~1399 | Pupil |
| 1400~1599 | Specialist |
| 1600~1899 | Expert |
| 1900~2099 | Candidate Master |
| 2100~2299 | Master |
| 2300~2399 | International Master |
| 2400~2599 | Grandmaster |
| 2600~2999 | International Grandmaster |
| 3000+ | Legendary Grandmaster |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】