echarts实现3D柱状图
echarts中的 pictorialBar 可以实现3D柱状图
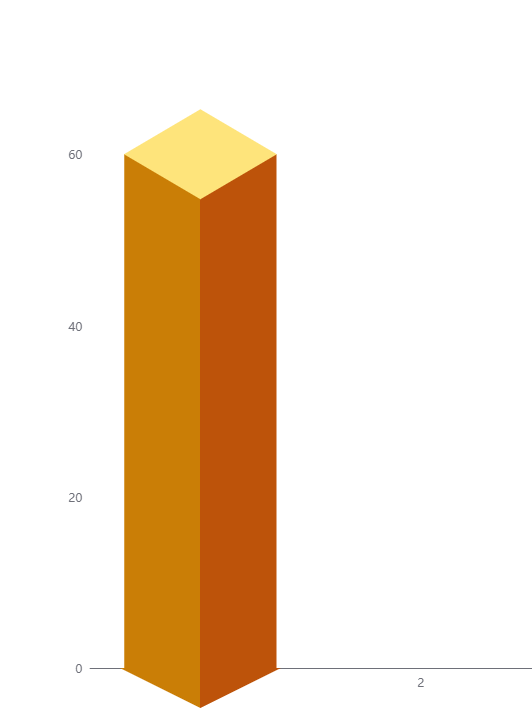
先来一个效果呈现图:
渐变色效果图 ↓↓↓

背景图效果图↓↓↓

实现步骤:
步骤一:正常的引入2D坐标轴(xAxis、yAxis)
步骤二:把3D柱状图分为3部分,头部、中部、尾部,主要参数的不同取决于 series-pictorialBar. symbol 应用不同背景图,与 series-pictorialBar. symbolSize 进行定位
接下来拆分步骤二
头部:给3d柱状图一个菱形的帽子,参数为 symbol: 'diamond',symbolPosition: 'end'(图形边缘与柱子结束的地方内切)
{ type: 'pictorialBar', name: 'pictorial element', z: 10, data: [ { value: 60, symbol: 'diamond', symbolOffset: [0, '-50%'], symbolPosition: 'end',//图形边缘与柱子结束的地方内切 symbolSize: ['-95%', 90],//根据柱子大小来做调整 itemStyle: { normal: { color: '#FEE47B' } } } ] }
中部:一个普通的柱子,搭配渐变色或者是一张灵魂的背景图
//使用图片'bar'记得更换为 'pictorialBar'
{
type: 'pictorialBar', // 如果使用背景颜色,这里需要更正为'bar'
name: 'm',
barGap: '-100%',
symbol: 'image://' + myImage, // 图片自己切或者让UI设计切喔
symbolOffset: [0, 0],
z: 2,
// itemStyle: { // 有图就别用渐变了哈,图片更真实
// color: {
// x: 1,
// y: 0,
// x2: 0,
// y2: 0,
// type: 'radial-linear',
// global: false,
// colorStops: [
// { offset: 0, color: '#bd530a' },
// { offset: 0.5, color: '#bd530a' },
// { offset: 0.5, color: '#ca7e06' },
// { offset: 1, color: '#ca7e06' }
// ]
// }
// },
data: [60]
},
}
尾部:一个普通的三角形,给它转体180,搭配渐变色
{ type: 'pictorialBar', name: 'joy', barGap: '-100%', z: 3, data: [ { value: 10, symbol: 'triangle', symbolOffset: [0, 40], symbolSize: ['-100%', 40], symbolRotate: 180, itemStyle: { color: { x: 1, y: 0, x2: 0, y2: 0, type: 'linear', global: false, colorStops: [ { offset: 0, color: '#bd530a' }, { offset: 0.5, color: '#bd530a' }, { offset: 0.5, color: '#ca7e06' }, { offset: 1, color: '#ca7e06' } ] } } }
好了,完事儿!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通