07_LaTeX之绘图功能
07_
本文主体内容来自一份 (不太) 简短的 LATEX2ε 介绍。
除了排版文字,TikZ 就是其中之一。本章将带你了解一些基本的绘图功能。
一些特殊的绘图,如交换图、树状图甚至分子式和电路图也能够通过代码绘制,有兴趣的读者可以查阅一些帮助文档,或者在互联网寻求帮助。
绘图语言简介
当前较为流行的、用于
-
以
-
德国的 Till Tantau 教授在开发著名的pgf,目的是令其能够在pgf基础上封装的一个宏包,采用了类似 -
它们作为独立的程序,通常的用法是将代码写在单独的文件里,编译生成图片供
在导言区调用 graphicx 宏包并指定

前一种用法为 \tikz 带单条绘图命令,以分号结束,一般用于在文字之间插入简单的图形;
后两种用法较为常见,使用多条绘图命令,可以在
- 直角坐标下,点的位置写作
(<x>,<y>),坐标<x>和<y>可以用 - 极坐标下,点的位置写作
还可以为某个点命名:\coordinate (A) at (<coordinate>),然后就可以使用
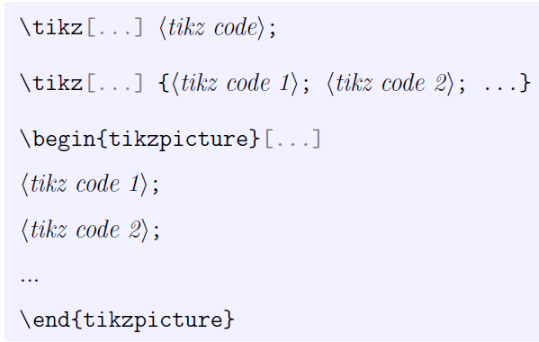
\begin{tikzpicture}
\draw (0,0) -- (30:1);
\draw (1,0) -- (2,1);
\coordinate (S) at (0,1);
\draw (S) -- (1,1);
\end{tikzpicture}

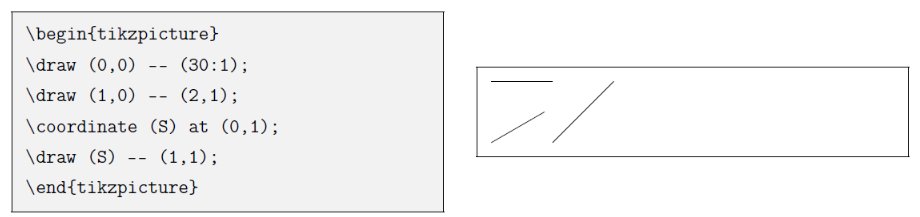
坐标的表示形式还包括“垂足”形式:
\begin{tikzpicture}
\coordinate (S) at (2,2);
\draw[gray] (-1,2) -- (S);
\draw[gray] (2,-1) -- (S);
\draw[red] (0,0) -- (0,0 -| S);
\draw[blue] (0,0) -- (0,0 |- S);
\end{tikzpicture}

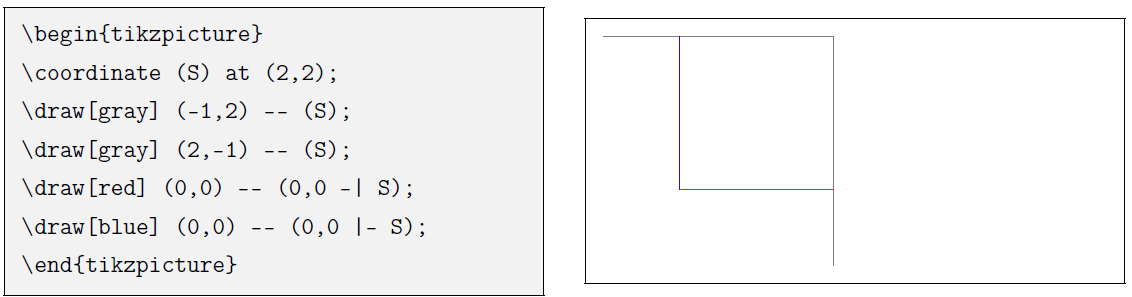
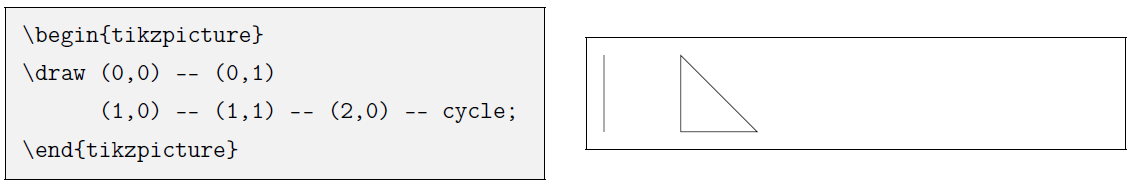
\begin{tikzpicture}
\draw (0,0) -- (1,1) -- (2,0) -- cycle;
\end{tikzpicture}

多条路径可用于同一条画图命令中,以空格分隔:
\begin{tikzpicture}
\draw (0,0) -- (0,1)
(1,0) -- (1,1) -- (2,0) -- cycle;
\end{tikzpicture}

其它常用的路径还包括:
-
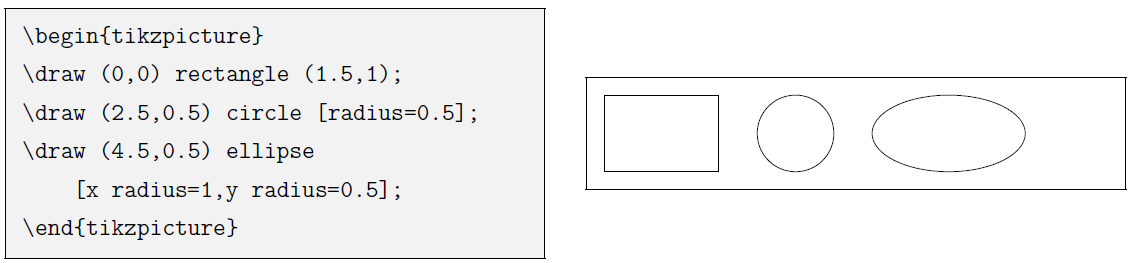
矩形、圆和椭圆:
\begin{tikzpicture} \draw (0,0) rectangle (1.5,1); \draw (2.5,0.5) circle [radius=0.5]; \draw (4.5,0.5) ellipse [x radius=1,y radius=0.5]; \end{tikzpicture}
-
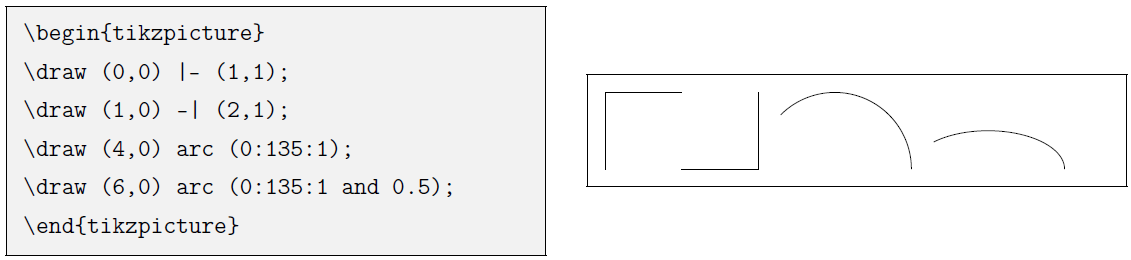
直角、圆弧、椭圆弧
\begin{tikzpicture} \draw (0,0) |- (1,1); \draw (1,0) -| (2,1); \draw (4,0) arc (0:135:1); \draw (6,0) arc (0:135:1 and 0.5); \end{tikzpicture}
-
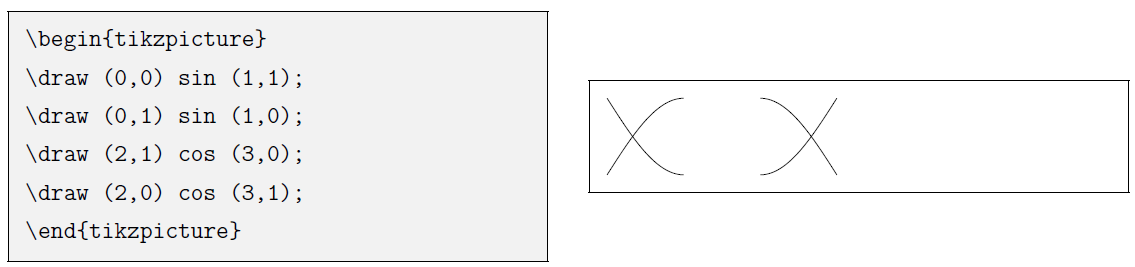
正弦、余弦曲线(1/4 周期):
\begin{tikzpicture} \draw (0,0) sin (1,1); \draw (0,1) sin (1,0); \draw (2,1) cos (3,0); \draw (2,0) cos (3,1); \end{tikzpicture}
-
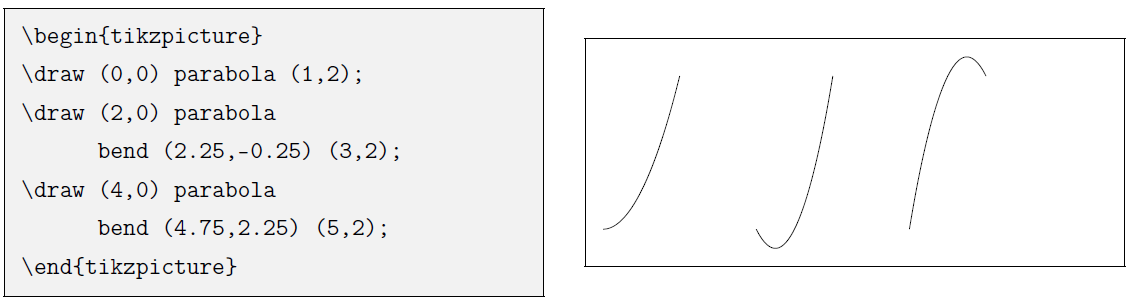
抛物线,用
\begin{tikzpicture} \draw (0,0) parabola (1,2); \draw (2,0) parabola bend (2.25,-0.25) (3,2); \draw (4,0) parabola bend (4.75,2.25) (5,2); \end{tikzpicture}
-
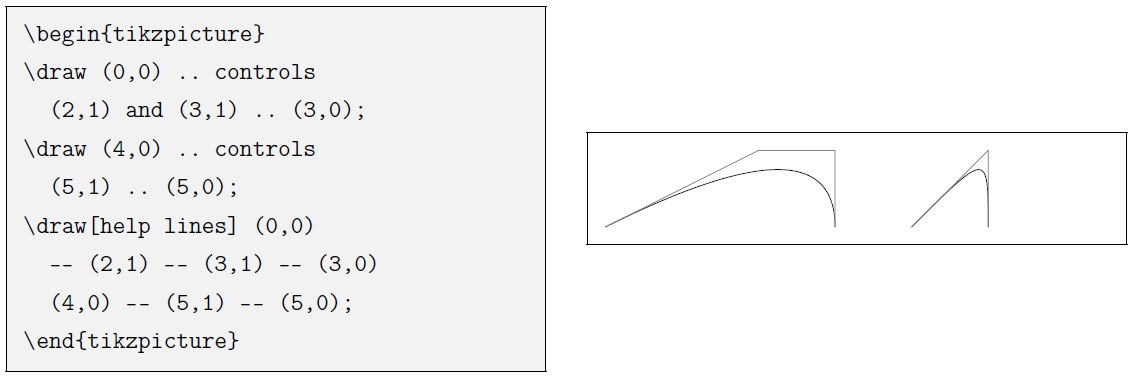
二次和三次 B'ezier 曲线,分别使用一个和两个控制点:
\begin{tikzpicture} \draw (0,0) .. controls (2,1) and (3,1) .. (3,0); \draw (4,0) .. controls (5,1) .. (5,0); \draw[help lines] (0,0) -- (2,1) -- (3,1) -- (3,0) (4,0) -- (5,1) -- (5,0); \end{tikzpicture}
-
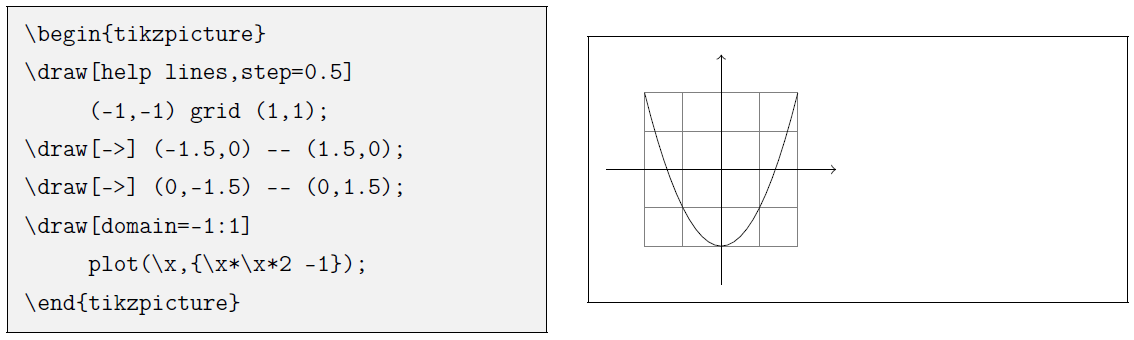
网格、函数图像,网格可用
\begin{tikzpicture} \draw[help lines,step=0.5] (-1,-1) grid (1,1); \draw[->] (-1.5,0) -- (1.5,0); \draw[->] (0,-1.5) -- (0,1.5); \draw[domain=-1:1] plot(\x,{\x*\x*2 -1}); \end{tikzpicture}
除了 \draw 命令之外,\fill 命令用来填充图形,\filldraw 命令则同时填充和描边。除了矩形、圆等现成的闭合图形外,\fill 和 \filldraw 命令也能够填充人为构造的闭合路径。

绘图参数可作为可选参数用在 \tikz 命令时,参数会影响到所有具体的绘图命令;用在单个绘图命令 \draw、\filldraw 等时,只对这个命令起效。
-
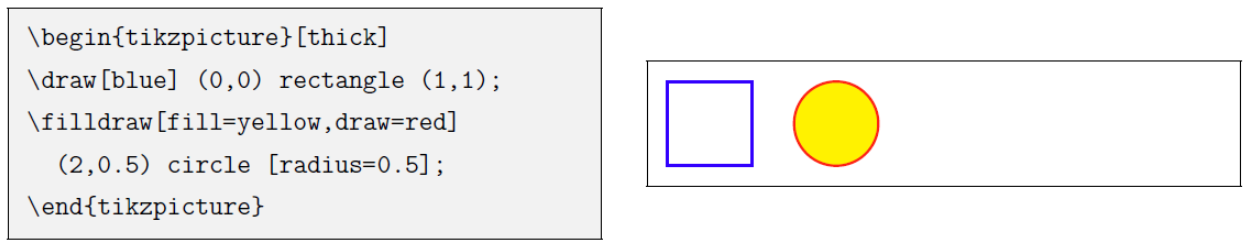
\draw或\fill等命令指定颜色。\begin{tikzpicture}[thick] \draw[blue] (0,0) rectangle (1,1); \filldraw[fill=yellow,draw=red] (2,0.5) circle [radius=0.5]; \end{tikzpicture}
-
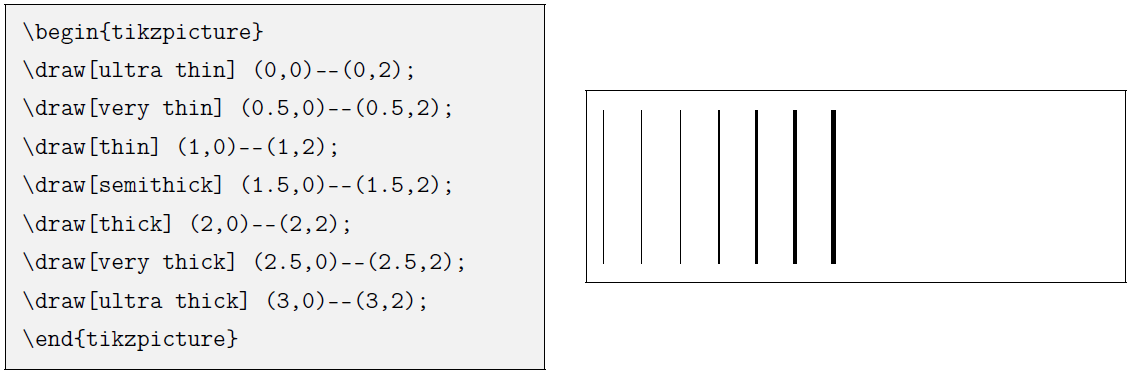
\begin{tikzpicture} \draw[ultra thin] (0,0)--(0,2); \draw[very thin] (0.5,0)--(0.5,2); \draw[thin] (1,0)--(1,2); \draw[semithick] (1.5,0)--(1.5,2); \draw[thick] (2,0)--(2,2); \draw[very thick] (2.5,0)--(2.5,2); \draw[ultra thick] (3,0)--(3,2); \end{tikzpicture}
-
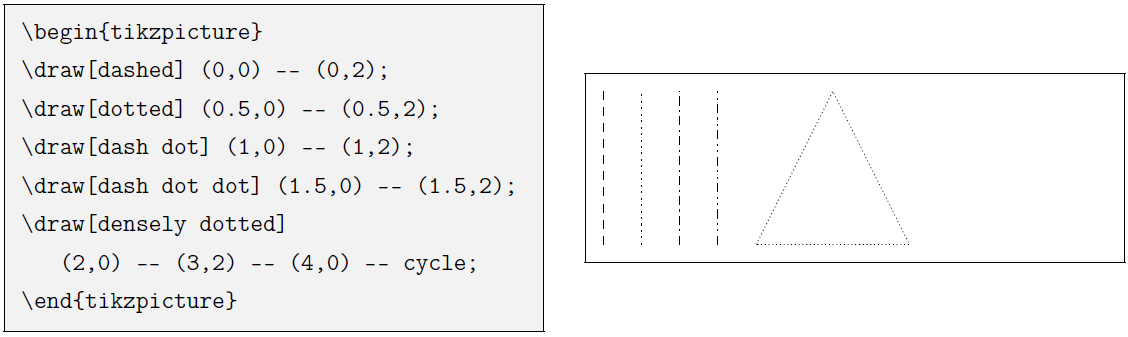
\begin{tikzpicture} \draw[dashed] (0,0) -- (0,2); \draw[dotted] (0.5,0) -- (0.5,2); \draw[dash dot] (1,0) -- (1,2); \draw[dash dot dot] (1.5,0) -- (1.5,2); \draw[densely dotted] (2,0) -- (3,2) -- (4,0) -- cycle; \end{tikzpicture}
-
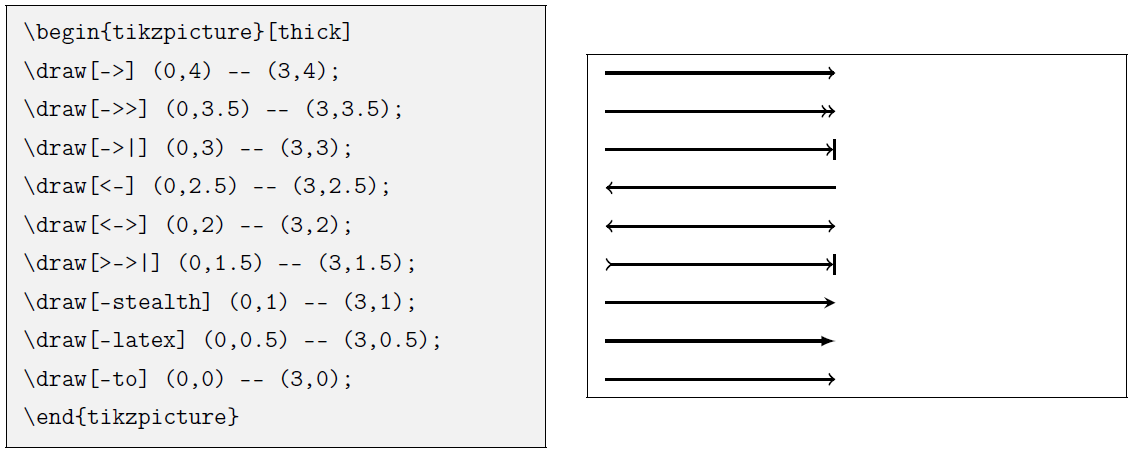
\usetikzlibrary{arrows.meta}。\begin{tikzpicture}[thick] \draw[->] (0,4) -- (3,4); \draw[->>] (0,3.5) -- (3,3.5); \draw[->|] (0,3) -- (3,3); \draw[<-] (0,2.5) -- (3,2.5); \draw[<->] (0,2) -- (3,2); \draw[>->|] (0,1.5) -- (3,1.5); \draw[-stealth] (0,1) -- (3,1); \draw[-latex] (0,0.5) -- (3,0.5); \draw[-to] (0,0) -- (3,0); \end{tikzpicture}
-
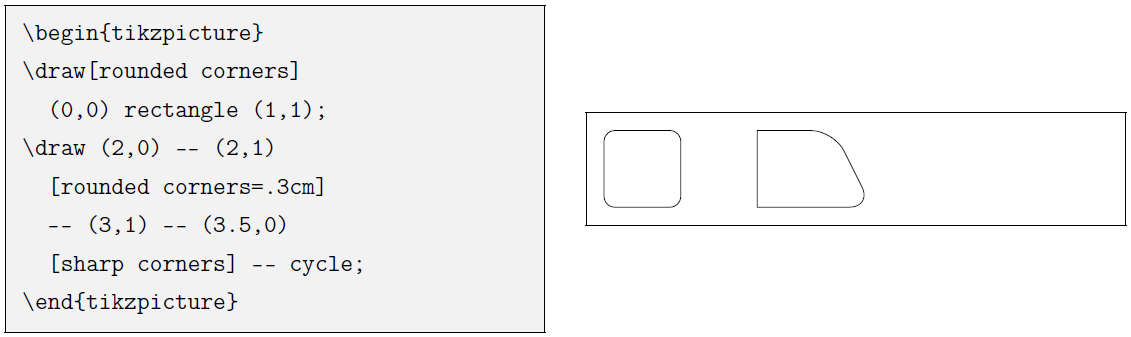
<radius>控制圆角的半径。可对某一段路径直接使用。\begin{tikzpicture} \draw[rounded corners] (0,0) rectangle (1,1); \draw (2,0) -- (2,1) [rounded corners=.3cm] -- (3,1) -- (3.5,0) [sharp corners] -- cycle; \end{tikzpicture}
-
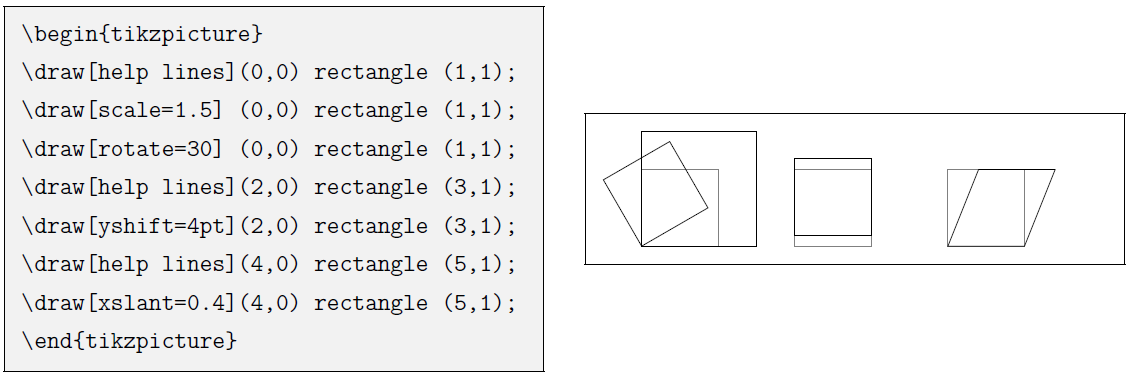
\begin{tikzpicture} \draw[help lines](0,0) rectangle (1,1); \draw[scale=1.5] (0,0) rectangle (1,1); \draw[rotate=30] (0,0) rectangle (1,1); \draw[help lines](2,0) rectangle (3,1); \draw[yshift=4pt](2,0) rectangle (3,1); \draw[help lines](4,0) rectangle (5,1); \draw[xslant=0.4](4,0) rectangle (5,1); \end{tikzpicture}
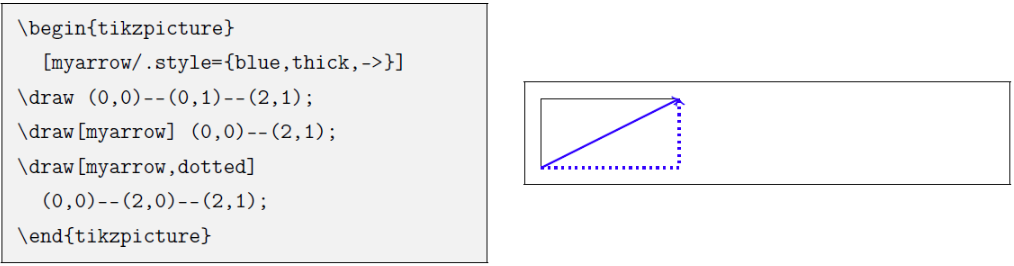
为了重复利用绘图参数,减少代码冗余,
\begin{tikzpicture}
[myarrow/.style={blue,thick,->}]
\draw (0,0)--(0,1)--(2,1);
\draw[myarrow] (0,0)--(2,1);
\draw[myarrow,dotted]
(0,0)--(2,0)--(2,1);
\end{tikzpicture}

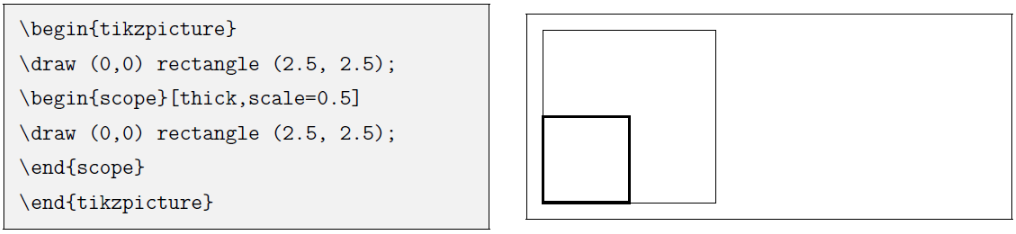
\begin{tikzpicture}
\draw (0,0) rectangle (2.5, 2.5);
\begin{scope}[thick,scale=0.5]
\draw (0,0) rectangle (2.5, 2.5);
\end{scope}
\end{tikzpicture}

\node 命令绘制文字结点:
\node[<options>] (<name>) at (<coordinate>) {<text>};
\coordinate;<options> 都可以省略,只有 <text> 是必填的。
\begin{tikzpicture}
\node (A) at (0,0) {A};
\node (B) at (1,0) {B};
\node (C) at (60:1) {C};
\draw (A) -- (B) -- (C) -- (A);
\end{tikzpicture}

上一 小节中的参数可用于 \node 命令的配置。除此之外,\node 还有一些特定的参数:
-
<position>与<coordinate>对应。 -
<length>为结点相对于<coordinate>的距离。\begin{tikzpicture} \coordinate (A) at (1,1); \fill (A) circle[radius=2pt]; \node[draw,anchor=south] at (A) {a}; \node[draw,below right=4pt] at (A) {b}; \end{tikzpicture}
-
\usetikzlibrary{shapes.geometric}可用更多的形状。 -
-
\bfseries或\itshape等。
\begin{tikzpicture}
\node[circle,fill=blue,text=white,
node font={\bfseries}]
(A) at (0,0) {A node};
\node[rectangle,rounded corners,
draw=gray,
node font={\sffamily\slshape}]
(B) at (2,0) {B node};
\end{tikzpicture}

\node 命令不仅为文字结点的位置命名,在 \draw 等命令中还可以使用某个结点的相对位置,以“东南西北”的方式命名:
\begin{tikzpicture}
\draw (0,0) circle[radius=1];
\fill (0,0) circle[radius=2pt];
\node[draw] (P) at (15:2) {center};
\draw[dotted] (0,0) -- (P.west);
\end{tikzpicture}

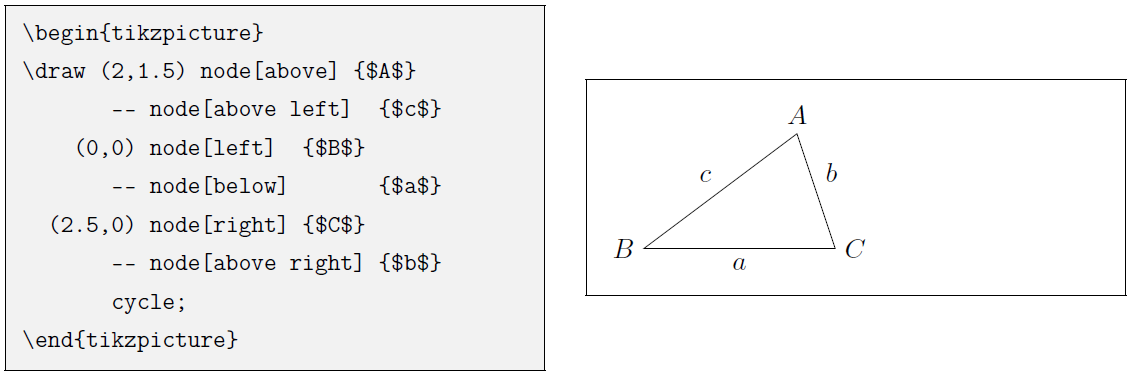
\node 命令的一种等效用法是在 \draw 等命令的路径中使用
\begin{tikzpicture}
\draw (2,1.5) node[above] {$A$}
-- node[above left] {$c$}
(0,0) node[left] {$B$}
-- node[below] {$a$}
(2.5,0) node[right] {$C$}
-- node[above right] {$b$}
cycle;
\end{tikzpicture}

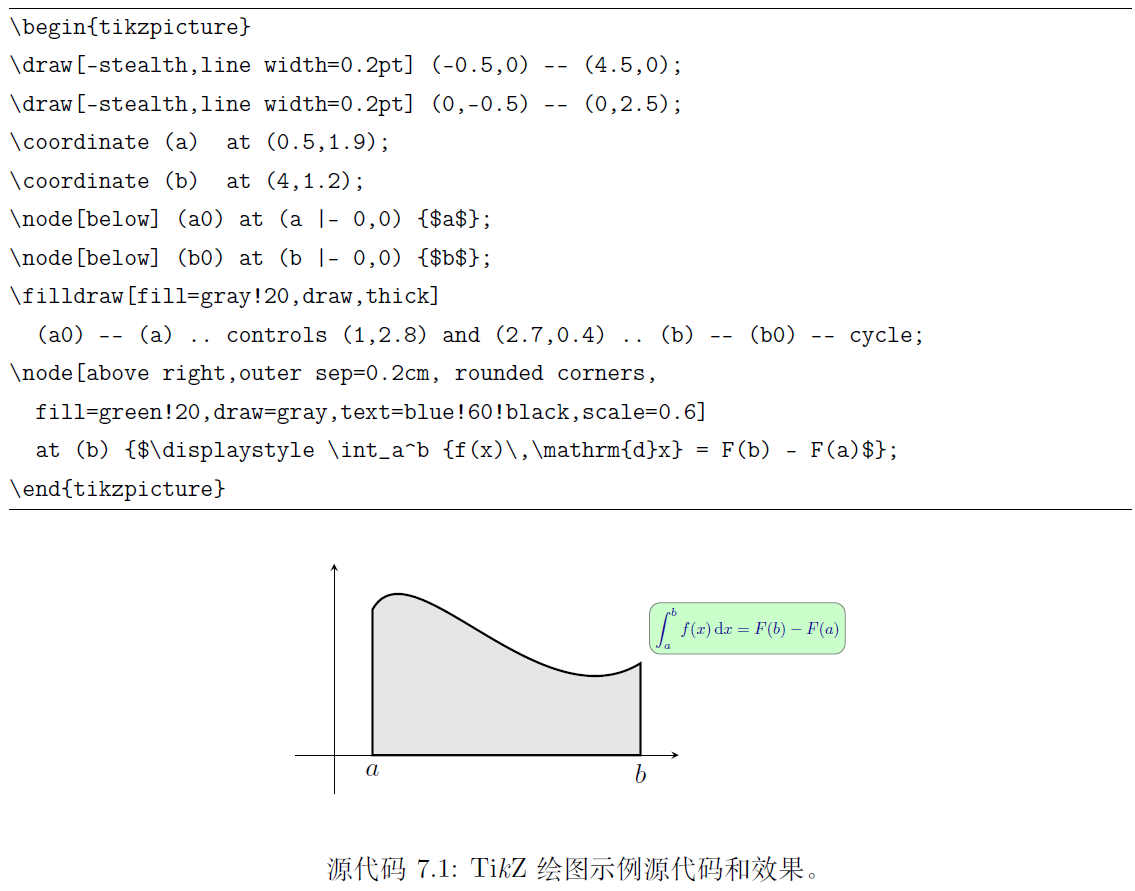
在此举一个较为复杂的例子,综合前面介绍过的各种路径、形状、文字结点和参数设置,见下面的源代码。

在
pgffor 功能宏包实现了简单的循环功能,语法为:
\foreach \a in {<list>} {<commands>}
上述语法定义了 \a 为变量,在 <commands> 中使用 \a 完成循环。
<list> 可以直接将所有值写出来,如
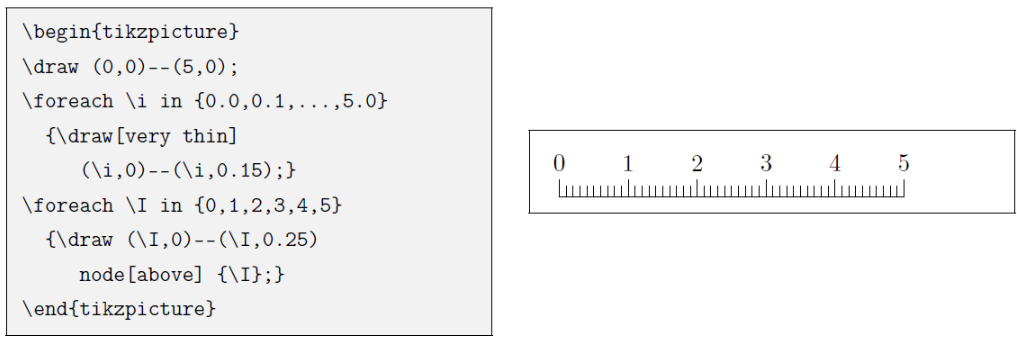
\begin{tikzpicture}
\draw (0,0)--(5,0);
\foreach \i in {0.0,0.1,...,5.0}
{\draw[very thin]
(\i,0)--(\i,0.15);}
\foreach \I in {0,1,2,3,4,5}
{\draw (\I,0)--(\I,0.25)
node[above] {\I};}
\end{tikzpicture}

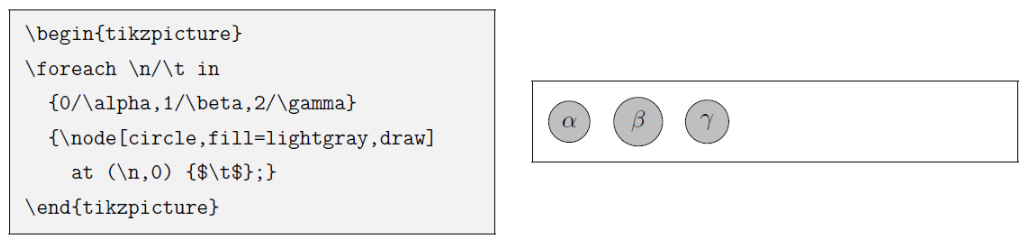
\foreach 还可使用变量对参与循环:
\begin{tikzpicture}
\foreach \n/\t in
{0/\alpha,1/\beta,2/\gamma}
{\node[circle,fill=lightgray,draw]
at (\n,0) {$\t$};}
\end{tikzpicture}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南