window 使用cmd命令生成项目的目录树
window 使用tree命令生成目录树,只有 /F和/A命令,并不满足我们需要过滤不必要文件和排序等等需求,所以我使用了一个插件 tree-node-cli。

在cmd窗口安装tree-node-cli插件
1 | npm install -g tree-node-cli |
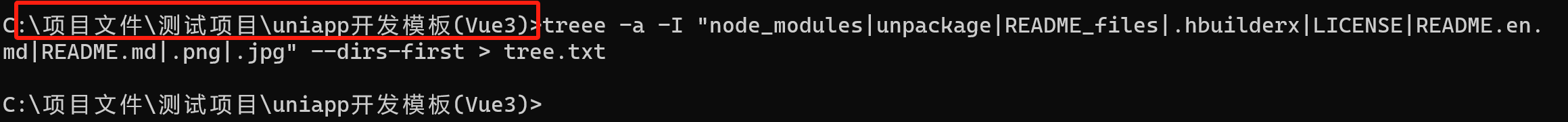
插件安装成功后在cmd窗口执行命令,执行命令前使用cd命令切到项目文件夹
1 | treee -a -I "node_modules|unpackage|README_files|.hbuilderx|LICENSE|README.en.md|README.md|.png|.jpg" --dirs-first > tree.txt |

命令执行后在项目根目录生成一个tree.txt文件,以下是生成的目录树文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 | uniapp开发模板(Vue3)├── common│ ├── sju.ajax.js│ ├── sju.alert.js│ ├── sju.async.js│ ├── sju.base.js│ ├── sju.login.js│ ├── sju.nav.js│ ├── sju.pay.js│ ├── sju.regex.js│ ├── sju.request.js│ ├── sju.tools.js│ ├── sju.weixin.js│ └── theme.js├── components│ ├── Modal│ │ └── Modal.vue│ ├── menuList│ │ └── menuList.vue│ ├── regionSelect│ │ ├── geo.json│ │ └── regionSelect.vue│ ├── sju-empty│ │ └── sju-empty.vue│ ├── sju-privacy│ │ └── sju-privacy.vue│ ├── uni-icons│ │ ├── icons.js│ │ └── uni-icons.vue│ └── uni-nav-bar│ ├── uni-nav-bar.vue│ └── uni-status-bar.vue├── config│ └── config.js├── hooks│ ├── useCountDown.js│ ├── useDebounce.js│ ├── useList.js│ ├── useLogin.js│ ├── usePay.js│ ├── useShare.js│ ├── useTheme.js│ ├── useThrottle.js│ └── useWxSDK.js├── pages│ └── tab│ ├── index│ │ └── index.vue│ └── my│ └── my.vue├── static│ ├── banner│ ├── tabBar│ ├── tool│ ├── user│ ├── iconfont.css│ ├── iconfont.ttf├── static_sub│ ├── sub_intake│ │ └── img│ └── sub_my│ └── img├── store│ ├── modules│ │ ├── mourn.js│ │ └── theme.js│ └── index.js├── sub_intake│ ├── img│ └── pages│ ├── forget│ │ └── forget.vue│ ├── login│ │ └── login.vue│ └── register│ └── register.vue├── sub_my│ ├── img│ └── pages│ ├── changeInfo│ │ └── changeInfo.vue│ ├── changePassword│ │ └── changePassword.vue│ └── setting│ └── setting.vue├── App.vue├── index.html├── main.js├── manifest.json├── package-lock.json├── package.json├── pages.json├── template.h5.html├── tree.txt├── uni.scss└── vite.config.js |
分类:
其他




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2021-12-07 HBuilderX运行uniapp 报错 SassError: Invalid CSS after "}": expected selector, was ","