【Nginx/IIS】解决uniapp/Vue history模式下页面刷新404
uniapp/Vue 开启History模式
本地开发:二级页面刷新或者通过链接进入二级页面是正常的
打包部署后:二级页面刷新或者通过链接进入二级页面会报错404页面找不到
解决方案:
Nginx配置:
在nginx.conf的对应location里配置一行代码 try_files $uri $uri/ /index.html;
1 2 3 4 5 | location /h5 { root /test/admin; index index.html; try_files $uri $uri/ /h5/index.html;} |
IIS配置:
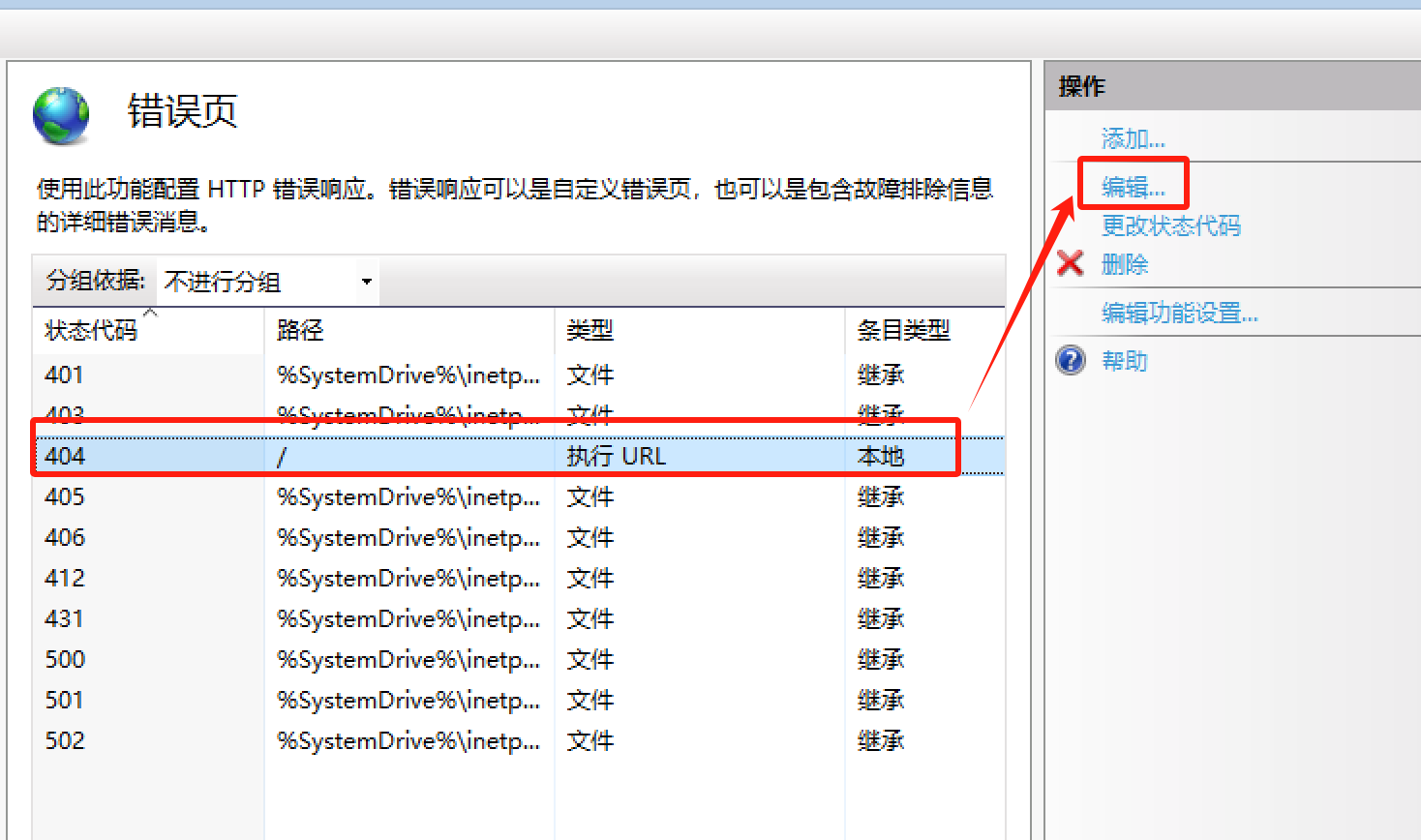
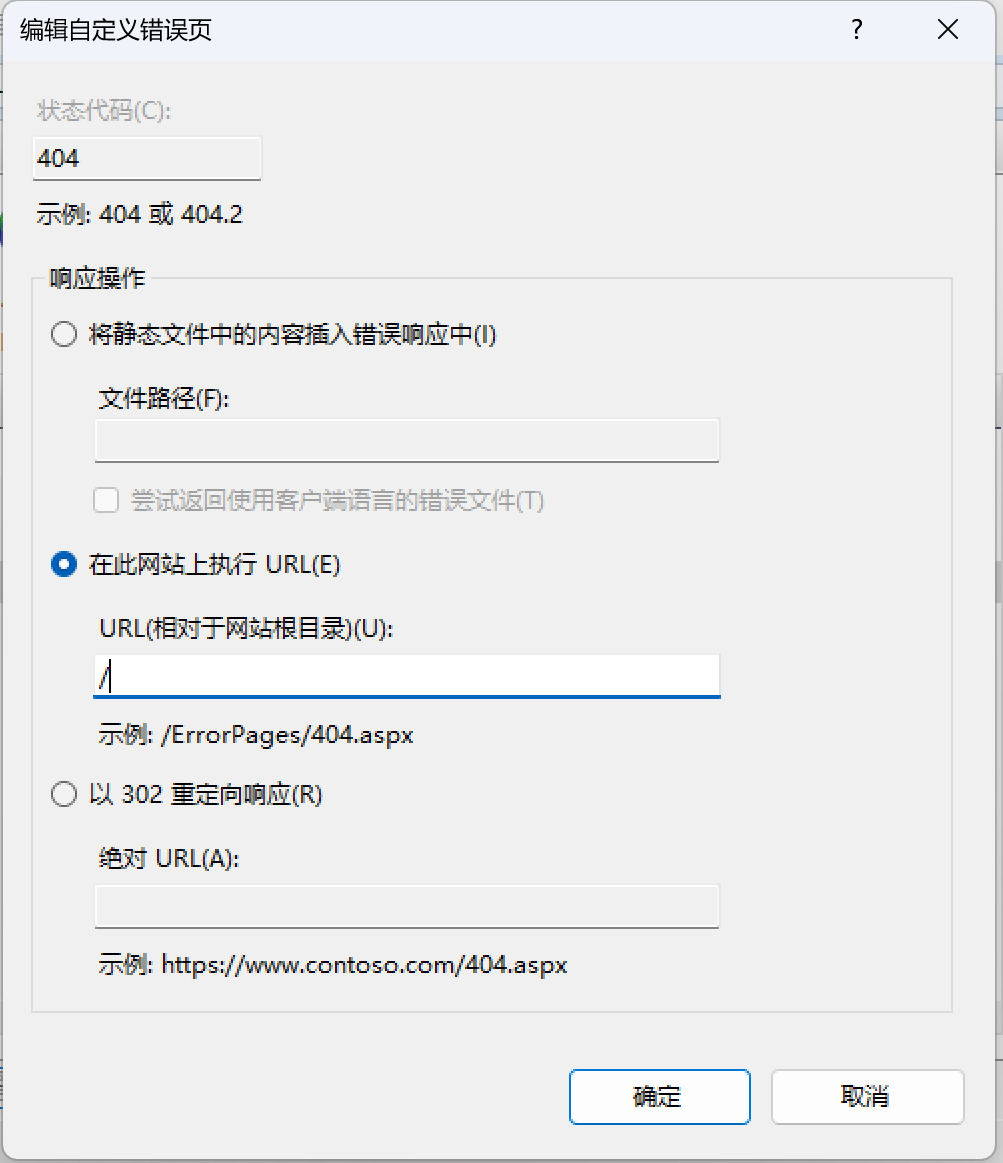
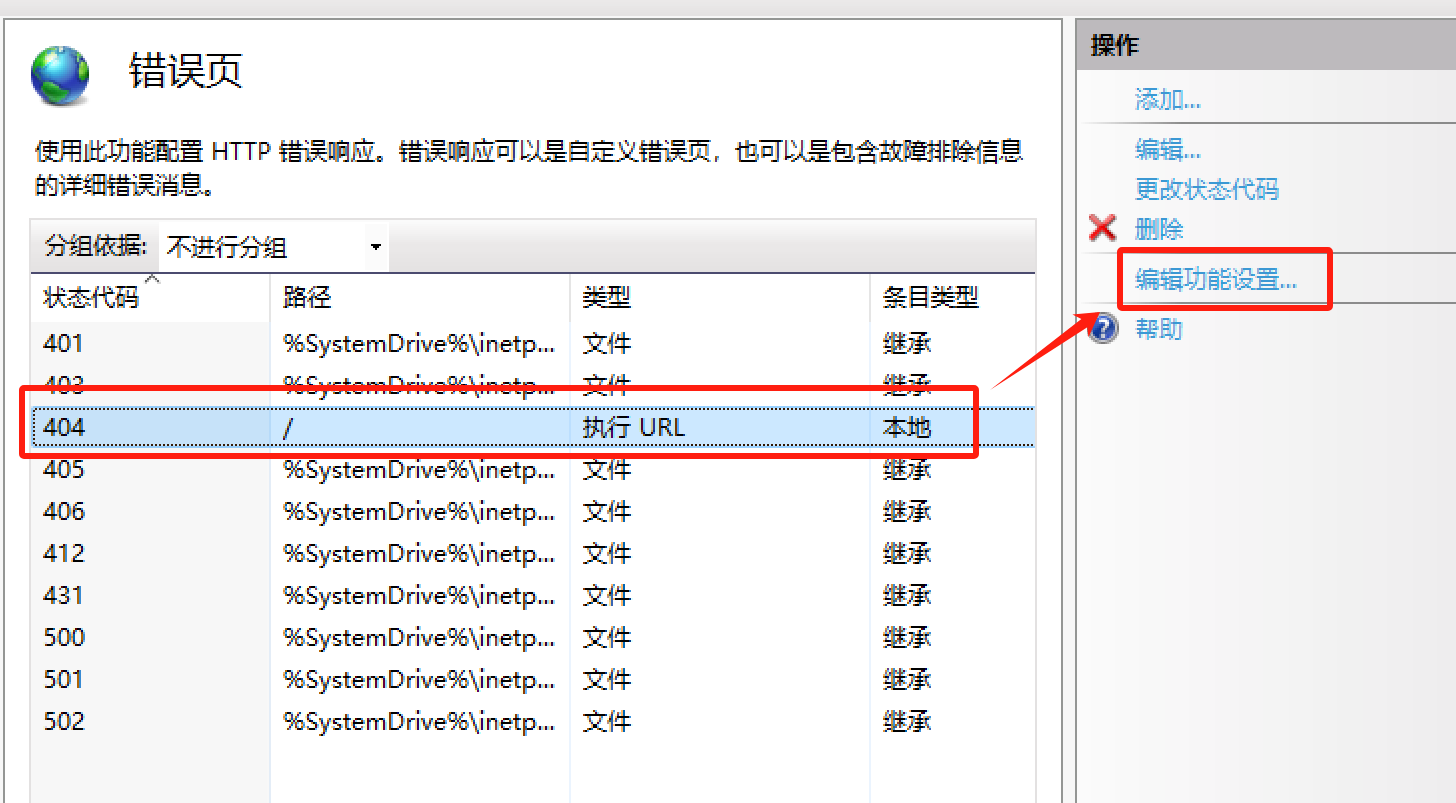
在IIS配置流程:










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2021-12-07 HBuilderX运行uniapp 报错 SassError: Invalid CSS after "}": expected selector, was ","