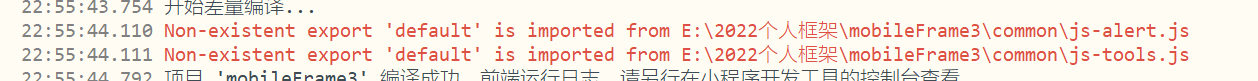
uniapp升级Vue3报Non-existent export 'default' is imported from
uniapp升级到Vue3自定义封装的js文件导出方式与Vue2的格式不一样
封装js的 export 导出和 在其他页面使用import引入的方式导致的报错

Vue2
/**
* 消息框,错误框,确认框,等待框等封装
*/
import base from '@/common/js-base.js';
let alert = {
/**
* @description 提示消息,一会就自动消失
* @param {string} msg 要显示的消息
* @param {number} second 显示时间(毫秒,默认1000秒)
*/
showInfo: function(msg, second) {
if (base.isNull(second))
second = 1000;
uni.showToast({
title: msg,
icon: 'none',
duration: second
});
},
/**
* @description 提示错误消息,需要点击确认后关闭
* @param {string} msg 错误消息
* @param {type} title 错误标题[默认'提示']
*/
showError: function(msg, title) {
if (base.isNull(title))
title = "提示";
uni.showModal({
title: title,
content: msg,
showCancel: false
});
}
}
export default alert;
Vue3
/**
* 消息框,错误框,确认框,等待框等封装
*/
import * as base from '@/common/js-base.js';
/**
* @description 提示消息,一会就自动消失
* @param {string} msg 要显示的消息
* @param {number} second 显示时间(毫秒,默认1000秒)
*/
function showInfo(msg, second) {
if (base.isNull(second))
second = 1000;
uni.showToast({
title: msg,
icon: 'none',
duration: second
});
}
/**
* @description 提示错误消息,需要点击确认后关闭
* @param {string} msg 错误消息
* @param {type} title 错误标题[默认'提示']
*/
function showError(msg, title) {
if (base.isNull(title))
title = "提示";
uni.showModal({
title: title,
content: msg,
showCancel: false
});
}
export{
showInfo,
showError
}
Vue3导入封装方法:
import * as base from '@/common/js-base.js'
不能使用以下方式,因为封装方法没使用 export default
import base from '@/common/js-base.js'





