【从零开始搭建uniapp开发框架】(十五)—— 常用方法类封装
框架开源地址:https://gitee.com/yunhaotian/uniapp_mobileFrame
目前在常用方法类里封装了几个方法:检测小程序更新、px转upx、upx转px、字符掩码、获取链接参数、判断是否在微信内置浏览器、小程序的原生菜单中显示分享按钮。
在common文件夹下新建 sju.ools.js 文件

sju.tools.js源码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 | /** * 常用工具方法类**/import base from './sju.base.js'let tools = { /* * @description 检测小程序更新 */ VersionUpdate() { // 获取小程序更新机制兼容 if (uni.canIUse('getUpdateManager')) { const updateManager = uni.getUpdateManager() // 检查是否有新版本发布 updateManager.onCheckForUpdate(function(res) { if (res.hasUpdate) { //小程序有新版本,则静默下载新版本,做好更新准备 updateManager.onUpdateReady(function() { uni.showModal({ title: '更新提示', content: '新版本已经准备好,是否重启应用?', success: function(res) { if (res.confirm) { //新的版本已经下载好,调用 applyUpdate 应用新版本并重启 updateManager.applyUpdate() } else if (res.cancel) { //如果需要强制更新,则给出二次弹窗,如果不需要,则这里的代码都可以删掉了 uni.showModal({ title: '温馨提示', content: '我们已经做了新的优化,请及时更新哦~', showCancel: false, //隐藏取消按钮,也可显示,取消会走res.cancel,然后从新开始提示 success: function(res) { //第二次提示后,强制更新 if (res.confirm) { // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启 updateManager.applyUpdate() } // else if (res.cancel) { // 重新回到版本更新提示 // autoUpdate() // } } }) } } }) }) // 新的版本下载失败 updateManager.onUpdateFailed(function() { uni.showModal({ title: '温馨提示', content: '新版本已经上线,请您删除当前小程序,重新搜索打开', }) }) } }) } else { // 提示用户在最新版本的客户端上体验 uni.showModal({ title: '温馨提示', content: '当前微信版本过低,可能无法使用该功能,请升级到最新版本后重试。' }) } }, /** * @description px转upx * @param {string} val 要处理的数据 **/ px2upx(val){ return val/(uni.upx2px(val)/val); }, /** * @description upx转px * @param {string} val 要处理的数据 */ upx2px(val){ return uni.upx2px(val); }, /** * @description 字符掩码 * @param {string} val 要处理的数据 * @param {int} start 掩码开始位置 * @param {int} end 掩码结束位置 */ strFilter(val,start,end){ var str=val.trim() //去除空格 var maskCode=str.replace(str.substring(start, end), "****") return maskCode; }, /** * @description 获取链接参数 * @param {string} path 网址链接Url路径 * @param {string} name 参数名 */ getUrlParam(path,name) { if(base.isNull(path)) { path=window.location.search } var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var r = path.substr(1).match(reg); if (r != null) return unescape(r[2]); return null; }, /** * @description 判断是否在微信内置浏览器 */ isWechat(){ let ua = navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) == "micromessenger") { return true; }else{ return false; } }, /** * @description 小程序的原生菜单中显示分享按钮 */ showShareMenu(){ // 小程序分享功能 uni.showShareMenu({ withShareTicket:true, //设置下方的Menus菜单,才能够让发送给朋友与分享到朋友圈两个按钮可以点击 menus:["shareAppMessage","shareTimeline"]//不设置默认只能发送给朋友 }) } }export default tools; |
main.js引入封装类代码:
1 2 3 | import jsTools from './common/sju.tools.js'Vue.prototype.sjuTools = sjuTools; |
小程序调用检测小程序更新方法 App.vue:

1 2 3 4 5 6 | // 引入常用方法类import tools from "./common/tools.js"// #ifdef MP tools.VersionUpdate() //小程序模式下检测小程序更新// #endif |
小程序分享功能实现:
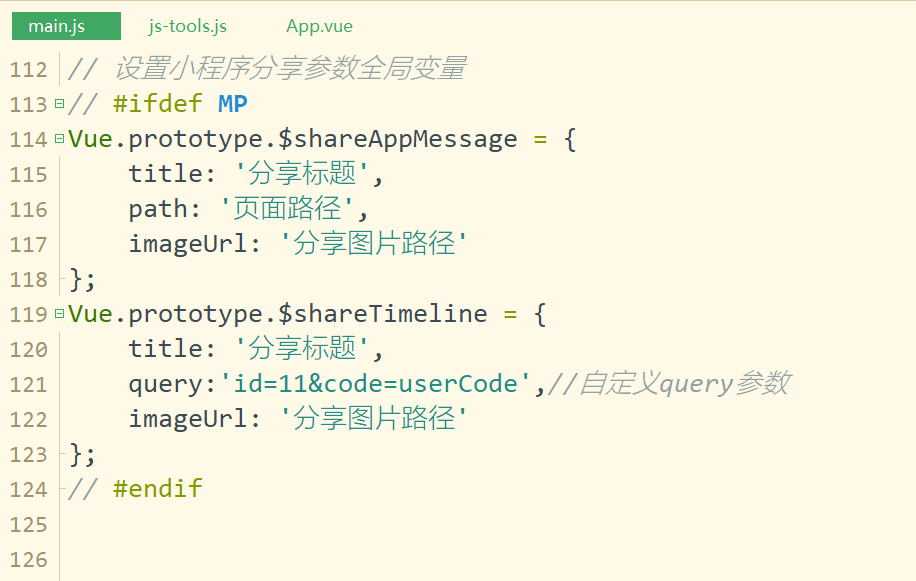
在main.js设置分享参数

1 2 3 4 5 6 7 8 9 10 11 12 13 | // 设置小程序分享参数全局变量// #ifdef MPVue.prototype.$shareAppMessage = { title: '分享标题', path: '页面路径', imageUrl: '分享图片路径'};Vue.prototype.$shareTimeline = { title: '分享标题', query:'id=11&code=userCode',//自定义query参数 imageUrl: '分享图片路径'};// #endif |
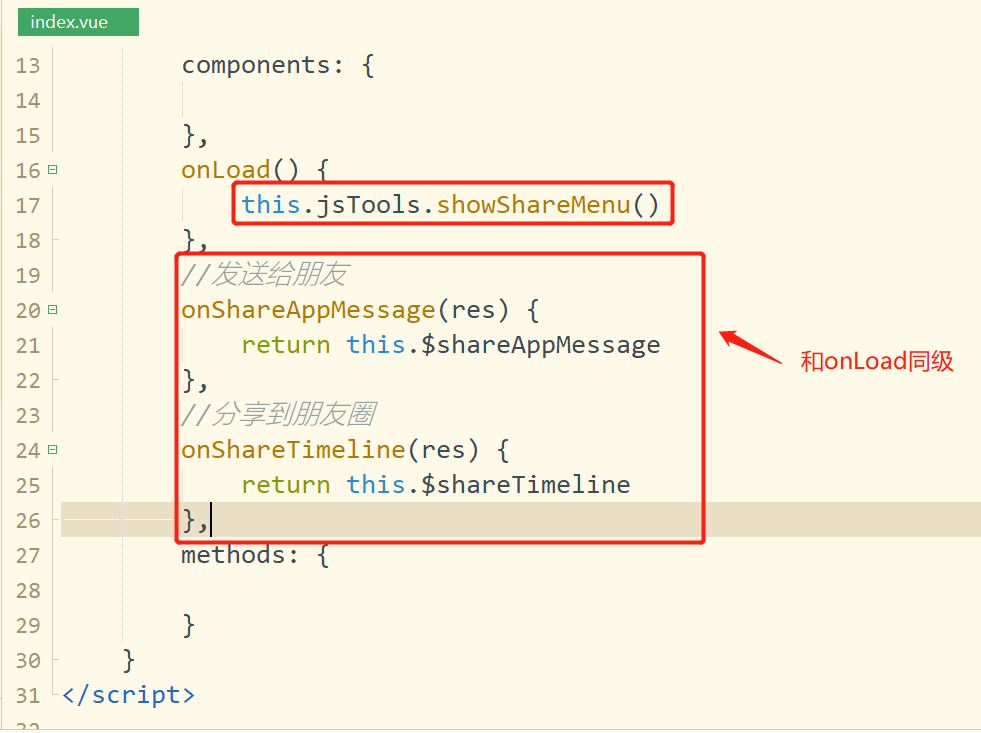
页面实现分享代码:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <template> <view> </view></template><script> export default { data() { return { } }, components: { }, onLoad() { this.jsTools.showShareMenu() }, //发送给朋友 onShareAppMessage(res) { return this.$shareAppMessage }, //分享到朋友圈 onShareTimeline(res) { return this.$shareTimeline }, methods: { } }</script><style> </style> |
分类:
uniapp框架搭建





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通