uniapp 小程序新版本发布提示用户更新
小程序发布新版本因为发版本是异步执行,所以要再一段时间后新版本才会覆盖旧版本。
小程序的启动方式分为两种,冷启动与热启动:
冷启动:用户首次打开或小程序被用户删除后再次打开时小程序需要重新加载启动。
热启动:用户已经打开过某小程序,然后在一定时间内再次打开该小程序,不会重新加载启动,只是将后台状态的小程序切换到前台状态。
uniapp提供了版本更新管理器对象的API: uni.getUpdateMansger
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序、飞书小程序 | QQ小程序 | 快手小程序 |
|---|---|---|---|---|---|---|---|
| x | x | √ | √ | √ | √ | √ | √ |
官方案例代码:
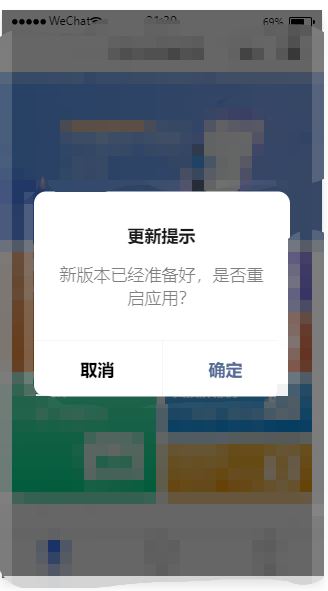
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | const updateManager = uni.getUpdateManager();updateManager.onCheckForUpdate(function (res) { // 请求完新版本信息的回调 console.log(res.hasUpdate);});updateManager.onUpdateReady(function (res) { uni.showModal({ title: '更新提示', content: '新版本已经准备好,是否重启应用?', success(res) { if (res.confirm) { // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启 updateManager.applyUpdate(); } } });});updateManager.onUpdateFailed(function (res) { // 新的版本下载失败}); |
updateManager 对象的方法列表:
| 方法 | 参数 | 说明 |
|---|---|---|
| onCheckForUpdate | callback | 当向小程序后台请求完新版本信息,会进行回调 |
| onUpdateReady | callback | 当新版本下载完成,会进行回调 |
| onUpdateFailed | callback | 当新版本下载失败,会进行回调 |
| applyUpdate | 当新版本下载完成,调用该方法会强制当前小程序应用上新版本并重启 |
onCheckForUpdate(callback) 回调结果说明:
| 属性 | 类型 | 说明 |
|---|---|---|
| hasUpdate | Boolean | 是否有新的版本 |
把官方代码调整后放在 App.vue文件的onLaunch事件里
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | onLaunch(){<br> //定义更新方法 function VersionUpdate() { // 判断应用的 getUpdateManager 是否在当前版本可用 if (uni.canIUse('getUpdateManager')) { const updateManager = uni.getUpdateManager() // 向小程序后台请求完新版本信息 updateManager.onCheckForUpdate(function(res) { if (res.hasUpdate) { //小程序有新版本,静默下载新版本,新版本下载完成 updateManager.onUpdateReady(function() {<br> //模态弹窗(确认、取消) uni.showModal({ title: '更新提示', content: '小程序已发布新版本,是否重启?', success: function(res) {<br> //用户点击确定 if (res.confirm) { //当新版本下载完成,调用该方法会强制当前小程序应用上新版本并重启 updateManager.applyUpdate() } <br> //用户点击取消<br> else if (res.cancel) { //强制用户更新,弹出第二次弹窗 uni.showModal({ title: '提示', content: '小程序已发布新版本,是否重启', showCancel: false, //隐藏取消按钮 success: function(res) { //第二次提示后,强制更新 if (res.confirm) { // 当新版本下载完成,调用该方法会强制当前小程序应用上新版本并重启 updateManager.applyUpdate() } } }) } } }) }) // 当新版本下载失败 updateManager.onUpdateFailed(function() { uni.showModal({ title: '提示', content: '请您删除当前小程序,重新打开小程序', }) }) } }) } else { // 提示用户在最新版本的客户端上体验 uni.showModal({ title: '温馨提示', content: '当前微信版本过低,可能无法使用该功能,请升级到最新版本后重试。' }) } } <br> //调用定义的更新方法 VersionUpdate();}, |
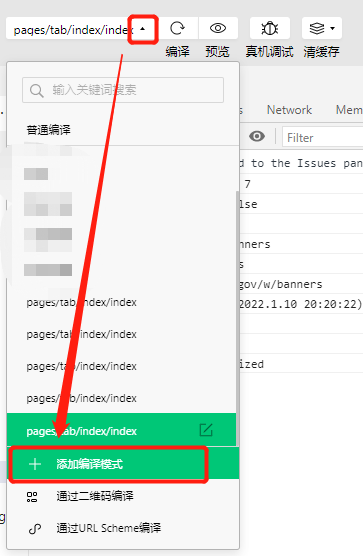
测试版本更新效果:
微信开发者工具 —— 选择添加编译模式 —— 编译设置 —— 下次编译时模拟更新 —— 更新状态








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本