.NET Core 3.1使用Swagger
1. 安装Swashbuckle.AspNetCore
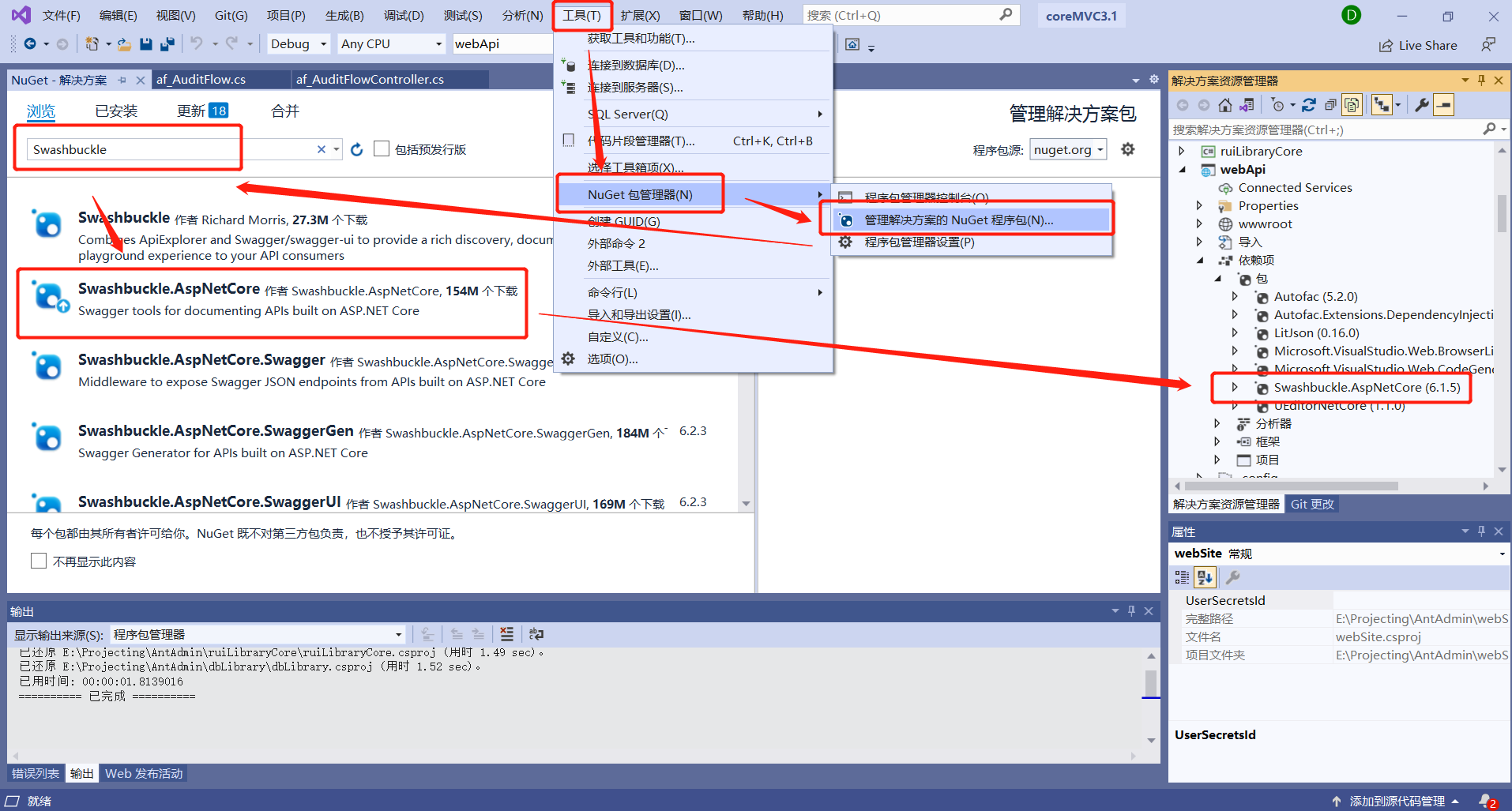
在VS打开 NuGet 下载安装 Swashbuckle.AspNetCore :工具 → NuGet包管理器 → 管理解决方案的NuGet程序包 → 输入Swashbuckle搜索 →点击下载
查看Swashbuckle.AspNetCore版本 :项目依赖项 →包 → Swashbuckle.AspNetCore版本

2. Startup类ConfigureServices注入Swagger服务

代码:
public void ConfigureServices(IServiceCollection services)
{
// 添加Swagger
services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" });
// 获取xml文件名
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
// 获取xml文件路径
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
// 添加控制器层注释,true表示显示控制器注释
options.IncludeXmlComments(xmlPath, true);
});
}
3. Startup类ConfigureServices添加Swagger中间件

代码:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
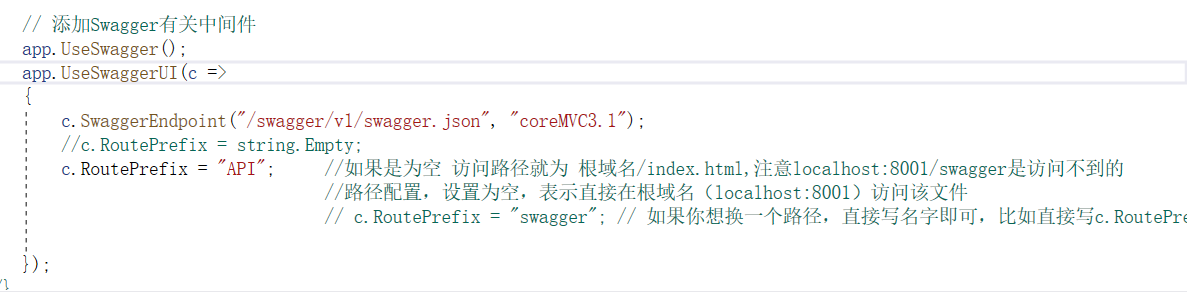
// 添加Swagger有关中间件
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "coreMVC3.1");
//c.RoutePrefix = string.Empty;
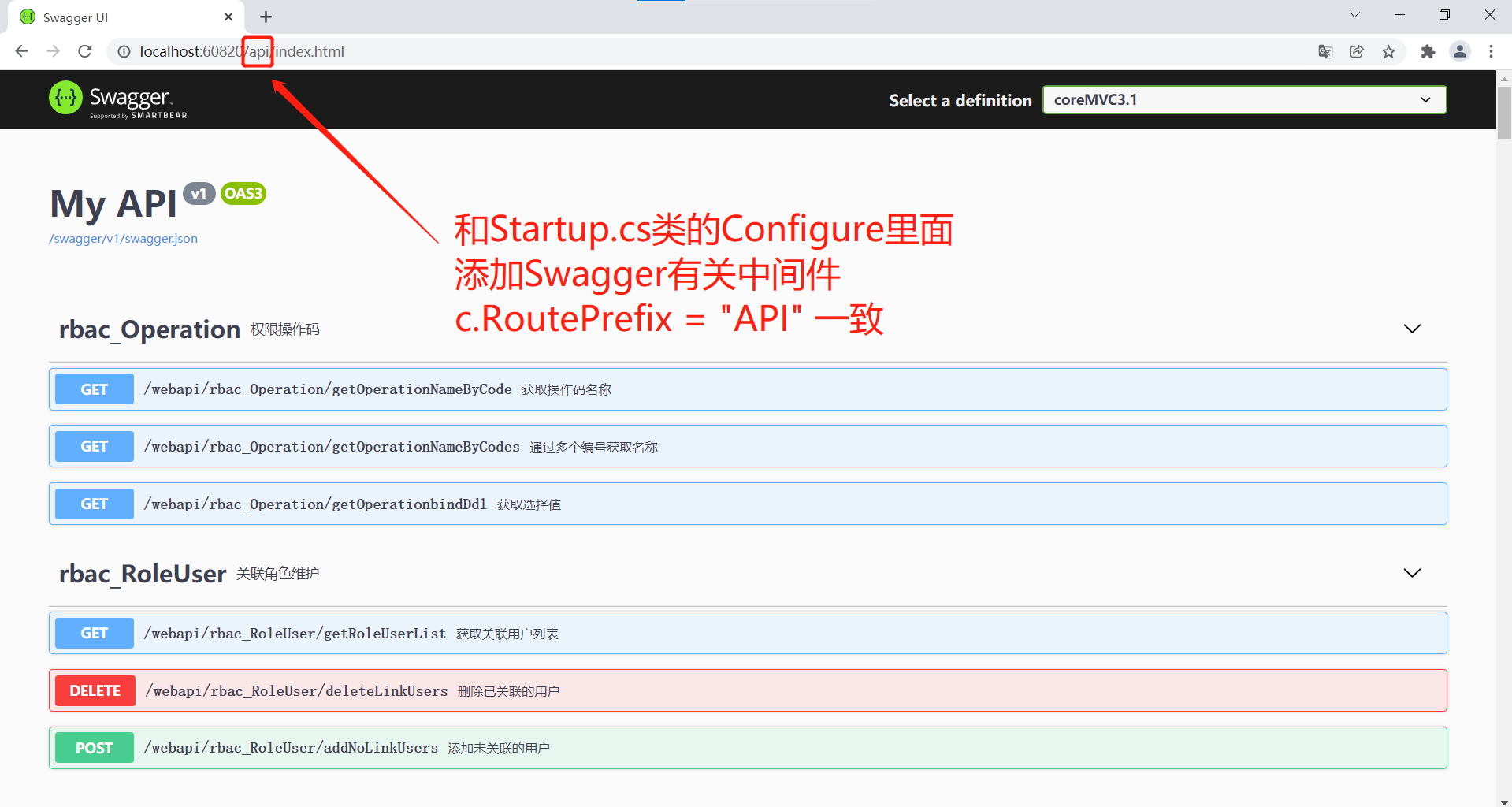
c.RoutePrefix = "API"; //如果是为空 访问路径就为 根域名/index.html,注意localhost:端口号/swagger是访问不到的
//路径配置,设置为空,表示直接在根域名(localhost:8001)访问该文件
// c.RoutePrefix = "swagger"; // 如果你想换一个路径,直接写名字即可,比如直接写c.RoutePrefix = "swagger"; 则访问路径为 根域名/swagger/index.html
});
}
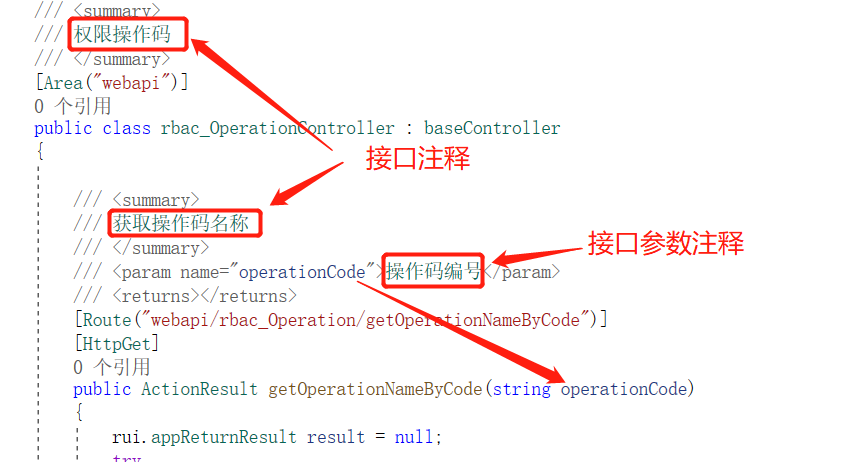
5. 添加控制器

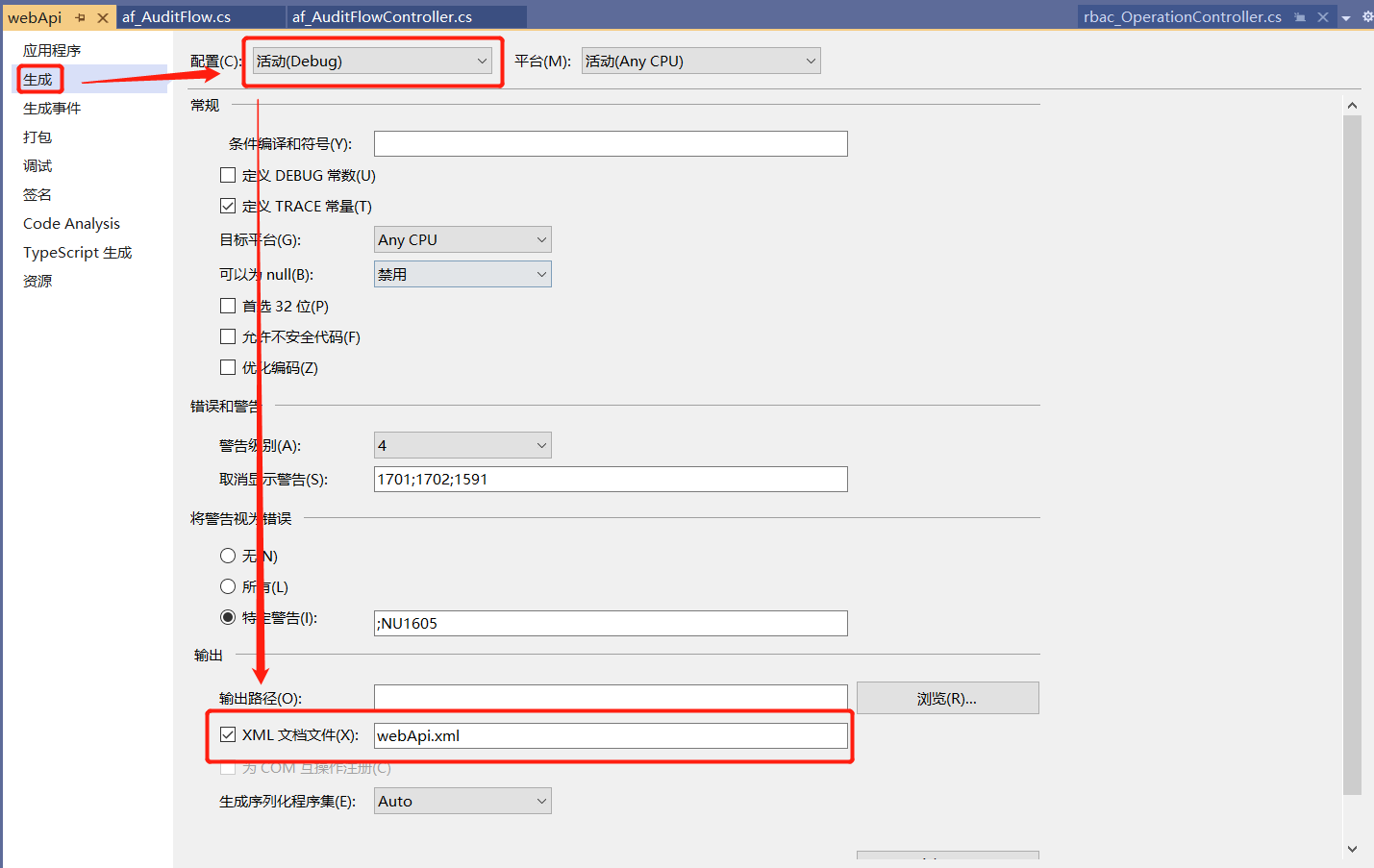
6. 生成XML文件:
项目右键,选择属性,生成,勾选“XML文档文件”,如下图所示(配置:本地(Debug),这个配置仅为本地调试)
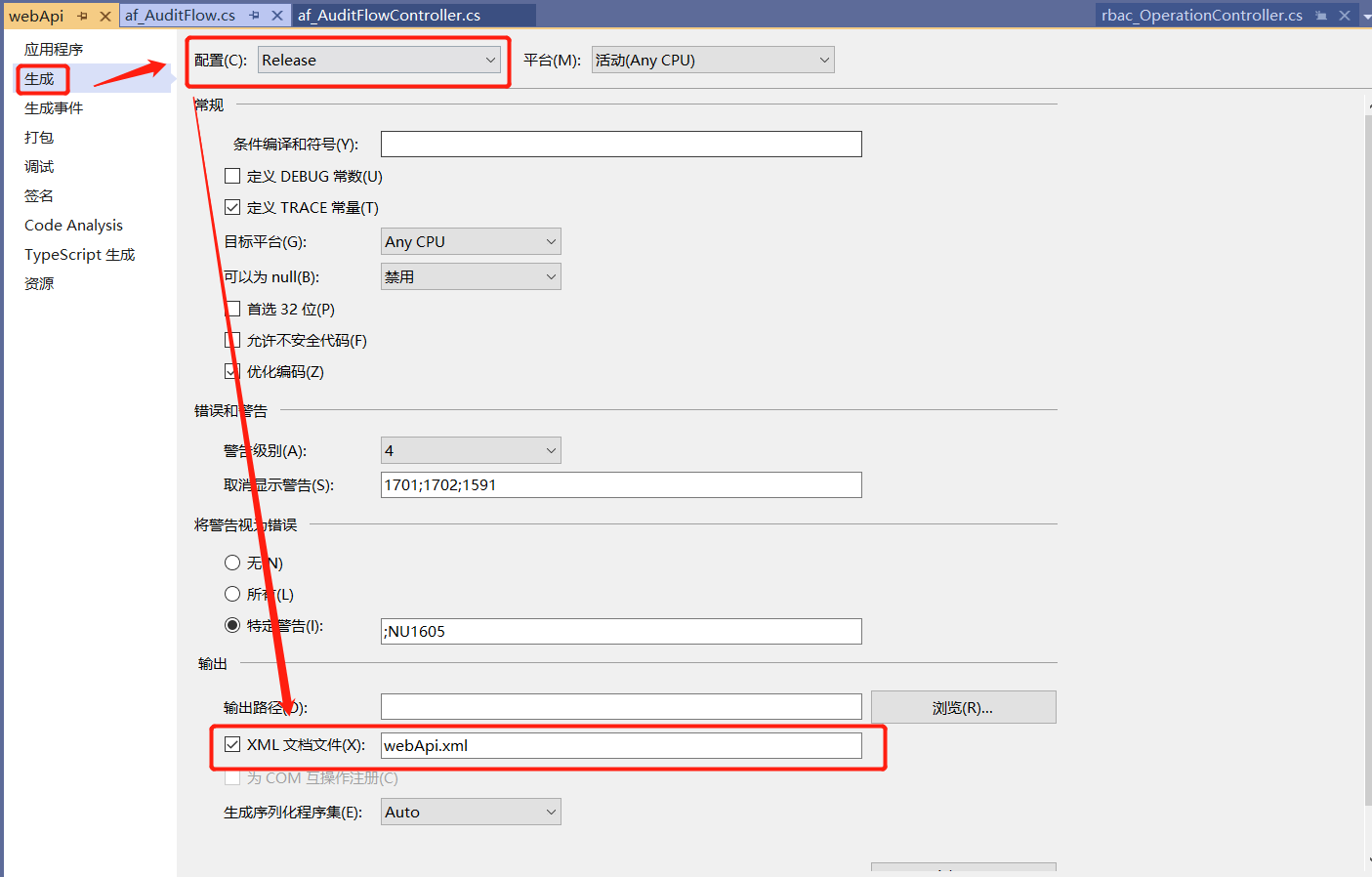
仅仅这个配置在发布环境访问Swagger会报错,所以配置要选择Release也要配置生成XML文档文件
本地环境:

发布环境:

运行程序Swagger界面