vue首屏加载优化(IIS开启GZIP功能)
vue 使用webpack开启gzip压缩,前端将文件打包成.gz文件
vue项目安装webpack
1 | npm install webpack -g --全局安装webpack |
vue.config.js文件添加一下代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | //vue.config.js configureWebpack:config => { if(process.env.NODE_ENV === "production"){ return { plugins:[ new CompressionPlugin({ algorithm: 'gzip', // 使用gzip压缩 test: /\.js$|\.html$|\.css$/, // 匹配文件名 filename: '[path].gz[query]', // 压缩后的文件名(保持原文件名,后缀加.gz) minRatio: 0.8, threshold: 10240, // 对超过10k的数据压缩,一般都会选择大于1字节的进行压缩,小于1字节可能压缩后反而体积更大了 deleteOriginalAssets: false, // 是否删除未压缩的源文件,谨慎设置,如果希望提供非gzip的资源,可不设置或者设置为false(比如删除打包后的gz后还可以加载到原始资源文件) }), ] } } }, |
使用gzip压缩效果

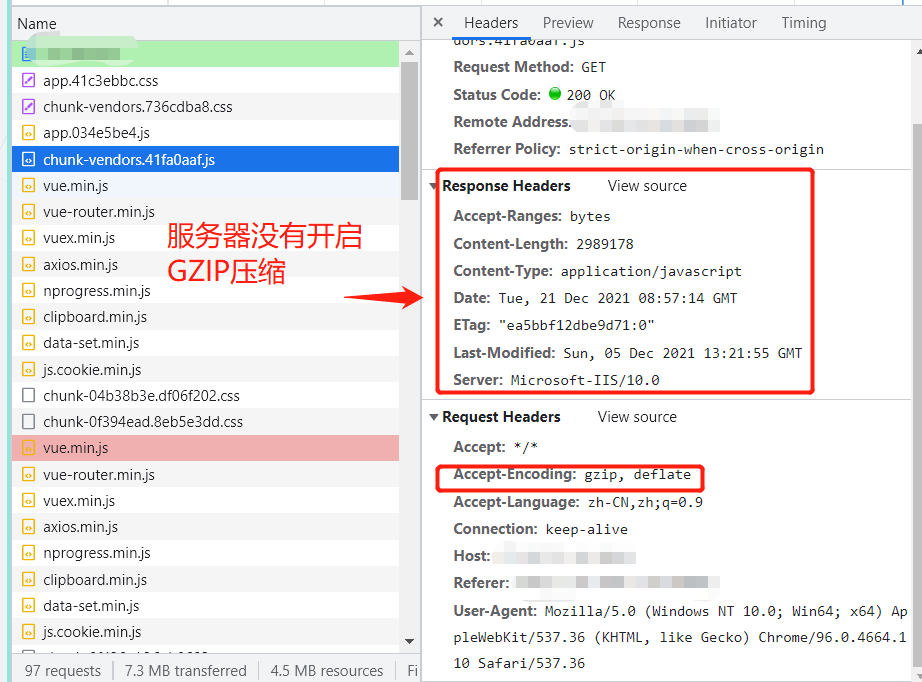
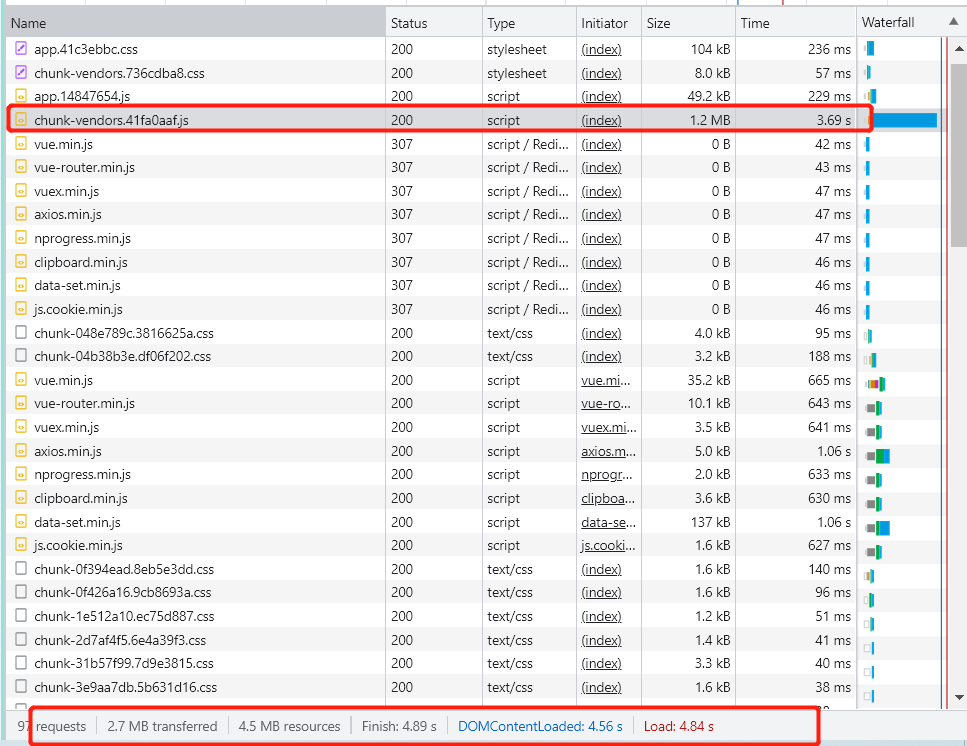
把打包好的静态文件部署在服务器,使用链接访问网页,发现加载时间需要十几秒


我的服务器是Windows,习惯使用IIS部署网站,以下为使用IIS开启GZIP
打开IIS管理工具,在右键网站打开网站属性,在服务选项卡中开启HTTP压缩,不建议选中压缩应用程序文件,但一定要选上压缩静态文件,不然就等于没有压缩,达不到负载均衡了。
- 然后选中我那个站下面那个服务器扩展,新建一个服务器扩展,名字为GZIP,下面的添加文件路径为:c:\windows\system32\inetsrv\gzip.dll,然后启用这个扩展。
- 我们要修改配置文件,在配置文件之前要停止IIS服务,(提醒大家一定要先关闭IIS服务)打开C:\Windows\System32\inetsrv\MetaBase.xml,这个文件很大,找到下面一段信息
1 | <IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/gzip"<br> <br><br>HcCompressionDll="%windir%\system32\inetsrv\gzip.dll"<br> <br><br>HcCreateFlags="1"<br><br><br> HcDoDynamicCompression="TRUE"<br> <br><br>HcDoOnDemandCompression="TRUE"<br><br><br> HcDoStaticCompression="TRUE"<br> <br><br>HcDynamicCompressionLevel="6"<br> <br><br>HcFileExtensions="htm<br><br>html<br><br>txtjscss"<br><br><br> HcOnDemandCompLevel="10"<br> <br><br>HcPriority="1"<br><br><br> HcScriptFileExtensions="asp<br><br>dll<br><br>exe"<br><br>><br><br><br></IIsCompressionScheme><br><IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/deflate"<br> HcCompressionDll="%windir%\system32\inetsrv\gzip.dll"<br> HcCreateFlags="0"<br> HcDoDynamicCompression="TRUE"<br> HcDoOnDemandCompression="TRUE"<br> HcDoStaticCompression="true"<br> HcDynamicCompressionLevel="9"<br> HcFileExtensions="htm<br> html<br> txt<br> js<br> css <br> swf<br> xml"<br> HcOnDemandCompLevel="9"<br> HcPriority="1"<br> HcScriptFileExtensions="asp <br> aspx<br> dll<br> exe"<br> ><br></IIsCompressionScheme><br><IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/gzip"<br> HcCompressionDll="%windir%\system32\inetsrv\gzip.dll"<br> HcCreateFlags="1"<br> HcDoDynamicCompression="TRUE"<br> HcDoOnDemandCompression="TRUE"<br> HcDoStaticCompression="true"<br> HcDynamicCompressionLevel="9"<br> HcFileExtensions="htm<br> html<br> txt<br> js<br> css <br> swf<br> xml"<br> HcOnDemandCompLevel="9"<br> HcPriority="1"<br> HcScriptFileExtensions="asp <br> aspx<br> dll<br> exe"<br> ><br></IIsCompressionScheme> |
修改这个文件是要增加一些要进行压缩的文件后缀,其中 HcFileExtensions 是静态文件的扩展名,增加 js 和 css 等;HcScriptFileExtensions 为动态文件的扩展名,增加 aspx,HcDynamicCompressionLevel改成9,(0-10,6是性价比最高的一个)。
重启一下IIS服务
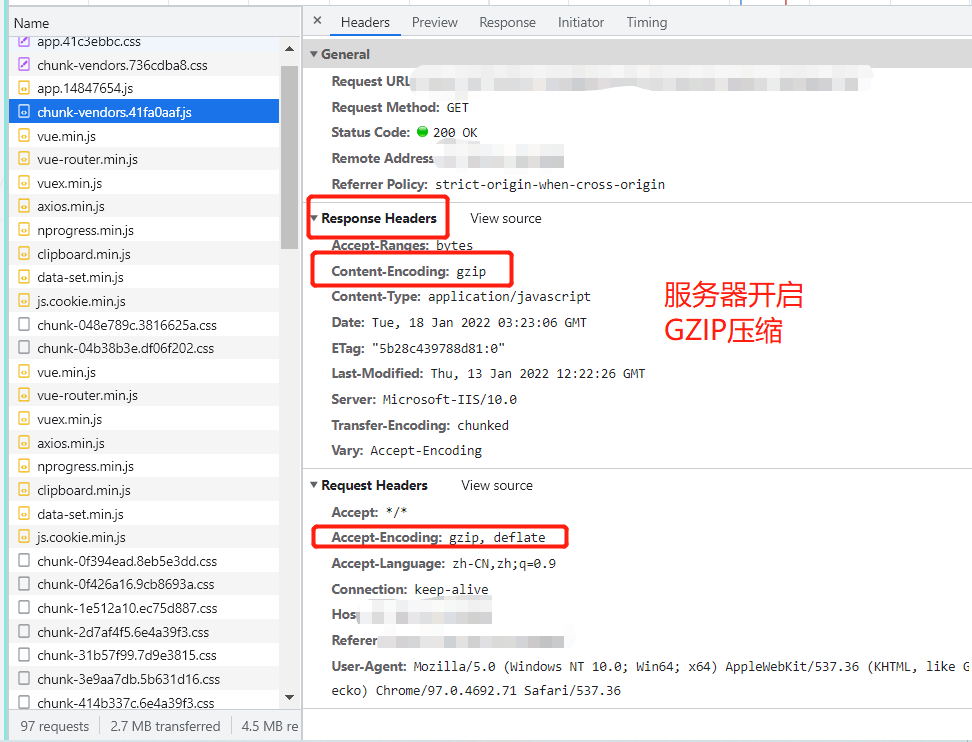
服务端配置压缩环境后,再次访问网址,页面加载时间已经降低到了4秒多







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通