uniapp 小程序分包机制
uniapp小程序分包使用的是subPackages分包加载机制
subPackages是分包加载配置,此配置为小程序的分包加载机制。
因为小程序有体积和资源加载限制,各家小程序平台提供了分包方式,优化小程序的下载和启动速度。
所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据pages.json的配置进行划分。
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,会把对应分包自动下载下来,下载完成后再进行展示。
subPackages 里的pages的路径是 root 下的相对路径,不是全路径。
各个小程序分包大小及其限制
| 小程序 | 分包大小限制 | 总体积限制 |
| 微信小程序 | 2M | 20M |
| 百度小程序 | 2M | 8M |
| 支付宝小程序 | 2M | 8M |
| QQ小程序 | 2M | 24M |
| 字节小程序 | 2M | 16M |
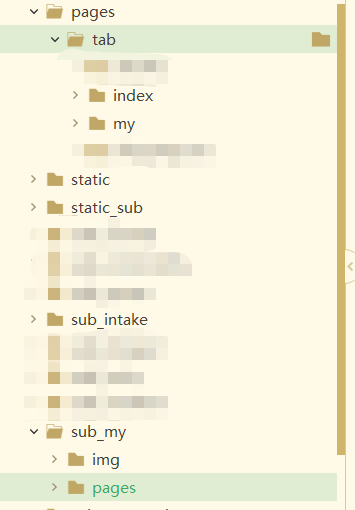
分包结构
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | ┌─pages│─tab │ ├─index│ │ └─index.vue │ └─my│ └─my.vue ├─sub_my│ ├─img│ └─pages│ └─list│ └─list.vue├─sub_intake│ ├─img│ └─pages│ └─detail│ └─detail.vue ├─static ├─main.js ├─App.vue ├─manifest.json └─pages.json └─vue.config.js |


在 pages.json 中填写
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | { "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/index/index", "style": {} }, { "path" : "pages/my/my", "style" : {} } ], // 分包配置 "subPackages": [ { // my分包 "root": "sub_my", "name": "my", "pages": [{ // 详情 "path": "pages/list/list", "style": {} }] } ], // 分包预加载配置 "preloadRule": { // 进入我的后,预加载我的 "pages/tab/my/my": { "network": "all", "packages": ["my"] } }, "tabBar": { "list": [{ "pagePath": "pages/tab/index/index", "iconPath": "/static/tabImage/home.png", "selectedIconPath": "/static/tabImage/home1.png", "text": "首页" }, { "pagePath": "pages/tab/my/my", "iconPath": "/static/tabImage/user.png", "selectedIconPath": "/static/tabImage/user1.png", "text": "我的" } ], "color": "#999999", "selectedColor": "#593A25", "borderStyle": "white", "backgroundColor": "#fff" }, "globalStyle": { "navigationStyle": "custom", "navigationBarTextStyle": "black", "navigationBarTitleText": "移动端框架", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8" }} |
preloadRule:配置preloadRule后,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度
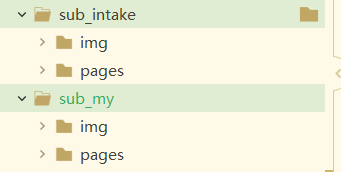
分包下支持独立的 img目录,用来对静态资源进行分包
uni-app内支持对微信小程序、QQ小程序、百度小程序、支付宝小程序、字节小程序(HBuilderX 3.0.3+)分包优化,即将静态资源或者js文件放入分包内不占用主包大小。
关于分包优化的说明
- 在对应平台的配置下添加
"optimization":{"subPackages":true}开启分包优化 - 目前只支持
mp-weixin、mp-qq、mp-baidu、mp-toutiao的分包优化 - 分包优化具体逻辑:
- 静态文件:分包下支持 static 等静态资源拷贝,即分包目录内放置的静态资源不会被打包到主包中,也不可在主包中使用
- js文件:当某个 js 仅被一个分包引用时,该 js 会被打包到该分包内,否则仍打到主包(即被主包引用,或被超过 1 个分包引用)
- 自定义组件:若某个自定义组件仅被一个分包引用时,且未放入到分包内,编译时会输出提示信息
分包内静态文件示例
1 2 3 4 5 6 | "subPackages": [{ "root": "pages/sub", "pages": [{ "path": "index/index" }]}] |
以上面的分包为例,放在每个分包root对应目录下的静态文件会被打包到此分包内。
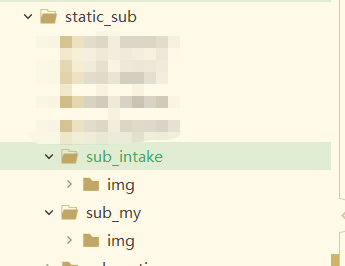
自定义静态资源目录以及打包分包静态资源合并
vue.config.js代码:static_sub静态文件分包目录和分包目录要一致
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | const path = require('path')const CopyWebpackPlugin = require('copy-webpack-plugin')module.exports = { configureWebpack: { plugins: [ new CopyWebpackPlugin([{ from: path.join(__dirname, '/static_sub'), to: path.join(__dirname + '/unpackage/', 'dist', process.env.NODE_ENV === 'production' ? 'build' : 'dev', process.env.UNI_PLATFORM, '/') } ]) ] }} |


因为vue.config.js使用到了copy-webpack-plugin报错 ERROR Error: Cannot find module 'copy-webpack-plugin'
打开终端安装copy-webpack-plugin
1 | npm install copy-webpack-plugin@5.1.1 -s |



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步