CSS-01 乱码
造成乱码的问题是:
文档保存的时候选择的编码方式和打开文档时使用的编码方式不一样。
当然现在都是统一使用utf-8:万国码。
正常文档格式:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>标题</title>
</head>
<body>
</body>
</html>
学习地址推荐:
https://developer.mozilla.org/zh-CN/
--时间css:
.article-content .article-meta { margin: 16px 0 36px; font-size: 14px; line-height: 20px; color: #707070; }
重要标签:
div span
语义的事交给HTML
样式交给CSS
font-weight: 300 lighter 400-500正常 600及以上加粗
font: 粗组 大小 字体族
color:字体颜色
letter-spacing:字体间距
word-spacing:单词间距 对中文不起作用。
text-decoration:line-through wavy red;删除属性
text-indent:120px;首行缩进
text-align:文本对齐方式。
line-height: 40px 1.5 150%,用的比较多的是1.5;
文字靠最下边对齐:
div{ font-size: 40px; height: 300px; line-height: 560px; background-color: skyblue; vertical-align: middle; /* vertical-align: text-bottom; */ }
效果图:

vertical-align:是指单行字体,其中部分字体对应整行字体的对齐方式。图片也可以 控制行内元素。
列表:
list-style-type:decimal;列表前面变成字体。
list-style-image:变成图标。
边框:
border: 1px red solid;
border-spacing: 0px; // 间距
border-collapse: collapse; //合并单元格
块级元素,行内元素(宽高不起作用), 行内块元素(独占一行,宽高起作用).
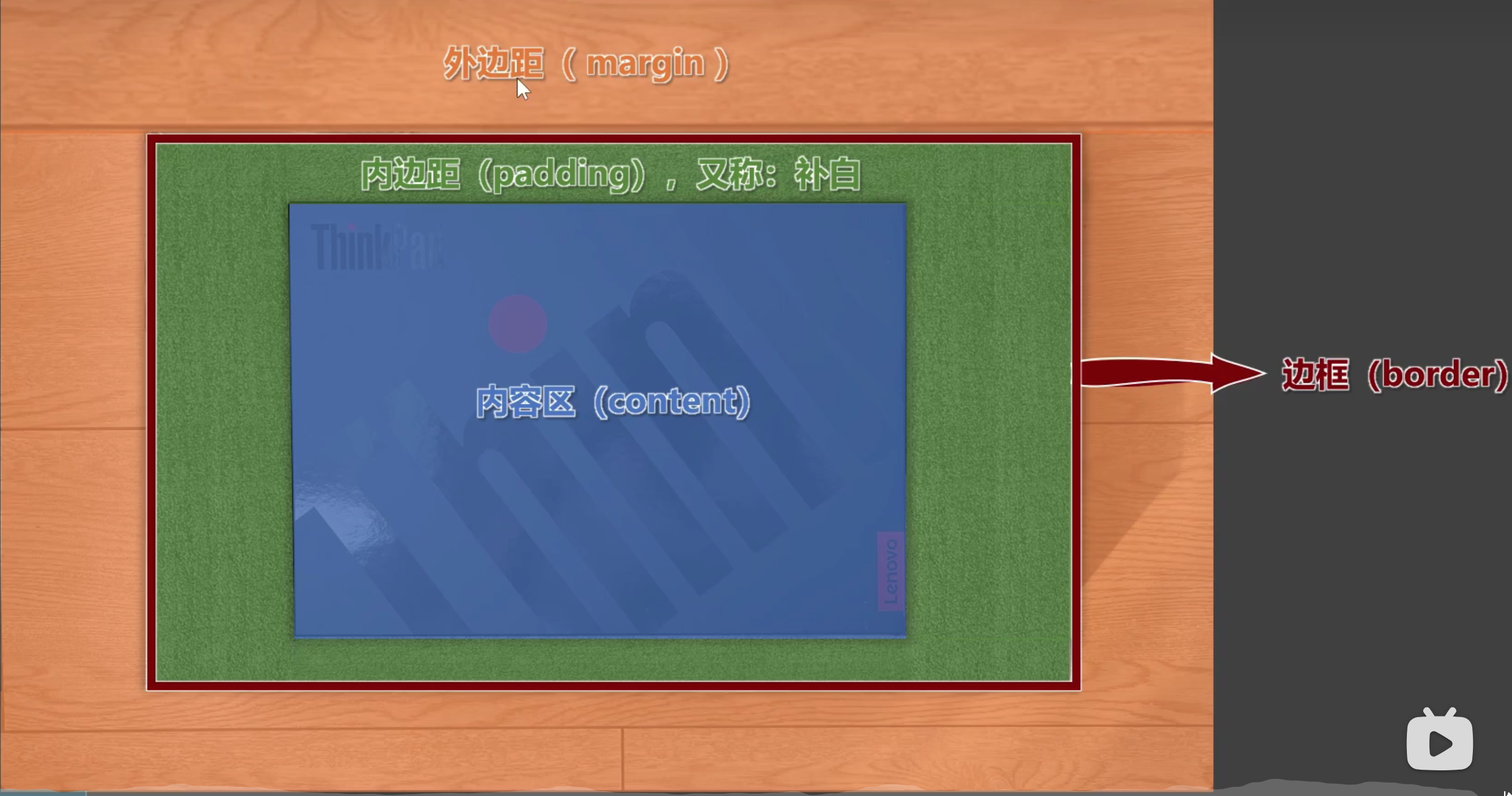
盒子模型:

行内元素不要设置 上下padding.
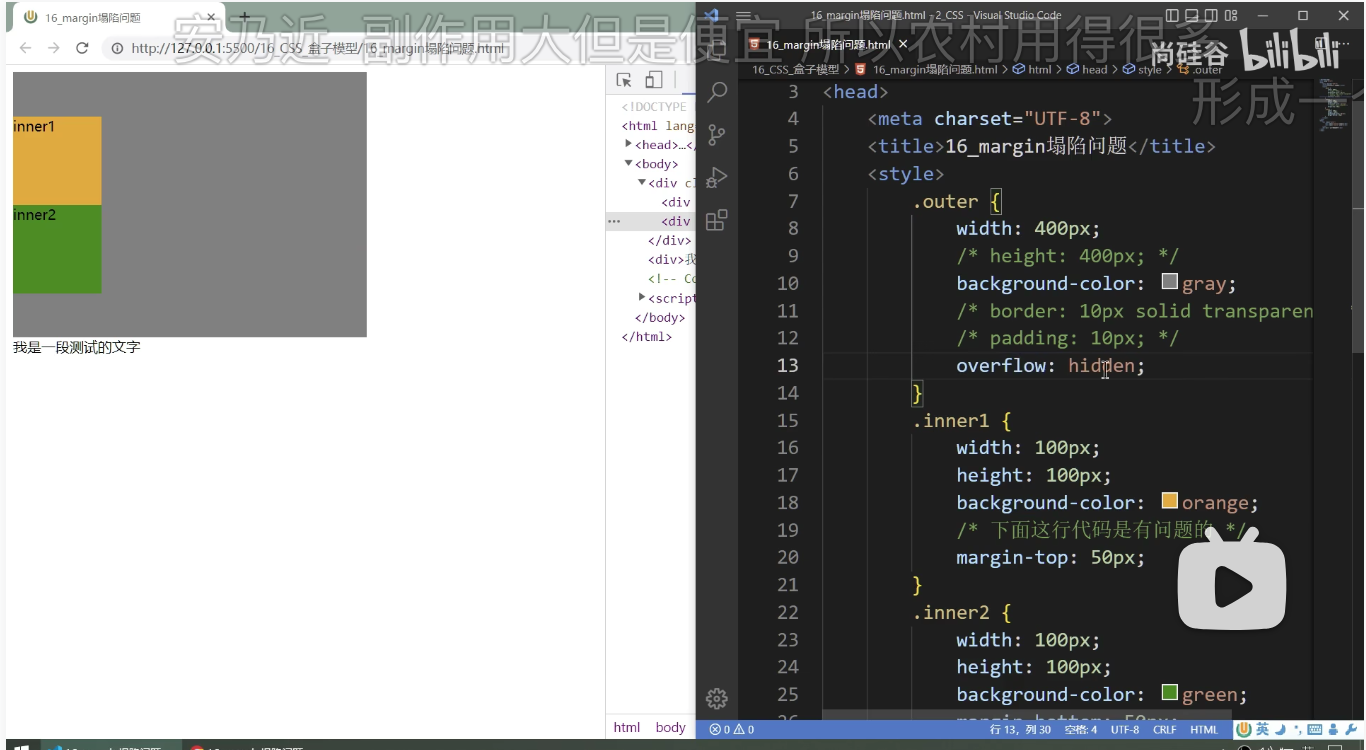
margin:top和bottom坍塌问题:给div内部div设置margin-top和margin-bottom失效。
解决方法是在父div中添加 overflow:hidden;偏方。

在div>span中设置
text-align: center; span元素也会水平居中。对应行内块元素同样适用。
line-height: 100px; span元素也会垂直居中。
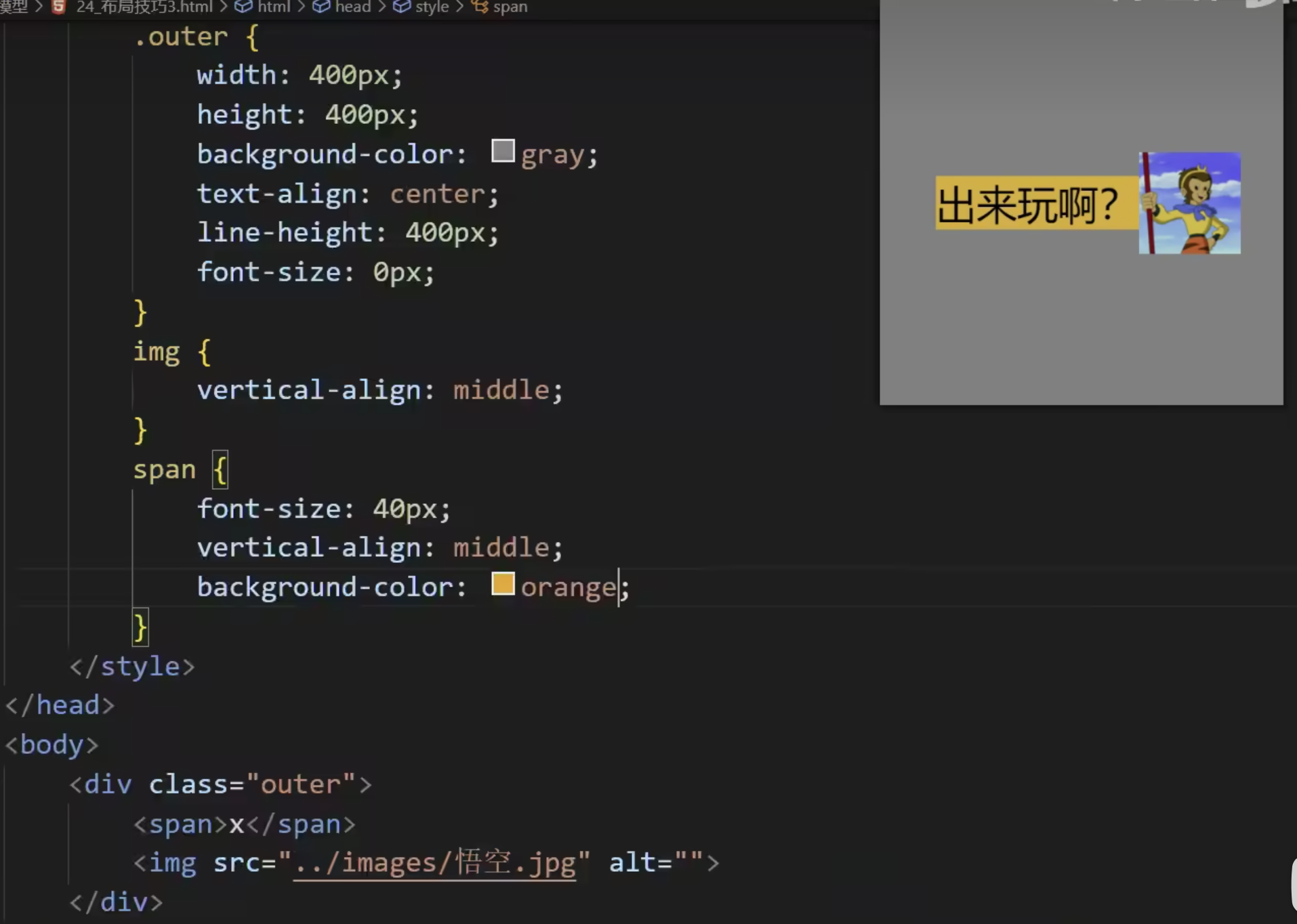
图片和文字水平和垂直居中:


--------------------
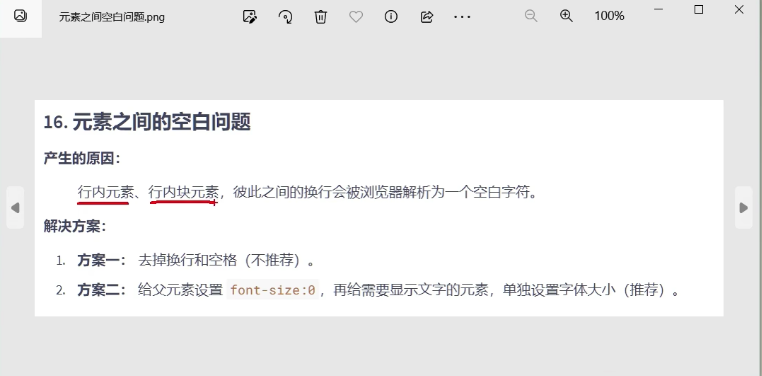
行内元素之间的空白问题:

------------------
行内块元素的幽灵空白问题:比如下方这种,为了让文字可以居中对齐。

解决方法:
img{ vertical-align: bottom; // 第一种 display: block; // 第二种 后面没东西
}
第三种 文字引起的都可以这样设置:
div{
font-size: 0;
}
清楚浮动
clear:both;清除浮动。

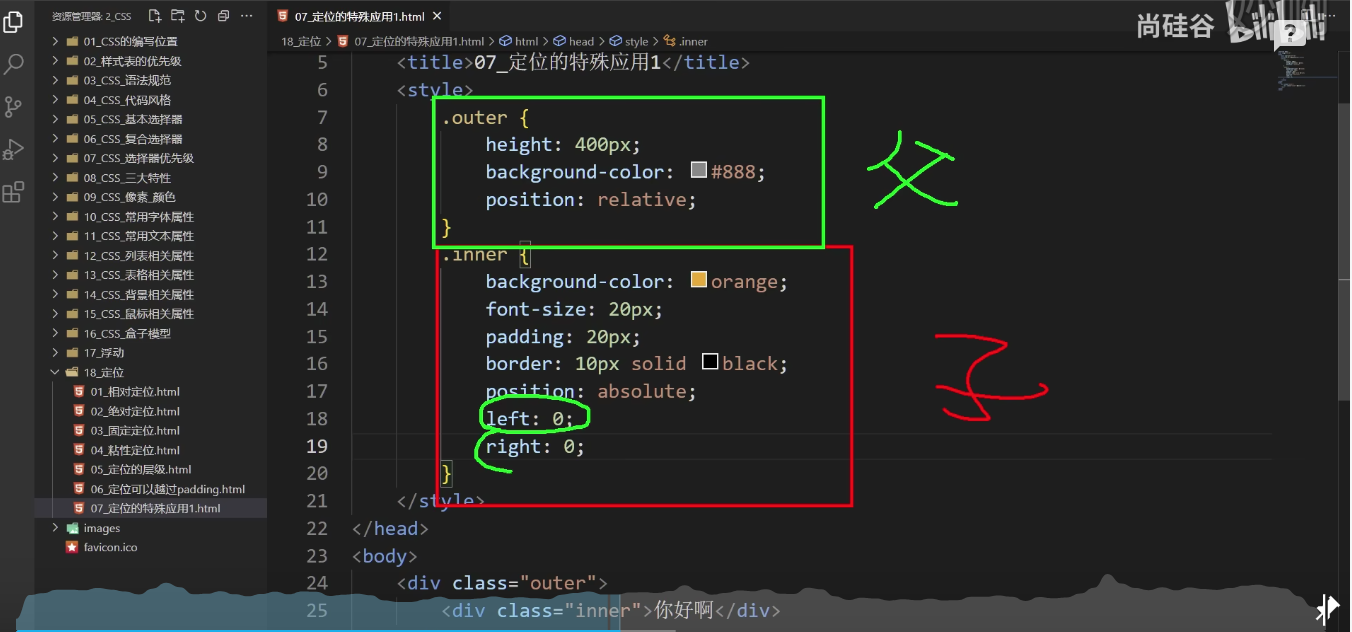
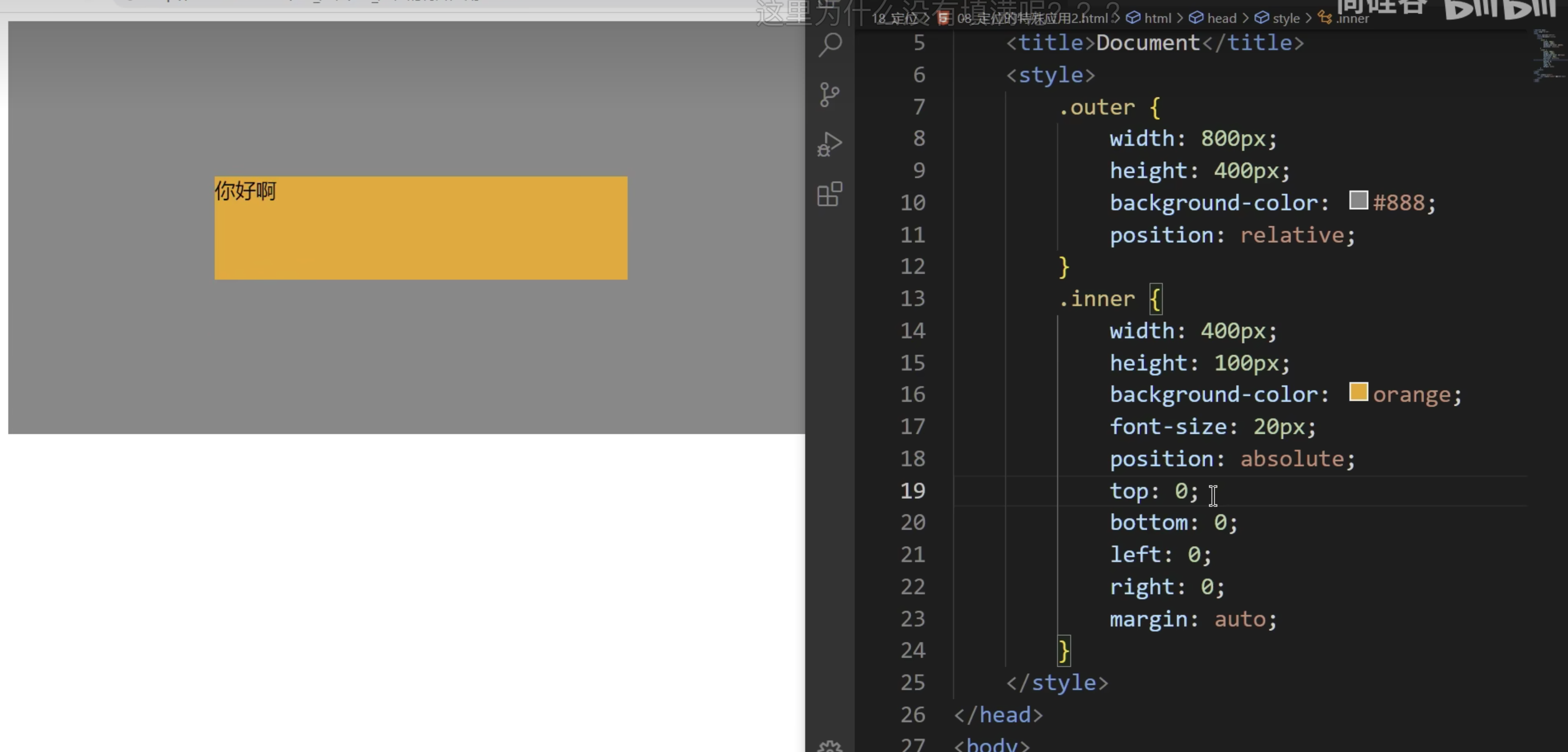
相对定位和绝对定位:子绝父相。

定位中间:

浮动:
clear:both:就是清楚当前div对后面对象的影响。
padding直接放大div的宽高度。。
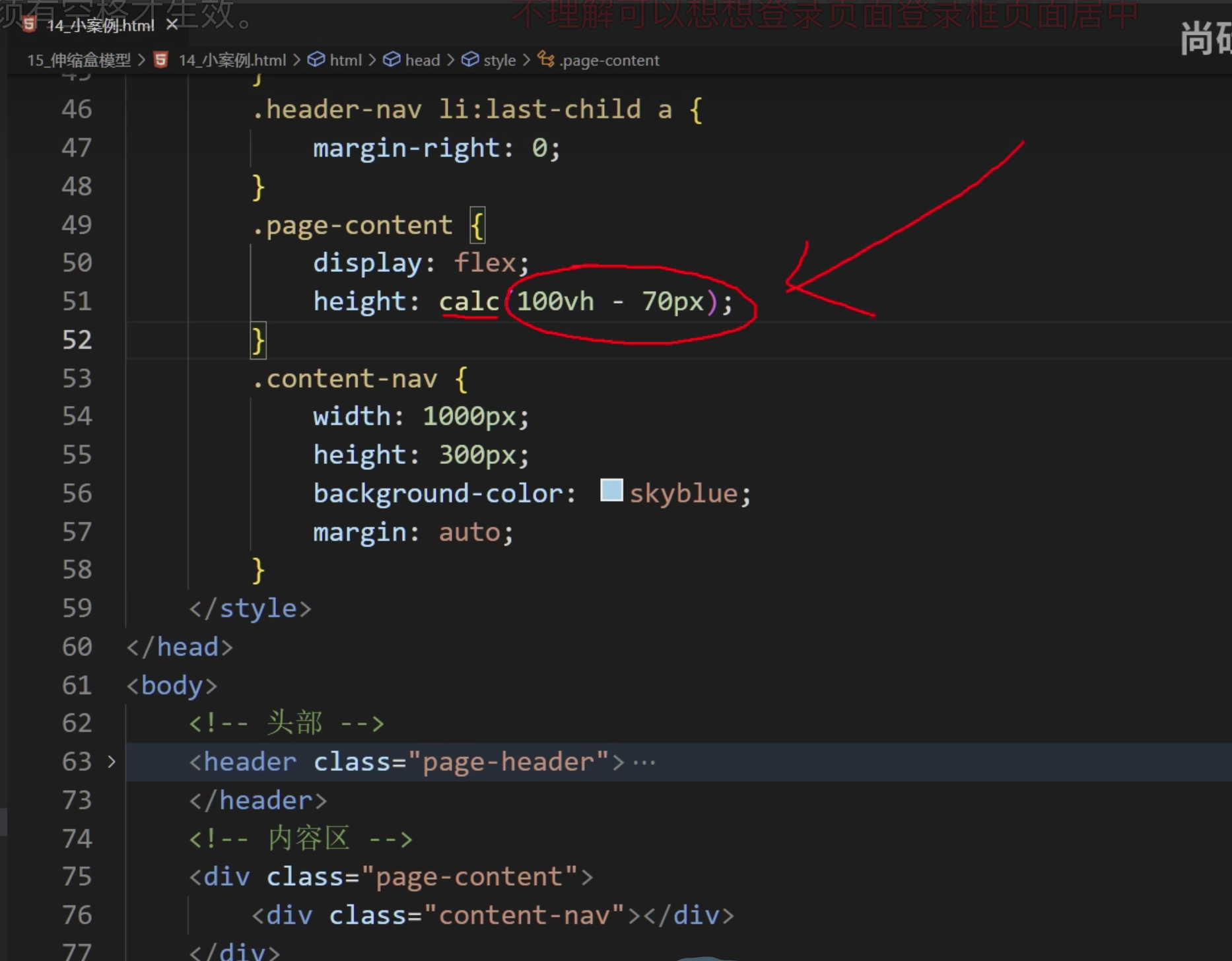
css3新的距离
vx:相对整个浏览器宽度百分比。
xh:相对真个浏览器高度百分比。

如果侧轴没有给对齐方式,默认是拉伸铺满。必须设置下面三个属性。
display: flex;
justify-content:space-evenly;
align-items: center;
如果设置文字的大小不起作用:则需要css设置到具体元素如span.