前端页面存放token
//本地缓存,记录token
function set(type, value) {
localStorage.setItem(type, value);
}
function get(type) {
return localStorage.getItem(type);
}
1、定义常量
var token;
token=get("token");
2、登录完成,php返回token,记录token
set("token", data.token);
3、退出登录
set("token",null);
参考:http://blog.dingxue1101.com/index.php/archives/14/
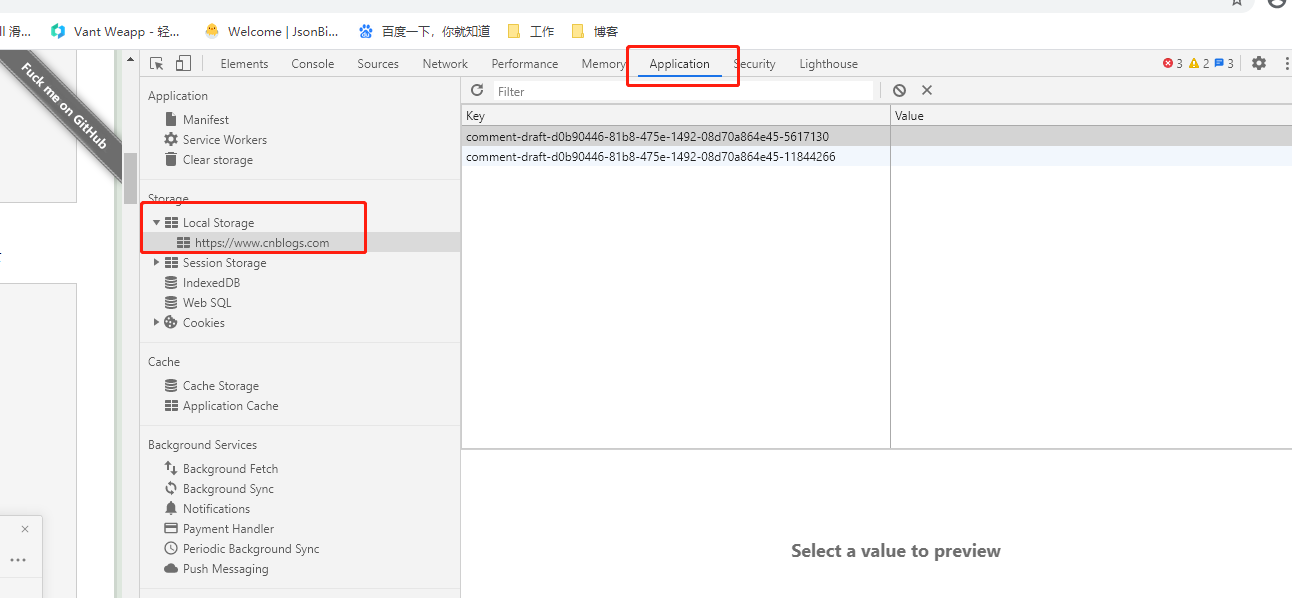
查看页面按F12
尝试:
var test;
localStorage.setItem("test", '123');//存
console.log(localStorage.getItem(test))//取
退出登录,删除token
//点击退出登录
$("#signout").click(function() {
//清除token
window.localStorage.clear();
//刷新页面
window.location.reload()
})

