css实现调色板
《css secrets》中案例的实现
原图

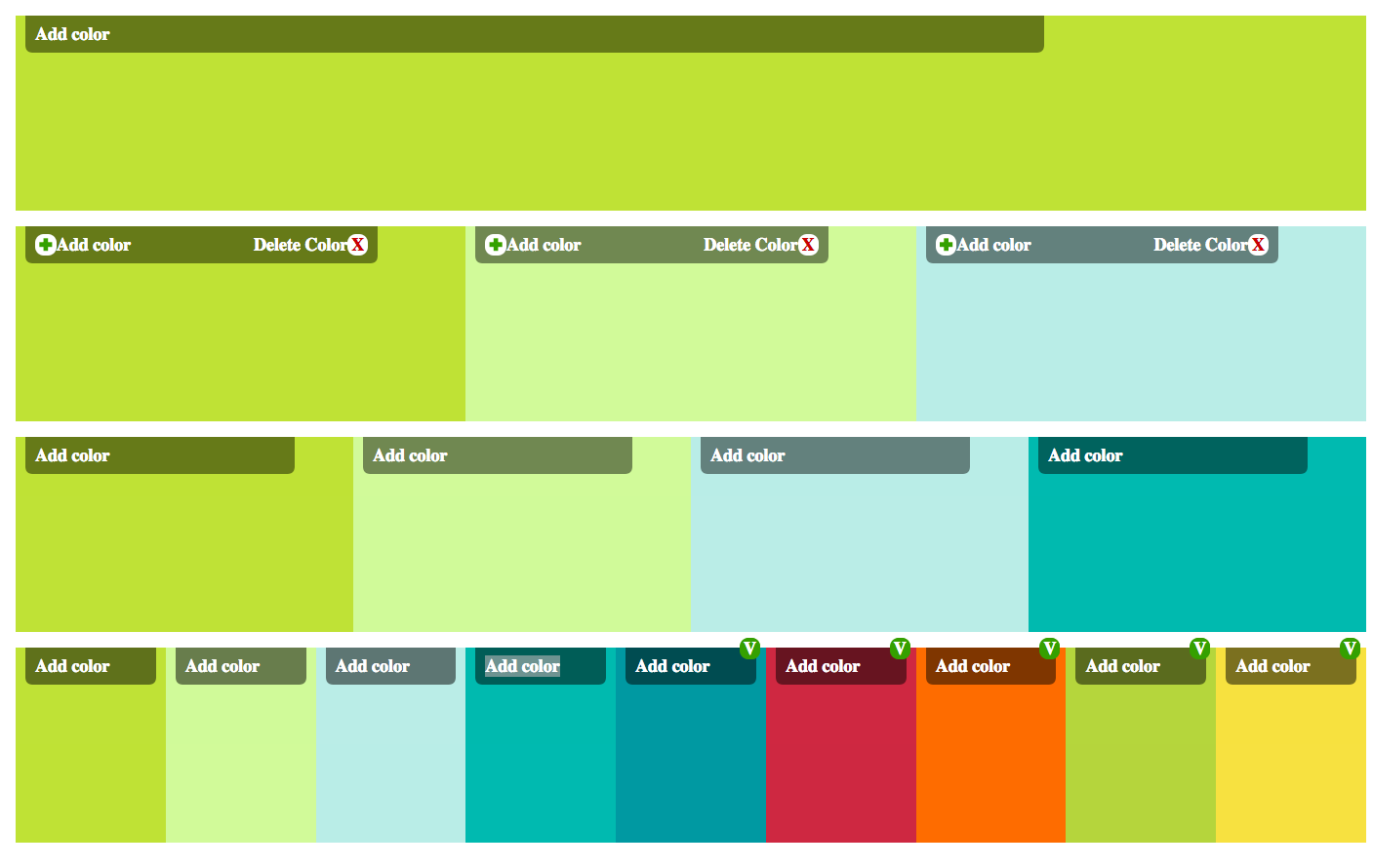
我实现的效果图:

纯静态页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>调色板的实现,根据兄弟元素个数来设置样式</title>
<style>
ul {
list-style: none;
display: flex;
flex-direction: row;
justify-content: space-around;
}
li {
list-style: none;
height: 200px;
display: inline-flex;
width: 100%;
position: relative;
/* padding: 0 10px; */
}
div {
position: absolute;
top:0;
left: 0;
/* background-color: (83,172,150,0.4); */
/* opacity: 0.5; */
/* background-color: #6f742b; */
background-color: rgba(0,0,0,0.5);
margin: 0 10px;
color: #fff;
font-size: 18px;
font-weight: 600;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
width: 74%;
text-align: left;
padding: 8px 10px;
display: flex;
justify-content: space-between;
}
/*
.color-options .add:before {
content:'✚';
color:#590;
}
*/
.add:before {
content:"✚";
color: #590;
background: #fff;
border-radius: 9px;
padding: 0 4px;
}
.delete::after {
content: "X";
color: #b00;
background-color: #fff;
border-radius: 9px;
padding: 0 4px;
}
.one .two .three .four {
/* display: inline; */
/* list-style: none; */
height: 50px;
}
.one li {
background-color: #c7db54;
}
.two li:nth-child(1){
background-color: #c7db54;
/* width: 30.33%; */
}
.two li:nth-child(2){
background-color: #d9f4a2;
/* width: 30.33%; */
}
.two li:last-child {
background-color: #c3ebe6;
/* width: 30.33%; */
}
.three li:first-child {
background-color: #c7db54;
}
.three li:nth-child(2){
background-color: #d9f4a2;
}
.three li:nth-child(3){
background-color: #c3ebe6;
}
.three li:nth-child(4){
background-color: #3ab6ad;
}
.four li:first-child {
background-color: #c7db54;
}
.four li:nth-child(2){
background-color: #d9f4a2;
}
.four li:nth-child(3){
background-color: #c3ebe6;
}
.four li:nth-child(4){
background-color: #3ab6ad;
}
.four li:nth-child(5){
background-color: #2d979f;
}
.four li:nth-child(6){
background-color: #c03d4b;
}
.four li:nth-child(7){
background-color: #ef7432;
}
.four li:nth-child(8){
background-color: #bccf55;
}
.four li:last-child{
background-color: #f5dc5f;
}
/*
该选择器选择的是第四个元素及其其后的所有元素
~是兄弟选择器
*/
.four li:nth-child(4)~li>div:after {
/* background-color: #ccc; */
content: "V";
color: white;
background-color: #590;
border-radius: 9px;
position: absolute;
top: -10px;
right: -4px;
padding: 0 4px;
}
/*
同时匹配第一个元素和倒数第四个元素,两个条件都要满足
所以最符合的就是一共有四个元素的中的第一个
*/
li:first-child:nth-last-child(4),
li:first-child:nth-last-child(4)~li {
/* 当列表正好包含四项时,命中所有列表项 */
}
/*
@minix n-items($n){
&:first-child:nth-last-child(#{$n}),
&:first-child:nth-last-child(#{$n}) ~ & {
@content;
}
}
li {
@include n-items(4){
}
}
*/
.four li:first-child:nth-last-child(4):after{
content: "V";
color: white;
background-color: #590;
border-radius: 9px;
position: absolute;
top: -10px;
right: -4px;
padding: 0 4px;
}
.four li:nth-child(n+4)~li>div:before {
content: "L";
color: white;
background-color: #590;
border-radius: 9px;
position: absolute;
top: -10px;
right: -4px;
padding: 0 4px;
}
</style>
</head>
<body>
<ul class="one">
<li>
<div>Add color</div>
</li>
<!-- <div>Add color</div> -->
</ul>
<ul class="two">
<li>
<div>
<span class="add">Add color</span>
<span class="delete">Delete Color</span>
</div>
</li>
<li>
<div>
<span class="add">Add color</span>
<span class="delete">Delete Color</span>
</div>
</li>
<li>
<div>
<span class="add">Add color</span>
<span class="delete">Delete Color</span>
</div>
</li>
</ul>
<ul class="three">
<li>
<div>Add color</div>
</li>
<li>
<div>Add color</div>
</li>
<li>
<div>Add color</div>
</li>
<li>
<div>Add color</div>
</li>
</ul>
<ul class="four">
<li>
<div>Add color</div>
</li>
<li>
<div>Add color</div>
</li>
<li>
<div>Add color</div>
</li>
<li>
<div>Add color</div>
</li>
<li>
<div>Add color</div>
</li>
<li>
<div>Add color</div>
</li>
<li>
<div>Add color</div>
</li>
<li>
<div>Add color</div>
</li>
<li>
<div>Add color</div>
</li>
</ul>
</body>
</html>



